A kritikus renderelési útvonal optimalizálása
A legtöbb ember rendelkezik egy PC-vel és egy gyors internet-hozzáféréssel. De nem kevesebb, mint a különböző feltételekkel rendelkező felhasználók. Még egy gyors 4G kapcsolat az úton sem oldja meg az összes problémát - probléma van a forgalom megtakarításával és a renderelés sebességével a mobileszközökön.
Mindez új kapcsolatot teremt az oldalak betöltésének gyorsaságával és optimalizálásával. A Google felvet a gyorsabb másodperceket betöltő kiadási oldalakon. 1 másodperc az oldal optimális válaszideje (10 ms azonnali, 3 másodperc okozza a webhely törlését, és 10 másodperc várakozás örökre megfélezi a látogatókat).
De hogyan lehet ezt elérni anélkül, hogy megszüntetné a funkcionalitást és anélkül, hogy rosszabbá tenné a megjelenést?
Az ötlet nem csak az oldal gyorsabb kiszolgálóra történő mozgatására és az oldalak méretének minimalizálására szolgál. Szükség van a böngészőablakban megjelenített oldal teljes megjelenítési láncolatainak optimalizálására. Ezt a láncot kritikus renderelési útvonalnak nevezik.
Az oldal betöltésétől a renderelésig
A Google meghatározza a kritikus renderelési útvonalat a böngésző lépéseinek láncolataként a betöltési kód és erőforrások láncolatával, hogy megjelenjen a képernyőn az egyes képpontokig.
Ez teljesen megváltoztatja az "oldal betöltési sebesség" fogalmát. Nem elég csak az oldal gyors betöltése - a meghatározó érték, különösen a mobileszköz-használók számára, a képernyő vizuális megjelenésének gyorsasága. Fontos a kritikus út - mivel az oldal összes kódja sem nyújt semmit a böngészőablakban.
A kritikus renderelési útvonal és a renderelési sebesség optimalizálása érdekében nézzük közelebbről az oldal megjelenítésének lépéseit és azok kölcsönhatását.
Az üres oldalról a tartalomra
Képzeld el magadat a webhely látogatójának helyén. Az URL beírása után a böngésző elküldi a kérelmet a kiszolgálónak, és válaszként megkapja a következő HTML-kódot:
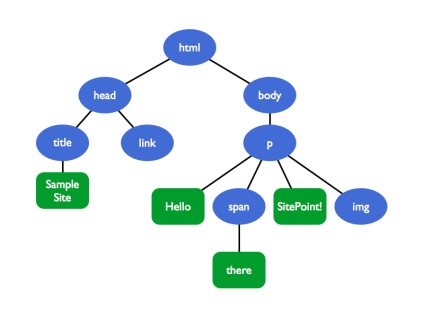
A böngésző átmásolja ezt a kódtáblát a dokumentumobjektummodellbe (DOM). A DOM a HTML-jelölés teljes faszobjektuma:

Megjegyzés: a böngésző fokozatosan felépíti a DOM-ot. Ez azt jelenti, hogy az elemzést elkezdheti, amint megkapja az első kódrészleteket, fokozatosan hozzáadva a csomópontokat a fához. És ez használható néhány fejlett, de hatékony optimalizálási technikában.
Ekkor a böngészőablak üres. Figyeld meg, hogyan kezelik a CSS-et a
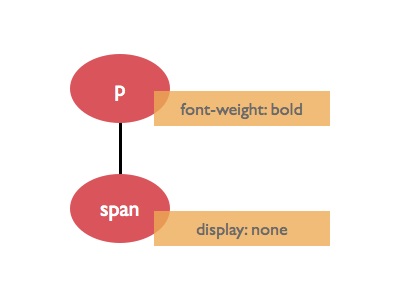
. A stílusok alkalmazása a rendezés egyik legfontosabb pillanata, ezért a stílusokat be kell tölteni, amint az elemző eléri a címkét .Ez a kis CSS fragmentum a CSS vagy a CSSOM objektummodellbe kerül.

Sajnos a CSSOM nem építhető fel fokozatosan, mint a DOM. Képzeld el, hogy a fenti stíluslapunkban van egy harmadik sor, pl
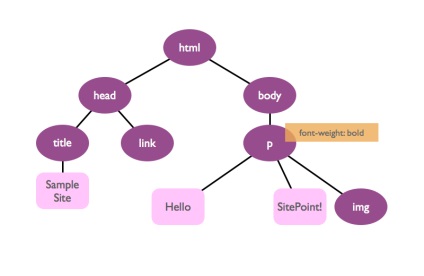
Miután a böngésző megkapja a gép által olvasható elrendezést és stíluslapot, elkezdi létrehozni egy renderelő fát - egy olyan struktúrát, amely egyesíti a DOM és a CSSOM minden látható elemét:

Vegye figyelembe, hogy a span-címke nem része a renderelő fának (egy másik oka annak, hogy a renderelés nem kezdődik el a CSS nélkül - csak a CSS-ben van információ az oldalelemek megjelenítéséről / megjelenítéséről).
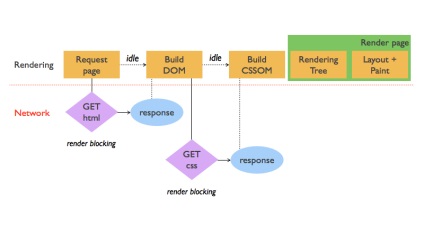
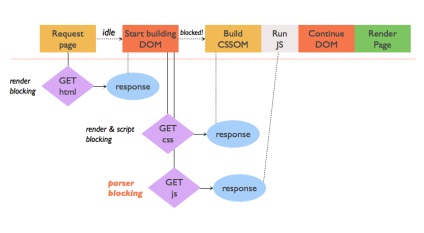
A teljesen kritikus renderelési pálya az egyszerű példánkhoz hasonlóan néz ki:

Mit szólsz a képekhez?
A kék függőleges sáv a DOMContentLoaded esemény. amely a DOM építése után kezdődik. A képek később töltődnek be, ezért nem blokkolják az elemzést. Letiltják a Load eseményt (piros függőleges sáv) - ez az esemény azt jelenti, hogy az oldal összes forrása letöltött és feldolgozott. Természetesen a képeket optimalizálni kell - de nem részei a kritikus renderelési útvonalnak.
A példában JS megkérdezi az elem színét, ami azt jelenti, hogy a CSSOM-nak készen kell állnia a parancsfájl futtatása előtt. A CSS betöltése a szkriptek előtt történik.

Most, hogy kiderült, hogy a webhely mely részei fontosak az oldalak megjelenítéséhez és hogyan befolyásolják egymást, meg fogjuk tekinteni az adott optimalizálási technikákat.
Három lépés a kritikus renderelési útvonal optimalizálására
Háromféleképpen optimalizálhatjuk a kritikus renderelési útvonalat, ha növeljük a megjelenés gyorsaságát a böngészőben egy látható eredményre a felhasználó számára. Ne feledje, hogy az optimalizálás mindig óvatos számítások és kompromisszumok. Sajnálatos módon nincs egyetemes optimalizálási forgatókönyv. Fontos megfontolni a böngészők fejlesztői eszközeiből származó információkat, valamint más eszközöket is használni.
1. Minimálisra csökkentse a webhelyre küldött forgalom mennyiségét.
Ez a legnyilvánvalóbb tanács, de meglepődni fog, hogy megtudja, hány webhely még mindig nem használja ezt a legegyszerűbb optimalizálást - mert minél kisebb a webhelye, annál gyorsabban töltődik be.
A tömörítés csökkenti az oldal betöltési idejét, a gyorsítótár pedig csökkenti a sávszélességet. A hálózaton keresztüli letöltés helyett a kritikus erőforrások a helyi példányban tárolódnak.
Megjegyzés: A HTML jelölés minimalizálásakor fenyegeti azt a kockázatot, hogy a tartalom és a stílusok nem fognak megfelelően megjelenni. Például, ha elválasztotta a vonalblokk elemeket szóközökkel, a minisítés után a terek a behúzással eltűnnek. Alaposan alkalmazza a HTML-jelölés mini-címkézését.
2. Minimalizálja a renderelés blokkolását a CSS betöltésével
A CSS feldolgozás a renderelés fontos része. A CSS blokkolja nemcsak a renderelést, hanem a szkriptek végrehajtását is. Ezért a betöltés fő szabálya nyilvánvaló: a lehető leggyorsabban - összekötjük a kapcsolatot a fej stílusaival. A média lekérdezések használatával a CSS méretét is csökkentheti. Például webhelyünkre szabványos stílusok, stílustípusok és a nyomtatási stílusok állnak rendelkezésre. Hasznos, ha megtöri a kódot több fájlba, és szükség esetén összekötheti őket:
A fő stílusfájl csökken, ami azt jelenti, hogy a renderelési záridő is csökken. A nyomtatási stílusokat csak a nyomtatás során használják, és más esetekben nem töltődik be. Az álló tájolású CSS-fájl csak akkor lesz betöltve, amikor a mobileszközt elforgatja. Nyilvánvaló, hogy a médiakérdéseket külön-külön betölthetjük a speciális helyzetekben szükséges stílushoz. Ez csökkenti a plug-in CSS blokkolás méretét, és így csökkenti a böngésző által az elemzés során töltött időt. Megjegyzés: A böngésző továbbra is további stílusokat tölt be, de ez alacsony előtérbe kerül, párhuzamosan a renderelési folyamattal. Bizonyos helyzetekben a CSS blokkolását is beágyazhatja - ez lehetővé teszi, hogy mentse a kéréseket, és korlátozza a böngészőt a HTML elemzésre.
Amint említettem, ezek mind kompromisszumos intézkedések. Néha ez segíthet, és néha szükségtelenül megnöveli a különböző fájlokban lévő kritikus CSS méretét.
A CSS optimalizálásához számos automatikus eszköz található:
A legjobb esetben a JS-t nem csatlakoztatja az eredeti oldal betöltése előtt. Ha ez nem lehetséges, próbálja meg késleltetni a JS végrehajtását a betöltési esemény előtt.
Szintén gondosan ellenőrizze az Ön és más szkriptjeit. Ha nem működnek együtt a DOM vagy a CSSOM szolgáltatással, betölthetik aszinkron módon. Ez egyszerűen történik:
következtetés
A cikk legtöbbje a következő forrásokból származik:
Aktívan használja az eszközöket, például a Chrome DevTools alkalmazást. PageSpeed Insights vagy WebPagetest. Megérteni, hogy milyen optimalizálás lehetséges és szükséges.
Az oldal megjelenítésének sebessége kritikus lehet a látogatók számára, akiket általában nem szoktak várni. Tekintsük ezt a helyszín fejlesztésénél és karbantartásánál, és javulhat a teljesítménye is.