Útmutató - css tips - a h1 elem és az azt követő bekezdés közötti behúzás eltávolítása
A h1 elem és az ezt követő bekezdés közötti behúzás megszüntetése

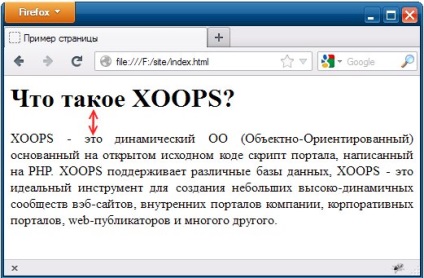
Ábra. 2.14. A cím és a bekezdés közötti üres hely, amely alapértelmezés szerint előfordul
A szomszédos szelektor használatával
A szomszédos választó lehetővé teszi, hogy stílusokat alkalmazzon egy elemre, amikor egy másik elemet követ, ha mindkettő azonos szülőelem eleme. Valójában a használatával megadhat egy olyan elemet is, amely nem egy, hanem több más elemet is tartalmaz; Az elem, amelyre a stílust alkalmazzák, a lánc utolsó eleme. Ha a fentiek összezavarják Önt, úgy gondolják, hogy minden azonnal meg fog világossá válni, amint gyakorlati példákat tartunk számon.
A következő stílusszabály megszünteti az első szint fejlécét közvetlenül követő bekezdés bármelyik felső szakaszát. Ne feledje, hogy a h1-et követő bekezdés helyett a behúzást eltávolítják, nem pedig a
maga a címsor:
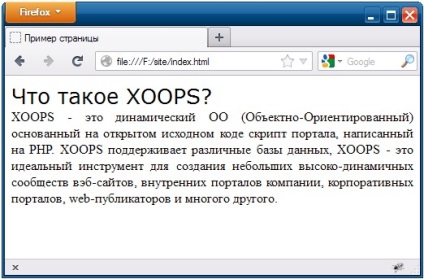
Az 1. ábrán. A 2.15 bemutatja, hogyan jelenik meg az oldal a szabály alkalmazása után.

Ábra. 2.15. Használja a szomszédos választógombot a cím megjelenítési stílusának módosításához
Amint láthatja, a h1 elemet követő első bekezdés megjelenítés nélkül jelenik meg felülről; míg az összes következő bekezdés megjelenik behúzva.
Amint azt korábban említettük, csak a legfrissebb verziók támogatják a szomszédokat - például az Internet Explorerben a támogatást csak a 7. verziótól kezdődően hajtják végre. Bizonyos esetekben feltételezhető, hogy a régebbi verziók felhasználói rést találnak a fejléc és a szöveg között. Ha eltökélt szándéka, hogy távolítsa el a régebbi böngészőkben megjelenő behúzást, számos lehetőség áll rendelkezésére.
Az osztályszelektorok használatával, mint a "Különféle linkstílusok használata az egyik oldalon" című szakaszban, akkor az osztálytartalék tulajdonság minden tulajdonságához nulla értéket rendelhet hozzá. Ha elolvasta ezt a részt, akkor ez a módszer nem jelent nehézséget. Ezenkívül megadhat negatív behúzást a fejléchez. Ezt a módszert az alábbiakban részletesebben tárgyaljuk.
tanács
Alkalmazzon negatív behúzásokat. A CSS tulajdonság margin. amely meghatározza a külső bemélyedés mennyiségét, mind pozitív, mind negatív értéket vehet fel. Azonban a padding tulajdonság értéke. ha a szülőelem határától a gyermek határáig eltolódik, akkor lehet
csak pozitív.
Negatív érték alkalmazása a margótulajdonságnak köszönhetően eltávolíthatja a fejléc és az első bekezdés közötti szükségtelen behúzást. Az alábbi kód ugyanazt az eredményt érheti el, mint az 1. ábrán látható. 2.15: