Miért választottam a vázlatot
Miért választottam a Vázlatot
A design életében a Photoshopban dolgozom, és elég jól tudom. De sokoldalúsága és sok funkciója miatt nagyon nehéz. Többször hallottam azt a véleményt, hogy az interfészekhez a program nem szándékozik, az Illustratorban, az Designban, a Tűzijátékban ... Sketchben kell dolgoznia. Mindenki úgy működik, ahogy csak lehet, a Photoshopot egészen a közelmúltig is előnyben részesítem, amikor megtaláltuk magamnak egy kényelmesebb eszközt a Sketch számára

Hogy tisztességes legyek, azt mondom, hogy a Photoshop jó lépéseket tesz, de ez nem mondja le a gravitációját. Megfelelően nyugodtan tervezheti a kapcsolódási felületeket, a problémák csak akkor merülnek fel, ha nagy projektek változnak. A Sketchben található összes funkció, a Photoshopban van, vagy szinte ugyanúgy cserélhetők le. A fő hátrány a mobilitás hiánya.
Ezenkívül a Photoshop számára óriási mennyiségű erőforrás, forrás, beépülő modul és így tovább. és kényelmes. Annak ellenére, hogy ebben a paraméterben a program megkerülhetetlen.
A Sketch csapata csak 7 emberrel rendelkezik, de több innováció van tőlük, mint a Photoshop óriási csapatától. Az alábbiakban megmondom az alkalmazás legfontosabb előnyeit és hátrányait, és jegyezd meg a legfontosabb funkciókat
Vázlat alapjai
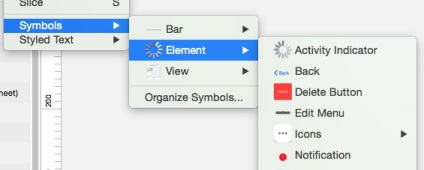
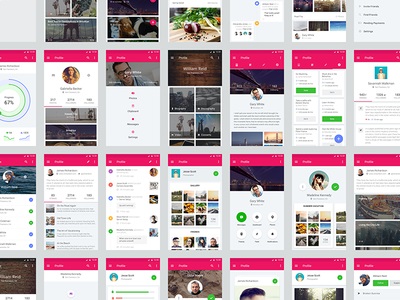
Sőt, sokkal könnyebb dolgozni az iOS alkalmazásokon. A Teehan + Lax srácok készítettek egy alap sablont a Sketch "iOS UI Design" -nek. megnyitása, sok iOS8 beépített karakter kapható: gombok, osztók, billentyűzetek, formák stb.

Szövegstílusok
A Photoshopban a szövegstílusok nem olyan régen jelentek meg, és nagyon lassúak, de itt minden megváltozik egy második késéssel. A szöveg stílusának megváltoztatásával minden szöveg blokkolja ezt a stílust.
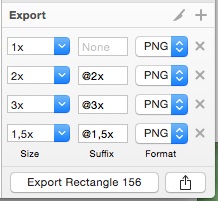
Nagyon gyors exportálás, mind a rétegek, mind az egyedi képernyők. Vázlat beépített export 1x, 2x, 3x, és így tovább. Nincs időnk a szemre villogni, mivel minden meghatározott képernyő a megadott mappában jelenik meg. Igen, ott exportálhat fájlokat egyszerűen a programra húzással az asztalra!
A Photoshop-ban vannak olyan bővítmények, amelyek több rétegben rétegek vágására szolgálnak. A vágásokhoz a Layer Comps fájlokat használtam a fájlok számára, de az exportálás nagyon lassú (akár több percig is).

Könnyű fájlok
A vázlat vektor, és fájljai nagyon keveset tesznek. Egy tipikus fájl több képernyőre kb. 10-20 MB, de egy Photoshop fájl 100 MB-ról (újra, ha Layer Comps-t használ). A Sketch segítségével egyszerűen és egyszerűen dolgozhat.
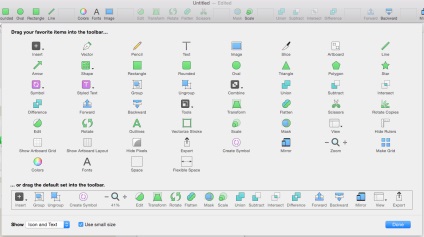
A munkaterületet tetszés szerint testre szabhatja.

Mindenki láthatja
Használja a táblát - és a webhely minden képernyője / oldala mindig látható lesz. A Vázlatban számos beépített sablon létezik különböző képernyőkhöz (főként az iOS és a webes hirdetések számára).

A program felépítette a rács létrehozásának képességét
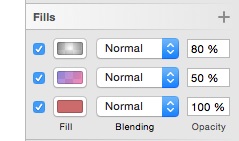
Ugyanazon az objektumon több fokozatot, stroke-okat és mindent meg lehet adni

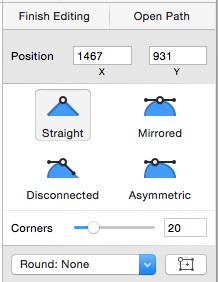
Nagyon egyszerű formákkal dolgozni. Bármikor és bármikor kerekítheti a sarkokat, hozzá lehet adni a horgonypontokat, az alakzatokat és így tovább.

Intelligens útmutatók
Úgy működnek, mint a Photoshopban. Ha egy objektumot választasz, tartsd lenyomva az Alt billentyűt, és mutasd a másik objektumot, látod a távolságot.
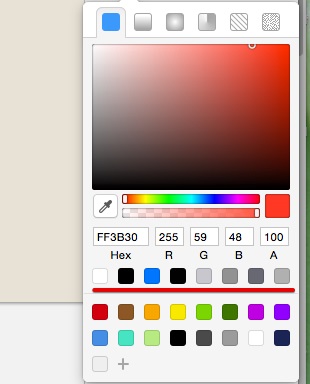
Annak ellenére, hogy amikor először találkoztam a Sketch-szel, nem tetszett a Swatch panel hiánya, kiderült, hogy a színnel való együttműködés még mindig elég kényelmes. Egy jó plusz - a program automatikusan "összegyűjti" az aktuális projektben használt színeket

Itt egy erős plusz, hogy eredetileg néhány Google Web Betűtípus van beépítve a programba - Avenir Next, Open Sans és Roboto. valamint a TypeKit - Museo Sans és a Proxima Nova fizetett.
Mint már írtam, nincs olyan kiterjedés, mint a Photoshop esetében, de az alapkészlet még mindig létezik. A sketchappsources ikonjainak legnagyobb gyűjteménye

- Vázlat csak Mac felhasználók számára
- Most drágább, mint a Photoshop ($ 100 a verzióhoz képest 3600r / év)
- Kevés ingyenes (és fizetős) erőforrás
- Nem úsztam
- Nincs Layer Comps
- Nincs átalakítás a horgonypontokon keresztül
- Néhány hiba