Hogyan lehet eltávolítani az árnyékot az ios-eszközök formai mezőiből?
Ebben a kis bejegyzésben szeretnék beszélni az összes iOS eszköz problémájáról a mobil verzió fejlesztése során.
A Safari böngészőben lévő iOS-eszközök mobil verziójának fejlesztése során a következő problémát tapasztaltuk: a bemeneti űrlap minden mezőjén a textarea belső árnyék van, és néha kerekítés.
Megpróbáltam megoldani a problémát box-shadow, hegyes átlátszó (átlátszó), de ez nem segít. Aztán elkezdtem keresni, hogyan lehet megoldani, és végül találtam (kód alatt).
Alul a CSS stílus van megadva, amely eltávolítja a mezők kerekítését és árnyékolását a WebKit böngészőben.
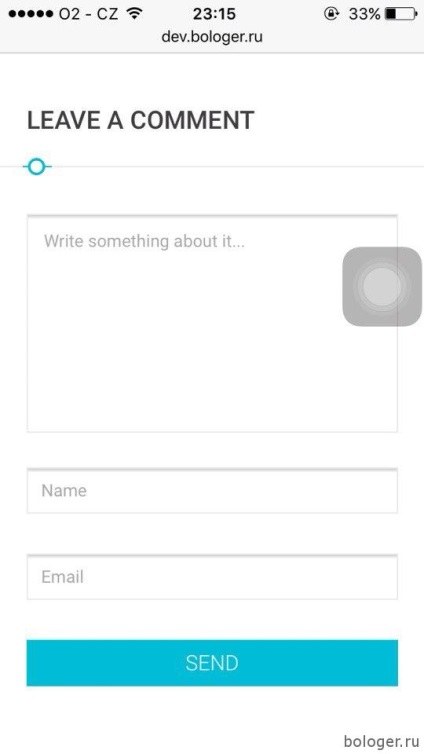
Miért kell ezt használni? Példát fogok adni. Ha megnézed az attribútum keresési eredményét - a WebKit böngészővel, akkor alapértelmezés szerint belső árnyékot, valamint kerekítést kell biztosítani a széleken.
Ha a mező nem típusú keresés, akkor belső árnyékot, valamint kerekítést fog találni.
Így néz ki, hogy ez a stílusok bemutatása.

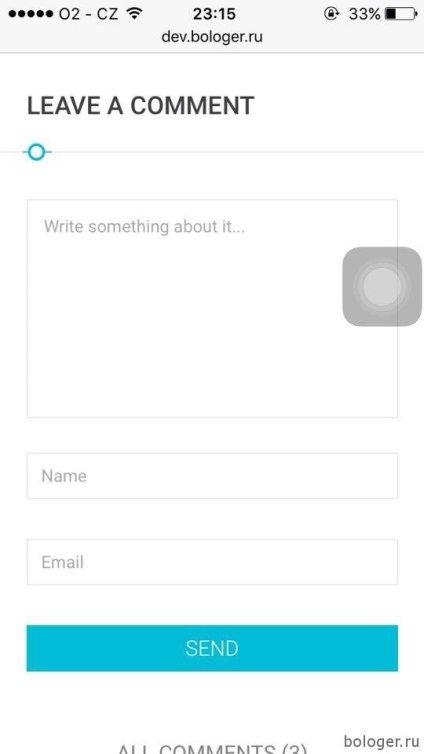
És ez a hozzáadott stílusok után van. Amint láthatod, az árnyék kitisztult és lekerekített is.

Ne feledje, hogy írtam a bevitelt: nem ([type = checkbox]): nem ([type = radio]), ami azt jelenti, hogy kizárja a számlákat a típus jelölőnégyzetéből és a rádióból. Miért? Ha ugyanazt a stílust írja az ilyen típusokhoz (rádió, jelölőnégyzet), akkor elveszíti a rádióban lévő pontot és a jelölőnégyzet jelölőnégyzetét.
És mit használsz személyesen a mobil verzió hibáinak eltávolítására?