Hogyan készítsünk css-ben belső árnyékot a blokkhoz - box-shadow és inet
Üdvözlet neked. Ma szeretnék beszélni a belső árnyékról, és hogyan kell ezt csinálni a css-el. Általában az árnyékok lehetővé teszik, hogy a blokk teljesen más megjelenést kapjon, ha megfelelően használják.
Rendes és belső árnyékolás css3 segítségével
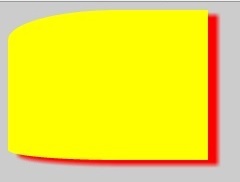
Hadd emlékeztessek először, hogy a normál árnyékot a box-árnyék tulajdonsággal állítják be. Alapértelmezés szerint ugyanolyan méretű, mint maga az elem. Szintén explicit módon meg kell határoznia az offset-et és a színt, hogy legalább megtekinthesse. Először megmutatom, hogyan lehet normális árnyékot készíteni, mert ennek alapján a belső árnyék is megtörténik.
Most állítsuk be az árnyékot egy blokkra és megértsük az ingatlan szintaxisát. Elvettem a blokkot, amit a cölöpök kerekítésével kaptunk. A stílusok úgy íródnak, mintha a blokk blokk azonosítója lenne.

Amint láthatjuk, a résen keresztül öt értéket sorolunk fel:
- 10px - Az árnyék eltolódása vízszintesen
- 5px - függőleges eltolás
- 5px - az árnyék elmosódása
- 0 - nyújtás (mennyi az árnyék nagyobb lesz, mint maga a blokk)
- Piros színű
Ebben a sorrendben adják meg az árnyékképzésre vonatkozó értékeket. Csak a vízszintes és függőleges elmozdulások és a szín kötelező, így így írhat:
És minden működni fog. Csak az elmosódás nem érvényes.

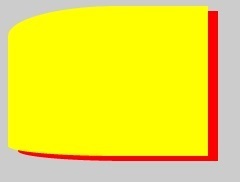
Tehát, hogy az árnyék belső legyen, csak be kell állítania a szó beillesztését az összes érték előtt.

Az egyikben és a második esetben az elmozdulás ugyanabból a helyről történik - az elem széleitől, de a belső árnyék esetében ez a elmozdulás befelé, nem pedig az elem fölé kerül, és egy további helyet foglal el.
A belső árnyék előnyei
És az az előnye, hogy nem vesz fel helyet, mert az elem belsejében található, de megfelelő használatával jelentősen javíthatja megjelenését.
De az eltolás megadható és negatív. Ha az érték pozitív, az árnyék vízszintesen mozog balról jobbra, és függőlegesen felülről lefelé. Ha meg kell változtatnod az irányt, csak tegyen egy mínuszt az érték előtt.
Több árnyék
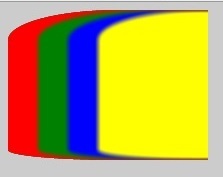
A CSS3 lehetővé teszi a blokk többszörös beállítását a szokásos módon, és a belső árnyékokat. A piros, zöld és kék hármas belső árnyéka az alábbiak szerint definiálható:

Ez csak egy példa, amelyből építhet a tervezésen. Csak tegyen vesszőt, és ne felejtse el megadni a szó beillesztését. ha belső árnyékra van szüksége.
Ebben a tulajdonságban nincs semmi nehézség. Csak be kell írnia az inet kulcsszót a többi érték előtt. és rögzíti a fennmaradó árnyék paramétereket is. A végén áll egy pontosvessző, és ha azt akarjuk, hogy leírja egy másik árnyék, majd egy vessző.