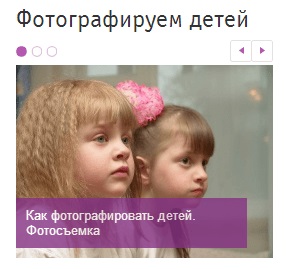
Egy kis és gyönyörű diavetítés vagy csúszka, Gabriel Zaslavsky blogja

Szóval töltse le és telepítse a modult, ahogy az itt le van írva.
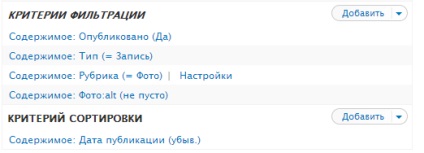
szűrő
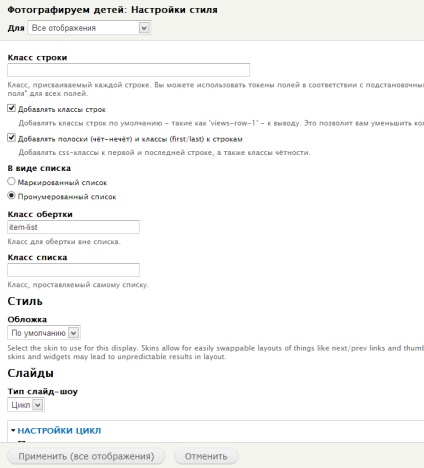
Ez így néz ki:



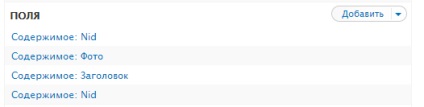
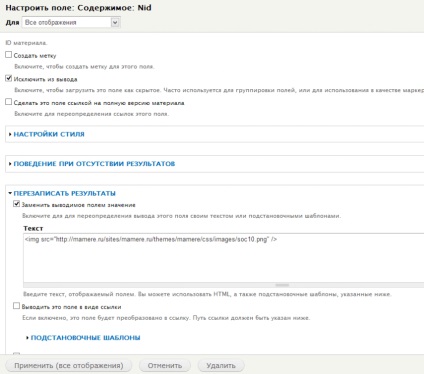
NID - kapcsolja be a madarat "Kizárja a kimenetből".
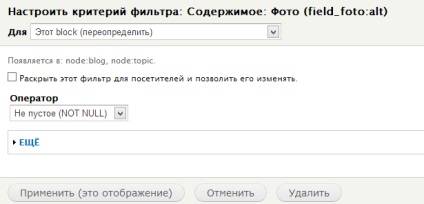
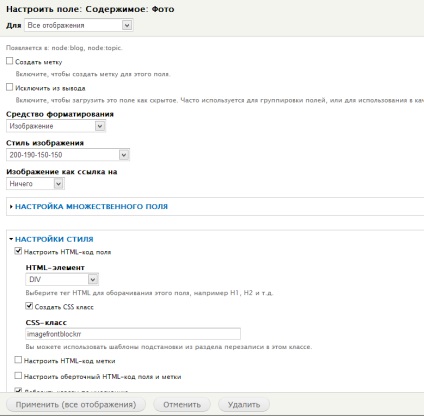
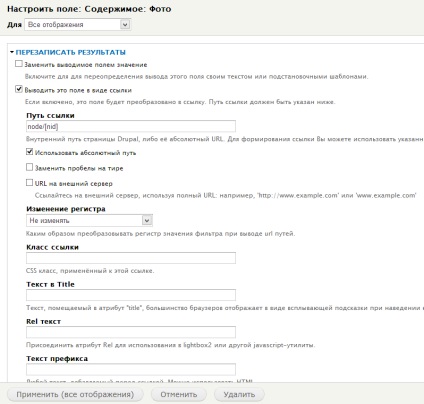
Fotó - így következtetünk.

A "Képstílusok" oldalán létrehozott kép stílusa az admin / config / media / image-styles. Olyan bonyolult stílusom van, mert az Adaptive Image modult az adaptív sablonokhoz használom. Ezért van szükségünk az első NID mezőre:

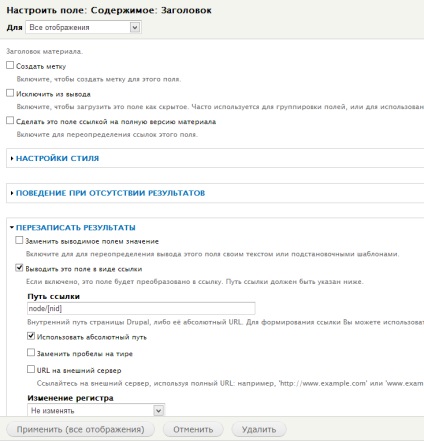
A cím kerül felhasználásra a cikk címére, amelyet a képen a képen elhelyeznek.

És a második mező NID - ez a lényeg, az egyik vezérlő.

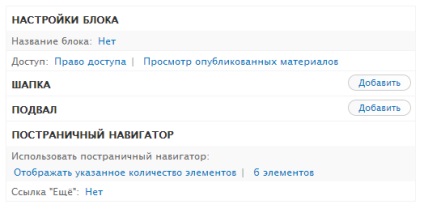
Kimeneti formátum
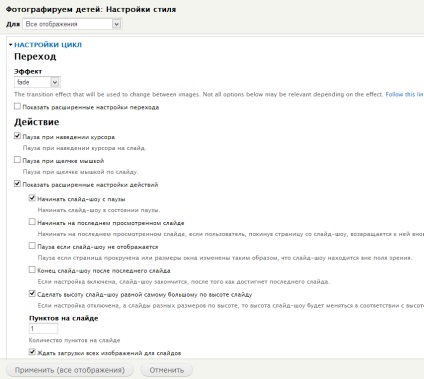
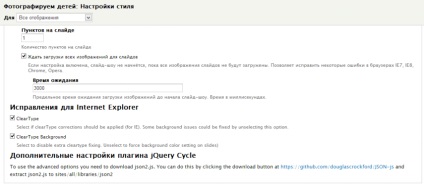
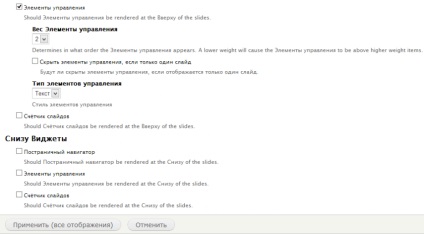
Önmagában diavetítés formájában jelenik meg. és ezekkel a beállításokkal:


A hatás az átmeneti hatás, esetünkben nem különösebben jelentős terület. Diavetítés indítása szünettel - ez azonnal leállítja a diavetítést, és csak a vezérlők segítségével vezérelheti. Következő alapértelmezés szerint.


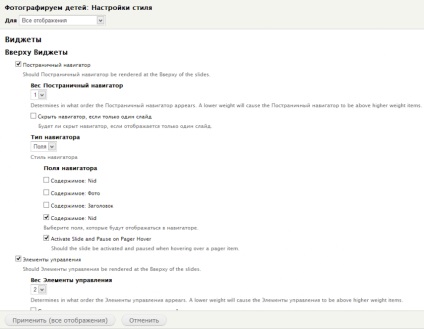
Kapcsolja be a Pager navigátort. típus mezők - a második mező "Tartalom: Nid". Erről fogunk egy pontot tenni.
Kapcsolja be a vezérlőket - ebből nyílokat készítünk, amelyek a diavetítés jobb felső sarkában vannak.

A vezérlések csak a szöveg segítségével jeleníthetők meg - nos, Isten vele, így ki fogjuk hozni. Ha nem szeretné eltávolítani a vezérlőket a tetején, de az alján, akkor mindezt az "Alsó modulok" szakaszban, és ne a tetején, mint mi.
Mindent, a blokk formájában megjelenő ábrázolást lefedjük navigátor nélkül. Elemek száma - a vágya szerint.

Mentés, adja ki azt a blokkot, ahol a diavetítést kell elhelyezni, és testreszabhatja a CSS stílusokat.
Kezdetben valami ilyesmi fog kinézni:

A következő stílusok vannak:
Az ilyen stílusok, mint a nézetek, a field-nid szabványosak. Ezért annak érdekében, hogy ne változtasson stílusban minden nézetben, hozzárendelje őket egy adott blokkhoz vagy megjelenítéshez. Körülbelül:
Nos, ez minden. Használd az egészségedet, és ha igen, akkor nem vagyok benne.