Modális kapcsolatfelvételi űrlap a css3-on
Modális kapcsolatfelvételi űrlap a CSS3-on

Mielőtt elkezdenénk elemezni az összes összetevőt, felhívom a figyelmet arra, hogy ez a módszer minden modern böngészőben jól működik: a Chrome, a Firefox, az Opera, a Safari, az Internet Explorerben is, mivel a 9. verzió óta támogatja ezt a megoldást.
A legérdekesebb, véleményem szerint az, hogy a szabványos, strukturált html formában kapcsolatok, kötve a modális blokk formában css. Még ha nem is így van, maga az űrlap rendelkezik modális ablakfüggvényekkel a css3 használatával.
A kapcsolatfelvételi űrlap HTML-jelölése
Formanyomtatvány létrehozásához használja a címkét
Amint láthatja, semmi különös, az űrlap formában, kivéve, hogy a helyőrző attribútumot használhatja olyan mezőkön, amelyek eltűnnek a fókuszáláskor. Azonban minden böngészőben, szöveg eltűnik különböző módokon, a hangsúly (IE 10+ és Safari), a másik jelenlétében legalább egy karaktert be (Chrome és Firefox). A placeholder minden böngészőben egyaránt működött, speciális css szabályokat írt elő:
Szóval, zökkenőmentesen folytattunk stílusokat a CSS-ben, mind az űrlapon, mind a belső elemein.
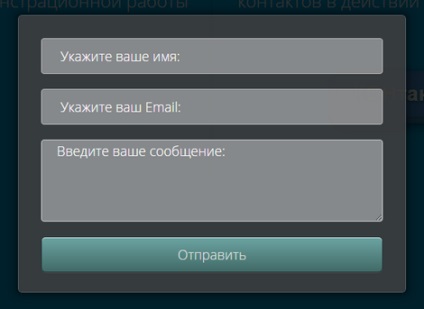
Ahogy fent írtam, az űrlap sötét hangokból kerül végrehajtásra, a beviteli mezők és a gomb világosabb árnyalatokkal kiemelve. A regisztrációnál a kerekítés sarkai, a fő háttér és a gradiens kitöltése egyszerűen átlátható a "küldés" gombra. Alapvetően, néhány módosítással, figyelembe véve a jövő formájának módját, a css szabályainak és tulajdonságainak egy sorát, egy olyan formát hoztak, amelynek létrehozásáról korábban említettem. By the way, ugyanazon a helyen megtalálja a forma leírását világos színekben, és nem lesz nehéz modalizálni.
Az űrlap stílusa teljesen lehet bármi, és a modalitás megoldható a címke legegyszerűbb hozzáadásával
3. CSS formák. Minden stílus csomagolva van és külön stílus-form.css fájlban jelenik meg. A szekcióba írhatja a dokumentumhoz
. vagy az összes tartalmát átmásolja a webhely fő stíluslapjára.