A webhely prototípusai
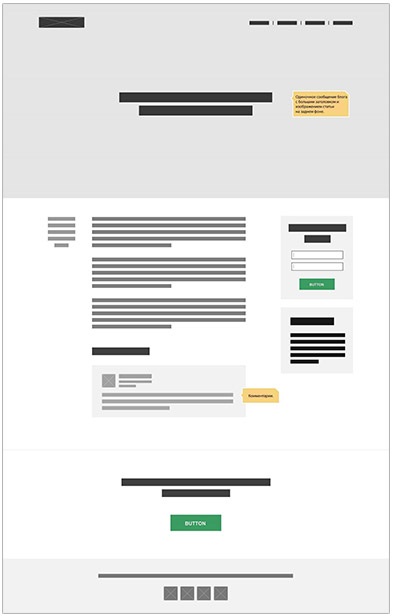
A prototípusok létrehozása az utolsó lépés, mielőtt elindulna a végső sablon sablon létrehozásához. Ez a folyamat egyik fontos része, hiszen segítségével a vázlatok létrehozásakor megjelenő összes ötletet megszervezheti, és a jövőbeli oldal minden oldalának végső jelölését kiépítheti.
A legtöbb tapasztalt tervezõ javasolja az Adobe Photoshop használatát a prototípusok létrehozásakor. Ennek a folyamatnak a fejlesztésekor emlékeztetni kell arra, hogy a prototípusok nem lehetnek pixelek pixelben, és nem szabad különösebben aggódnia a színek, a tipográfia és más vizuális elemek miatt. Fel kell koncentrálnia a figyelmet egy elrendezési terv megtervezésére és a webes projekt oldalainak felépítésére.
1. lépés: Hozzon létre egy kezdőlapot
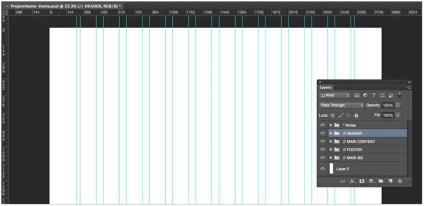
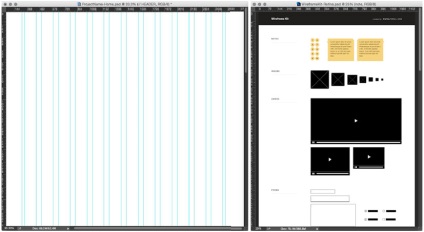
Tehát az első lépés a webhely jövőbeli honlapjának megtervezése. Másolja a kezdő sablont Wireframes nevű mappába, és nevezze el a fájlt, például a ProjectNew-Home.psd fájlt. Ezután nyissa meg a fájlt, és engedélyezze az útmutatók megjelenítését.

A kezdeti sablonnak van egy rácsja a rácsnak, amely 12 oszlopból áll, így csak az útmutatókat kell tartania. Ezenkívül léteznie kell egy készenléti réteggel rendelkező mappa használatához.
2. lépés: Rajzolja le a prototípus első elemeit
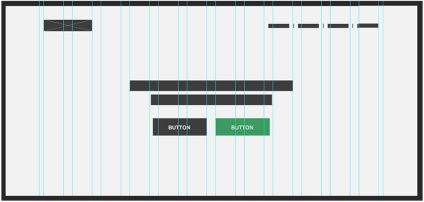
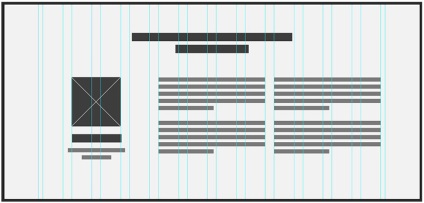
Az előkészített PSD fájlban elkezdheti rajzolni a prototípus első elemeit, és bevezetni a bevezető részt. Például olyan vázlatokat használunk, amelyeknél több kell, mint egy bevezetés, és középen egy üzenet jelenik meg. Nyissa meg a Photoshop Wireframe Kit alkalmazást egy új ablakban. Ez azért szükséges, hogy egyszerűen húzza és dobja el az új elemeket: ilyen műveleteknek köszönhetően nem kell újból létrehoznia őket, amikor új sablont készít.

Most használd a Rectangle Toll-ot, hogy felhívd a "Bevezetés" szakasz hátterét. Ne állítsd be a magasságot. Ezután menjen a Photoshop Wireframe Kit-hez. Ezzel az alkalmazással gyorsan és egyszerűen hozzáadhat képeket, címeket, navigációt és különböző gombokat. Az alábbiakban bemutatjuk a "Bevezetés" részt.

3. lépés: Különböző szakaszok létrehozása
Ebben a szakaszban új fejezetet fejlesztenek ki - "Szolgáltatások". Ebben a szakaszban 12 oszlop rácsot használunk. Osztjuk az elrendezést három oszlopra, adjunk hozzá új elemeket, amelyek példákat mutatnak a gombokra, a képekre, a címekre és a leírásokra.

Ezután dolgozzunk ki egy szakaszt a projektről. Itt 12 oszlopos rácsot is használunk, és ezt a részt 3 részre osztjuk. A bal oldali oszlopban egy szöveges és egy képet mutatunk be, a középső és jobb oldali oszlopban pedig a "projektről" szöveg.

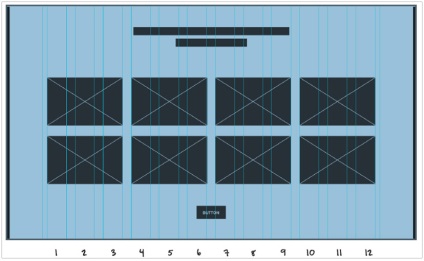
Miután ugyanazokat a lépéseket követte, mint korábban, létrehozunk egy portfóliót, de itt minden sorban négy projektet mutatunk be, így az oldal elrendezése négy részre osztható.

A kezdőlap elrendezésének folyamatában a következő lépés a visszajelzések és cselekvésre való felszólítás. Elrendezésük egy függőleges oszlopból áll.

A kezdőlap prototípus készen áll. Most meg kell adnod a kis jegyzeteket, amelyek lehetővé teszik, hogy leírj konkrét részeket, és adjon nevet különböző elemeknek.
A Photoshop Wireframe készlet egy könnyen használható elem, amelyet kifejezetten jegyzetekhez terveztek. Hozzon létre egy új mappát, amely tartalmazza a rétegeket, és hívja a Notes-ot. Szükséges, hogy elrejtse az összes megjegyzést az elrendezésből.

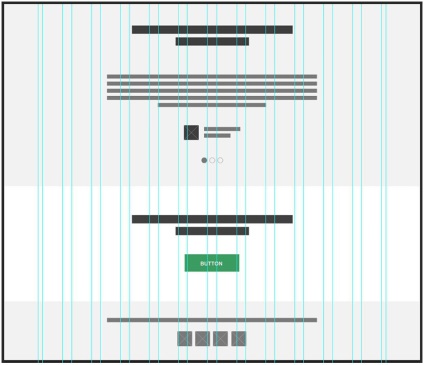
Lépés 4. Hozzon létre egy prototípust a blog oldalon
Most hozzon létre egy prototípust a blog oldalon. Először másolja át a kezdőlapot. Ez lehetővé teszi ugyanazoknak az elemeknek a használatát. Törölje a tartalom részt, de a címsorok és a cselekvésre ösztönző felhívás marad. Ezek az elemek majdnem mindig változatlanok maradnak az egész weboldalon végzett munkában. Is, próbálja megőrizni az összes tervezési elem egységességét.
Mivel létrehozunk egy blogot, jobb, ha egy címsor kisebb.
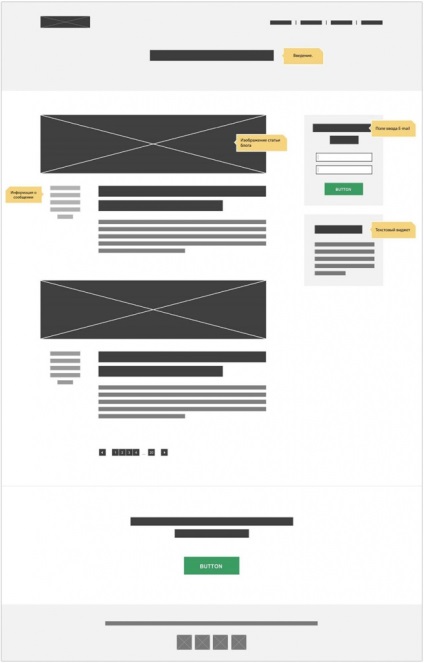
Azon a területen, ahol a szöveg található, a jobb oldalon lesz egy oldalsáv és egy kis lista a blog cikkek. A rácsok használatával az elrendezést két oszlopra osztjuk. Van egy kis oszlop a tartalomterület és az oldalsáv között. Hagyjon szabad helyet a blognak - így biztosítjuk, hogy a cikkek ne zavarják az oldalsáv widgetet.

A jövőbeni blog cikkek elrendezésében rácsokat használunk. Ezek a cikk és az árucikk információi között osztoznak. Ezeknek a műveleteknek köszönhetően a cikk szövege szinte a képernyő közepén helyezkedik el, és a cikkről szóló információk miatt bal oldalt kapunk egy tisztességes behúzást. Miután megemlítettük a jegyzeteket.

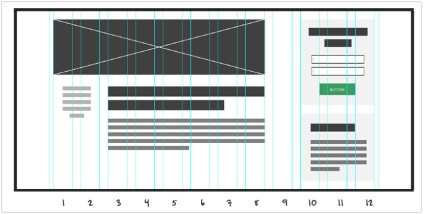
5. lépés: Hozzon létre egy prototípust a projektoldal és a blog cikkek számára
A projektoldal és a blog cikkek prototípusainak fejlesztése során ugyanúgy fogunk megtenni, mint az előző szakaszokban, így itt nem lesz meglepetés. Tehát szinte mindent lemásolunk a blog oldalról a blogbejegyzések oldalára. Az egyetlen különbség az, hogy a blogbejegyzés oldal kissé olyan lesz, mint egy kezdőlap. A háttérben fejléc és kép is található.
Az alábbiakban egy példa egy prototípusról egy oldalról egy projektről. Tanulmányozza alaposan.

A prototípusok kidolgozásának folyamata során jelentős időt fordít a gondolkodásra és a tervezésre, nem pedig az Adobe Photoshop alkalmazásban végzett munkára. Ne feledje, hogy figyelmet kell fordítania a tervezés funkcionalitására, és nem a megjelenésére. A bizalom növelésének módja bizonyos oldalak több verziójának létrehozása.
És ebben a példában láthatja, hogyan lehet egy prototípus egy blog cikkhez tartozó oldalakhoz: