4 mód a hatékony hívógomb létrehozására
A cselekvésre ösztönző gombok, amelyek könnyen láthatóak a webhelyen, nagy jelentőséggel bírnak jövőbeli ügyfelei számára. Az ilyen gombok tervezésénél nagyon fontos figyelembe venni a tényezők széles skáláját. Néhányan tartalmazzák a színt, a kontrasztot és így tovább.
Röviden, olyan elem esetében, amely nem foglalja el jelentős részét egy weboldalon, akkor nem kevés időt töltesz annak érdekében, hogy megértsük, hogyan lehet a legjobban elhelyezni. Kétségtelen, hogy egy gomb a cselekvésre való felhívással több, mint fontos. Mégis, azok az internetes oldalak csillagai, mivel a felhasználók arra kérték őket, hogy rájuk kattintanak, és így több információt kapjanak.
1. A cselekvésre szólító jelek
Képzeld el, amikor sok pontot mutat egy helyre irányítva, egyetért Veled nagyon érdekel majd, hogy lássuk, mit mutatnak ki? Így működik egy ember, ez banális kíváncsiság. Ugyanez az elv könnyen végrehajtható az oldalon.
Igen, a jelek leginkább nyilvánvalóak, ezek nyilak vagy irányított ujjak jelzik a hívást, hogy megnyomjanak egy gombot.
De kívánatos, hogy valami egyedülálló, és a sajátoddal jöjjön létre. A jelek egyáltalán nem érnek véget egyetlen nyíllal és ujjal, sok más módon is létezik.

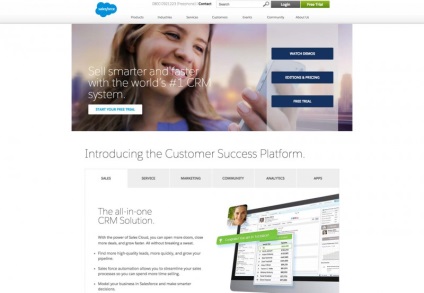
Ráadásul a nő szeme a gombokra irányul, amelyek a legfontosabbak ezen a webhelyen. Érdeklődni fogunk attól, hogy hol van ez a nő, és természetesen a gombokon, nyomom a korongot. Így ez a webhely növelte az eladások számát.
2. Nagyon egyszerű gomb design
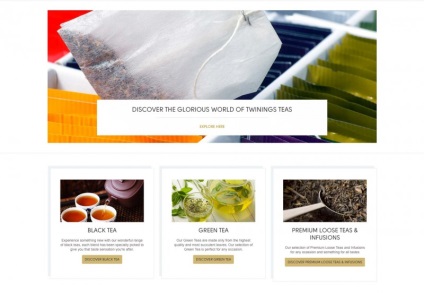
Amikor egyszerűbbé teszed a gombokat a webhelyen, nagy a valószínűsége annak, hogy a felhasználók egyszerűen összezavarodnak a gombok láttatása nélkül. Amikor egy felhasználó zavart, általában nem működik, ahogy akarjuk.

3. Világosan meghatározott mikrokópia
A mikrokópia nagyon népszerű módja annak, hogy felhívják a felhasználók cselekvését. Általában ezek egyszerű magyarázatok, amelyek arra kényszerítik az embereket, hogy végezzenek bizonyos műveleteket, ami viszont nagyon hasznos a webhelytulajdonosok számára. Sajnos a mikro-másolat helyszíne nagyon korlátozott, ezért rövidnek és pontosan kell lennie. Ezenkívül lehetővé teszi a látogatók számára, hogy pontosan tudják, hol jelenik meg a kattintással.

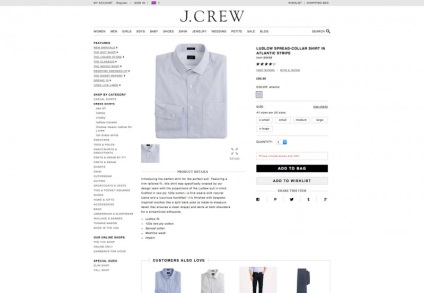
Kiváló példa erre a helyszínre. Alapvetően két gomb "Add To Bag" és a "Hozzáadás a kívánságlistához", amely a "Kosárba tesz" és a "Kívánságlistához" fordul elő. Így a vevő pontosan tudja, mi fog történni, amikor megnyomja ezeket a gombokat. Vagy, egy másik dolog, ha a gombot "Vásárlásnak" nevezték, akkor nem tudjuk, hol kapunk miután rákattintunk rá, csak találgathatunk.
4. Kontraszt
Sok megbízhatatlan vásárló van. Ezért egy tapasztalt webmesternek fel kell készülnie erre. Más szóval, vásárolni valamit egy online áruházban, mindennek világosnak és világosnak kell lennie, mint a való világban. És akkor egy ellentét jön hozzánk, amelyet szabadon felhasználhatunk honlapunkon.
A kontraszt segítségével könnyedén felhívhat egy vevőt a cselekvésre, mivel a gomb azonnal megtalálja, mert kiemelkedik az egész háttérből.

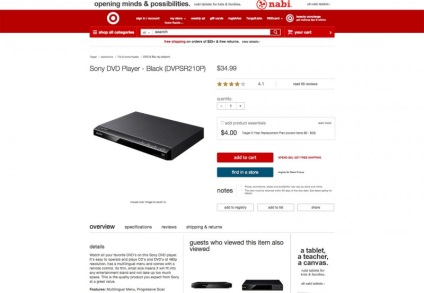
Ez nagyon jól mutatja a fent látható webhelyet. Két gomb, amelyek cselekvésre szólítanak, különböző színekkel is. Soha nem fog zavarodni, és pontosan tudja, melyik gomb felelõs. Mint látható, mindent nagyon egyszerű.
A cselekvésre ösztönző gombok hatalmas szerepet játszanak abban, hogy az ügyfél webhelye milyen pénzt hoz neki, különösen akkor, ha az a webhelyére vonatkozik. Minden webes tervezõnek meg kell értenie, hogy egyik legfõbb céljuk legyen a formatervezés nagy átalakítása. Különösen ez vonatkozik az online áruházakra.
Ez az egyszerű gomb hosszú időt vesz igénybe, amikor létrehozod. Annak ellenére, hogy gyakorlatilag nem foglal helyet a honlapon, jelentős szerepet játszhat az üzleti életben.