Jquery lapok

Ha sok információ van, de nincs szabad hely a webhelyen, akkor a legjobb megoldás erre a problémára létrehozni a jQuery füleket. A jQuery lapok elrejtik a tartalom egy részét, és jelentősen kevesebb helyet foglalnak el.
1. Először létre kell hoznia egy HTML-struktúrát a jövőbeli fülekhez.
2. Most el kell rejtenie a jQuery alkalmazást
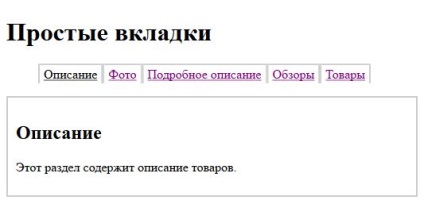
Az oldal betöltése után a felhasználó csak a linkekből álló listát fogja látni!
Most, amikor rákattint egy linkre, az áttérés erre a műveletre nem fog megtörténni, és megpróbál megelőzni az alapértelmezettet.
4. Ezután meg kell győződnie arról, hogy a linkre kattintáskor megjelenik a megfelelő tartalmú tartály. Ehhez add hozzá $ (this.hash) .show () -ot az e.preventDefault előtt az előző elemhez.
Szerkezet $ (this.hash) .show () azt jelenti, hogy egy linkre, hogy megjelenítse konténer, id, amely egybeesik az értéket href referencia. Hash - visszaadja a link href értékét. Más szóval, ha a linkre kattint, melynek paramétere href = "# leírása", az építési $ (this.hash) .show () egyenértékű $ (# leírás) .show ().
6. Minden, a jQuery fülek fő kódja meg van írva, és a füleknek kész megjelenése van. Csak add hozzá css stílusokat a csatolt styles.css fájlhoz:
7. A stílusok hozzáadása után a fülek jól néznek ki, de nem világos, hogy melyik aktív ebben a pillanatban. Erre a speciális fürt hozzáadásával rögzítheti az aktív lapot:
A styles.css stílusfájlban adj hozzá egy osztályt:
8. Végső érintés: győződjön meg róla, hogy az oldal betöltésekor az első jQuery fül aktívvá válik. Add hozzá a szűrőt (': first') Kattintson a () gombra:
Először a szűrő és az ál-osztály használatával. mi automatikusan az első lapra kattintunk, közvetlenül az oldal betöltése után. JQuery fülünk készen áll!