A css beillesztése a blogger sablonba, wordpress mania
Hello barátok és csak jó emberek! Néhány utasításomban / leckékben azt javaslom, hogy a sablonban találjon ilyen sort -]]>. Egyéni CSS-stílusok beillesztése egy widgethez / modulhoz / elemhez. A legtöbb Blogger felhasználók megtalálják a megfelelő sort nem nehéz (talán már tapasztalt profi, vagy lehet, hogy csak most szerencsés, természetesen vicceltem), de ott is újoncok, akik azt mondják, hogy ez a vonal a sablon hiányzik, vagy nem találja meg, akkor nem próbálja . Szóval, ez a blokk

Egyéni CSS-stílusok beillesztése a Blogger-sablonba
Barátok, először nézzük meg a Blogger-sablon alapvető elemeit, semmilyen részlet nélkül. Körülbelül egy egyszerű:
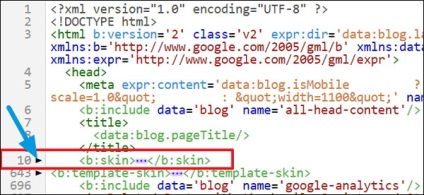
A Blogger sablon XML fájl, amely leírja a HTML oldalt és a CSS formázást. A mai leckében csak egy blokkra van szükségünk a CSS tervezéséért - ez egy sor

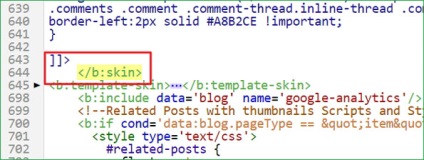
Most, hogy lássuk a sort]]> A fekete háromszögre kattintva bővítse ki a blokkot. Görgessen lefelé, és megtalálja az áhított záró címkét:

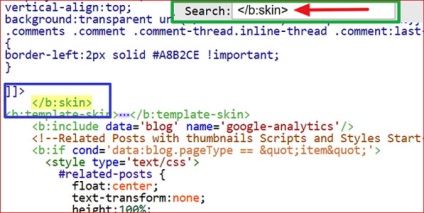
Akkor lehet, hogy egyszerűbb és gyorsabb, ha van egy hosszú kód és stílusok lehet, hogy nem veszi észre, vagy kihagyott egy záró tag, a Ctrl + F, akkor nyissa meg a keresési ablak a kódot sablon. Ebben a mezőben helyezzen be egy címkét . de nem]]> (ez nem így működik), és nyomja meg az Enter billentyűt. A kívánt sor sárga színnel jelenik meg:

Ezután csak be kell illeszteni a fenti CSS kódot]]>. előtt> és mentse el a blog sablont. Tovább mennünk. A legegyszerűbb módja egy egyedi / egyéni CSS-táblázat hozzáadása a sablonhoz a Blogger-sablontervezőn keresztül történik. Ez a módszer csak a szabványos Blogger-sablonokra érvényes, de néha nem szabványos sablonokhoz is alkalmazható (ritkán).
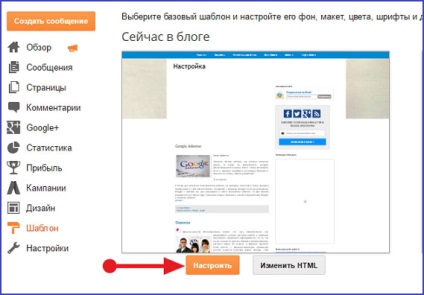
Ahhoz, hogy a sablontervezőn keresztül hozzáadhasson CSS-stílusokat, kattintson a Sablon - Testreszabás gombra:

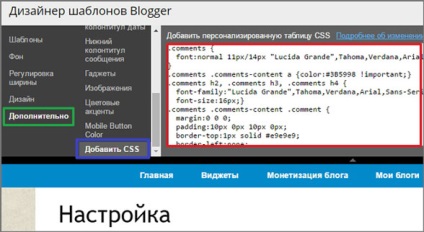
Ne feledje, hogy testre szabhatja a blog kialakításának hátterét, elrendezését, színeit, betűtípusait és más elemeit. Időközben lépjen be a Speciális szakasz - CSS hozzáadása és a piros színnel kiemelt mezőbe, helyezze be a stílusokat:

Kattintson az Alkalmaz gombra a blogra. Igen, van egy kis árnyalat. Be kell illesztenie a kódot további megjegyzések nélkül. Például ez így történik:
A kód elején a CSS stílusok neve, piros színnel kiemelve, így nem szükséges. Ezeket a sorokat egyszerűen töröljük, majd velük nem tudjuk menteni a változtatásokat a blogon.
itt van köztük a CSS kód