Gestalt alapelvek a web ui designban példákkal
Optikai illúziók és figuratív érzékelés általában - erős mechanizmus a grafikai kifejezés és a web ui design kialakításában. Ezek az izgalmas (vagy nem észrevehető, de hatékony) hatások nem mindig egyszerűen valamiféle mágia vagy intuíció eredménye. Általában az illetékes tervezőnek megfelelő magyarázata van munkájának nagy részére.
Számos jó webes interfész található a Gestalt alapokra. Itt szeretnék idézni példákat alapuló anyagok kíváncsi könyv UxPin «Web UI design és az emberi szem», amelyek azt mutatják, az elvek nem dolgozni webes projektek, és nem az alapján az absztrakt képek mind ismerik illúziókat. De el kell kezdeni egy kis elméletet.
Ki ez a Gestalt?
Lehetséges feltételezni, hogy ha nem tudod, mi a beszéd, akkor valami okos nagybátyám, Gestalt feltalálta ezeket az elveket. De ott volt. A "gestalt" szó németül jelent. És ezen a területen kezdte Max Wertheimer az 1910-es távoli évben, aki a vasúti átkelés fényjelzését figyelte. Ne feledje, hogy 2 felváltva bekapcsolt izzót? Ez csak két külön világítás, de úgy tűnik, hogy egy fény "fut" oda-vissza.
Így alaklélektan (a német Gestalt -lichnost, kép, forma) feltárja a holisztikus emberi érzékelés és rendet körülmények között, amikor a forma / objektum pontosan reprodukálni, és nem torzul (talán egyszer-egyszer az életben injektált CAPTCHA, ahol a karakterek torzak, így hogy egy személy érthető, de a gép nem ismeri fel). Az észlelés ilyen integritása lehetséges, ha bizonyos elveket megfigyelnek.
Alapvető Gestalt alapelvek
Megjelenés / megjelenés
Amikor egy személy megpróbál egy objektumot azonosítani, először felhívja a figyelmet az objektum körvonalaira, összehasonlítva azt, amit látott a korábban szerzett tapasztalattal. Még a szubjektum holisztikus szemléletének kialakulása után is elkezdjük felismerni a vizsgált tárgy részleteit.
Alkalmazás a webdesignban: ne feledje, hogy az alakzatok és a kontúrok dominálnak a kisebb részleteknél. Hogyan figyelemre méltó és szokatlan vagy festett gomb (itt vélhetőleg az apró részletek a gombot, és egyéb támogató design elemeket), ha kellő elhomályosítja nem világos, hogy ez egy gombot, akkor nem kattan.
Anyagosítás / Reification
Az agyunk "éles", hogy kitöltse az információhiányokat. Ez lehetővé teszi számunkra, hogy felismerjük az objektumot, még akkor is, ha körvonala homályos vagy szakaszos.
Alkalmazás a webes tervezésben: a fehér / negatív helyet nem üres vászonként használja, hanem kiegészítő kifejezés eszközként (ezt részletesebben később a "Zárás" részben tárgyaljuk).
Sokoldalúság / sokoldalúság
Ha az objektum másképp értelmezhető, akkor az agyunk átvált egy képről a másikra. Nem tudunk egyszerre több képet látni. Minél jobban összpontosítjuk figyelmünket az egyik képre, annál nehezebb számunkra, hogy "átkapcsoljunk" egy másikra.
Alkalmazás webes tervezésben: Kerülje el az elemek nem kívánt értelmezését a tervezés során. Érdemes meggyőződni arról, hogy az Ön által tervezett felület pontosan úgy fog érzékelni, ahogyan azt tervezte. Ebben segíthet a használhatósági tesztekben vagy csak egy friss szemmel egy barátodnak.
Invariancia / invariancia
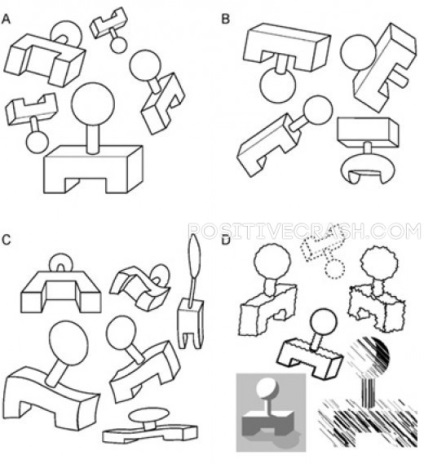
Képesek vagyunk megkülönböztetni az objektumokat méretüktől, perspektívájuktól függetlenül, de enyhe deformációval is.

Képesek vagyunk megkülönböztetni, hogy az A és B csoportok adatai nem azonosak, bár közös képet alkotnak. Ebben az esetben az A, C és D csoportok adatai azonosak: ez nyilvánvaló a vonalak deformációi és pontatlansága ellenére.
Alkalmazás webes tervezésben: ez a furcsa tulajdonság nem olyan jelentős, mint a fent leírt egyéb elvek. Azonban meg is találta alkalmazását: CAPTCHA (ellenőrizze, hogy egy személy kérést küld az interneten vagy egy roboton).
Gestalt alapelvek a webes tervezésben
- Hasonlóság / hasonlóság
- Egy alak és a háttér / kép-föld kapcsolata kölcsönhatása
- Csoportosítás / csoport
- Zárás / Zárás
- Folytatás / Folytatás
Hasonlóság / hasonlóság
Hasonló tárgyak azonosak lehetnek. Ez az elv nagyon fontos intuitív, tömör interfészek létrehozásához. Így a kialakításban hasonló elemek ugyanúgy azonosak a célban, még akkor is, ha valójában különböznek egymástól.
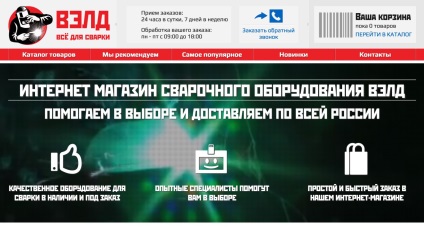
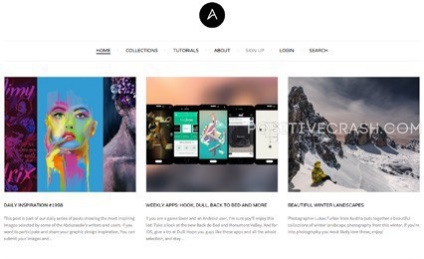
Példa a webes tervezésről:

Itt például különböző ikonokat látunk. Azonban színük, méreteik, egymás közötti távolságuk és oldaluk helyén elmondható, hogy ezek az ikonok navigációs elemek.
Egy alak és a háttér / kép-föld kapcsolata kölcsönhatása
Egy elemet figurának (egy elem, amelyre a szem fókuszál) vagy háttérként érzékelhetjük.
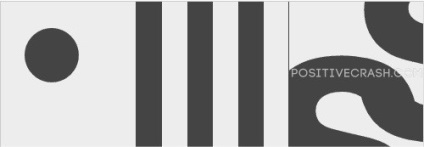
Stephen Bradley leírta az ábrán és a háttérben háromfajta interakciót, amelyek a következő ábrán láthatóak:

Stabil (balra). Nyilvánvaló, hogy a bal egy kör. Az ábra vázlata jól látható a monophonic szürke háttérben.
Megfordítható (középen). A csíkok mind háttérképként, mind pedig alakként érzékelhetők. Az alakváltozások által létrehozott feszültséghatás nagyon érdekes lehet a dinamikának a kialakításában.
Bizonytalan (jobbra). Nem világos, hogy hol a szám, és hol a háttér. Ez lehetővé teszi, hogy több szabadságot hagyj a kép értelmezésére a néző számára.
Példák a webes tervekről:

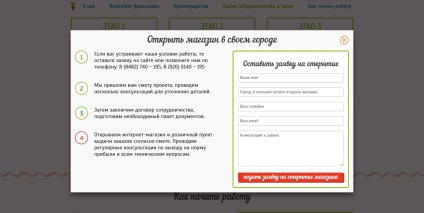
Az ábra és a háttér közötti stabil kölcsönhatás leggyakoribb alkalmazása az előugró ablakok: rendszerint egy sötétített réteg kerül felszínre az oldalra, és az előugró ablak közepén van a felhasználó szeme előtt.


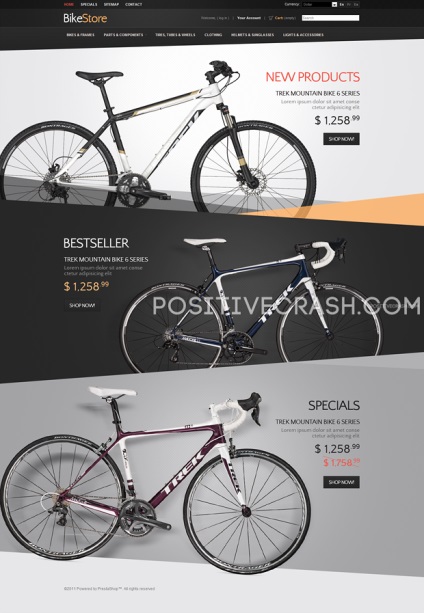
Ebben az elrendezésben az átlós dinamikus szürke elemek mind háttérképként, mind egymást átfedő különálló kártyákként megtekinthetők az oldal szakaszainak egyértelműbb elválasztása érdekében. Ez a technika a tervben az ábrának és a háttérnek a reverzibilis elrendezésével írható le.
És van egy másik nagyon érdekes technika a webdesign, amely közvetetten, de még mindig lehet tekinteni példája ennek az elvnek:

A hatás, ha a szöveg "kivágott", és a betűk belseje kitölti a háttér folytatását. Véleményem szerint a css support (klippálya) megjelenésével ez a hatás továbbra is a jövőben fog viselkedni :)
Példa egy összetett, hivatalosan meghatározatlan háttérre, amelyet emberi szemünk jól értelmezhet:

Csoportosítás / csoport
Ez az egyik legfontosabb tulajdonsága a web design ui. A heterogén elemek összevetve hasonlóak lehetnek. Alapelvek A Gestalt legalább kétféleképpen oszthat meg különböző objektumokat:
Közös terület. A különböző objektumok kombinálása bármely közös kerethez, blokk háttérrel stb.
Intimitás. Az egymáshoz szorosan kapcsolódó tárgyak hasonló tulajdonságokkal vagy jelentéssel bírnak.
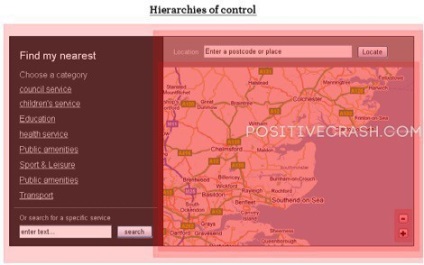
Példa a webdesign számára. A vezérlőelemek hierarchiája.

Tekintsünk egy online prototípus térképet. Az oldal hierarchiája jól mutatja a csoportosítás elveit.
Feltételesen az összes vezérlőelem / blokk 3 részre osztható:
Finomhangolás (zoom gombok). A zoom gombok csak a térképnézetet változtatják meg, így a blokk belsejében helyezkednek el a térképen.
Zárás / Zárás
Ez a tulajdonság a már tárgyalt Gestalt-elven alapul "Anyagosítás / Reification" alapul. Az emberi elme tulajdonsága a pontatlan formák kiegészítéseként további eszközöket biztosít a felületek kialakításához.
Nem feltétlenül szükséges megkülönböztetni a hasonló objektumokat vonalak, blokkok háttérrel, stb. Például az árucikkek / termékek rácsának megjelenítéséhez egyszerűen illessze össze a blokkokat megfelelő egyenletes távolságok figyelembevételével:

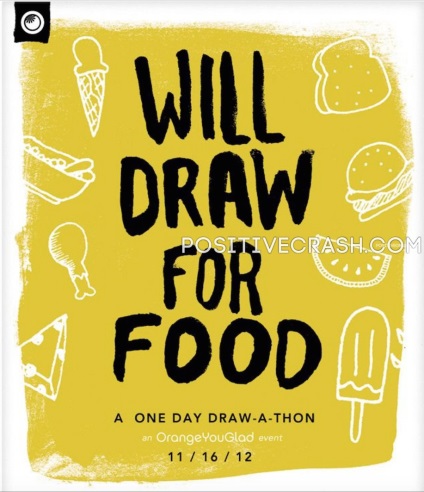
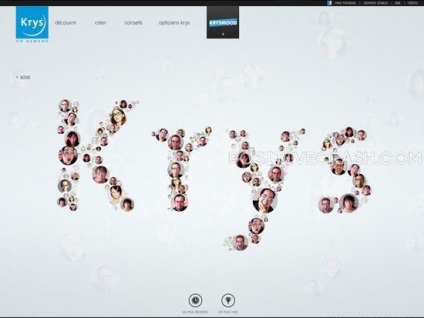
Kisebb objektumokból nagyformákat hozhat létre, ötvözve több ötletet a felhasználói felülethez. Például itt az emberi szem képes kis képekről "gyűjteni" szöveget, míg a kis képek itt a cég ügyfelei, és a szöveg a cég neve:

Folytatás / Folytatás
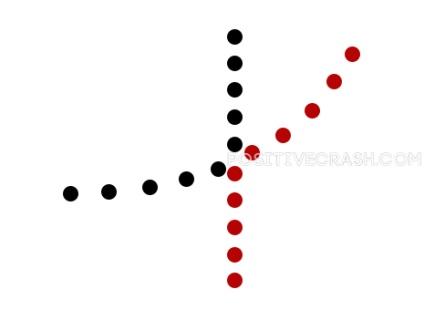
A szemünk bizonyos irányokban elmozdul, és a mozgásoknál előnyben részesítjük a vonalakat, nem pedig egyes különálló objektumokat. Egy klasszikus példa az egymást keresztező vonalak, amelyek két különböző színű, összefüggő objektumként is értelmezhetők:

Az interfészek kialakításához ez azt jelenti, hogy a konzisztens elemek egy vonalba helyezése jó hang. Ez például lehetővé teszi a felhasználó számára könnyebb navigációt a komplex webhely-navigációban.
Itt például a felső navigációs sáv az anyagtípus, az alsó vonal a téma navigálása. Ez a lineáris elhatárolás lehetővé teszi a felhasználó számára a webhely komplex struktúrájának felmutatását szükségtelen magyarázatok nélkül.
következtetés
A Gestalt alapelvek megértése és használata a gyakorlatban segít a tömör, harmonikus, felhasználóbarát webes felületek létrehozásában.