Egy egyszerű webhelysablon létrehozása a joomlában
A Joomla sablon létrehozása nem nehéz. Szüksége van például egy üres Joomla sablonra, és szerkeszteni kell a index.php és a templateDetails.xml fájlt
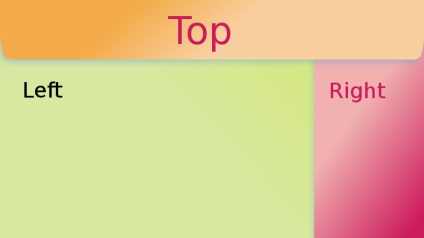
Először is, persze, el kell döntenie a jövőbeli webhely elrendezéséről. A bemutató egyszerűsége érdekében hagyja, hogy a webhely elrendezése három területből álljon: felső, bal és jobb (felső, bal és jobb).

Nagyon jellemző a helyszínek helyét a területek. A bal oldali szűk, de széles jobb oldali.
Ha egy ilyen html-oldalt írsz div blokkokkal, akkor elegendő számodra három blokk felső és két alatta lenni, ahol az egyik alsó blokk lebeg. Valójában még ebben a három blokkban lévő egyszerű helyzetben is sok lehetőség létezik, de nem fogunk ott élni.
Lássuk, hogyan néz ki az index.php fájl a fentiek fényében:
Ne feledje, hogy a bal oldalon a Joomla megjeleníti a fő tartalmat (összetevő) és a rendszerüzeneteket (üzenet). Nem tervezzük a modulok visszavonását ebben a helyzetben.
A dokumentum fejléc html szakaszában az utasítás
Az index.php-ben használt pozíciók nevét a templateDetails.xml-ben kell regisztrálni
Állítsa be a sablont, és tegye meg az alapértelmezett sablont.
A template.css stíluslap kitöltése után a sablon a Joomla adminisztrációs panelbe települ.