A css @supports szabály bevezetése
A legfrissebb technológiák böngészőkben való alkalmazásának problémájának megoldása érdekében két fő módszert alkalmaznak: a kegyes bomlás és a progresszív javulás módszere. A kecses bomlás módszere lehetővé teszi a modern böngészők számára, hogy megtapasztalják a fejlett technológiák összes funkcióját. Azok pedig, akik a böngésző régebbi verzióit használják, a webhely korlátozott funkcionalitással rendelkező verziójával rendelkeznek.
A progresszív fejlesztés technikájával a fejlesztők létrehozzák a tervezési alapvonalat, amely a legtöbb böngésző által támogatott felhasználói élményt jelenti. Az ilyen webalkalmazásokban beépített böngészőfelismerő funkcióval rendelkezik. Ezzel a funkcióval a böngésző lehető legnagyobb mértékben növelheti a webhely funkcionalitását, és így javíthatja a felhasználói élményt. A progresszív fejlesztés legáltalánosabb eszköze a JIS könyvtár Modernizr.
A Modernizr programozhatóan ellenőrzi, hogy a böngésző támogatja-e a következő generációs webes technológiát, és ennek megfelelően igaz vagy hamis. A tudásnak köszönhetően új tulajdonságokat használhat a támogató böngészőkben, és a régi böngészők számára megbízható, bevált módszerek használatát is igénybe veheti.

Gyakorlati kurzus az adaptív leszállásról a semmiből!
Tanuljon meg a semmiből, hogy adaptálódjon a HTML5 és CSS3 alkalmazásokhoz a következő 6 napban
Jól hangzik, de egy ideig a módszer sokkal jobb. A definíciós funkció a @supports szabály segítségével valósítható meg a CSS kérések használatával.
A böngésző felderítése @supports segítségével
Az @supports szabály a feltételes szabályok CSS3 specifikációjának része, amely magában foglalja azt a szélesebb @media szabályt is, amelyet mindannyian használunk adaptív tervezés létrehozásakor. A média lekérdezések lehetővé teszik a böngésző ablakterületének szélességének és magasságának felfedezését, míg a @supports lehetővé teszi annak ellenőrzését, hogy a böngésző támogatja-e a CSS tulajdonság- / értékpárokat.
Tekintsünk egy egyszerű példát. Mondjuk, egy weboldalon van egy kép, amelyre blend módokat kíván alkalmazni. A keverési módok nem támogatottak a régebbi böngészőkben. Azonban ahelyett, hogy megmutatja azokat a felhasználókat, akiknek a böngészője nem támogatja ezt a funkciót, az alapértelmezett kép, ha nem teljesen másolja a hatást, akkor legalább mutasson valami hasonlóat. Az alábbi módon ellenőrizheti a keverési módok támogatását a @supports segítségével:
Ha stílusokat szeretne hozzáadni a böngészőkhöz keverés-keverés nélküli támogatás nélkül, akkor a szintaxist kell használni:
Az állapotnak a konzolon belül kell lennie. Ie @ támogatja a mix-blend-módot: overlay <…> érvénytelen. Ha azonban extra pár zárójelet ad hozzá, minden rendben lesz. Például, a rekord @supports ((mix-blend-mode: overlay)) helyes.
Az állapotnak magában kell lennie az ingatlannak és annak értékének is. A fenti példában ellenőrizzük a mix-blend-mode tulajdonságot a fedvény értékére.
Fontos a végén, hogy a végén ne befolyásolja a kód helyességét.
Tegyük a fenti kis demót. A mix-blend módot támogató böngészők stílusokat alkalmaznak a @supports () <…>; A többi böngésző a (z) @supports not () <…>.
CodePen demo:
Teszteljen több feltételt egyszerre
Az @support-okon végzett ingatlanvizsgálatok során nem korlátozza az egy tervben elkészíthető feltételek számát. Számos feltétel beállítható a logikai operátorok használatával, és / vagy a fentiek nem. Az összekapcsolt üzemeltető és ellenőrzi több feltétel teljesülését:
A diszjunkciókezelővel vagy a stíluskészletekkel különböző tulajdonságokat állíthat be. Nagyon kényelmes, ha bizonyos tulajdonságok vagy értékek meg kell adniuk a szállító előtagját:
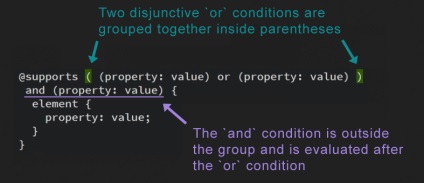
Egy @supports szabályban kombinálhatja a és és az operátorokat:

A "nem" szó használatával egy állapotot egyszerre ellenőrizhet. Például az alábbi kód helytelen:
Ehelyett minden kulcsszóra vonatkozó feltételeket össze kell csoportosítani, zárójelek nélkül. Az alábbiakban a helyes kódbevitel szerepel:

Gyakorlati kurzus az adaptív leszállásról a semmiből!
Tanuljon meg a semmiből, hogy adaptálódjon a HTML5 és CSS3 alkalmazásokhoz a következő 6 napban
Továbbra is meg kell győződni arról, hogy rés után, és mindkét oldalán és / és.
Működő operátorok
Ha a böngésző támogatja a színátmeneteket és a keverési módokat, akkor az alábbiak szerint alkalmazhatja a stílusok sorát (az alábbiakban részletesebb sorrendbe osztva az alábbi kódot):
Mivel néhány régebbi Android böngészőnek szüksége van a -webkit- előtagra a lineáris gradiensekhez, adjunk hozzá egy további feltételt a @supports blokkhoz:
Például a webhelyen az átfedés fényerejének és telítettségének módjai vannak, amelyek az írás idején nem támogatottak a Safari böngészőben. De alternatív stílusokat szeretne hozzáadni ezekhez a böngészőkhöz. Ebben az esetben segítünk a @supports nem és / vagy:
Minden demó található a CodePen-en:
Ne felejtsük el írni a tulajdonságot és értékét idézőjelben. A specifikáció egyértelműen azt mondja, hogy a függvény igaz, ha két feltétel teljesül:
Az átadott tulajdonság neve "szó szerint egybeesik a CSS tulajdonság nevével", amelyet a böngészőnek támogatnia kell;
Az érték "ellenőrizhető, ha ezt az értéket a tulajdonság támogatja".
Szó szerinti egybeesés esetén a specifikáció megérti, hogy az újsor karakterek nem feldolgozottak és a szóközöket nem törlik. Tehát ne tegyen több szóközt a szó végén vagy elején, különben hamis lesz. Az alternatív szintaxis zárójelben csak egy argumentumot tartalmaz:
Ez a szintaxis sokkal kényelmesebb a több feltétel tesztelésére a és / -val. Az alábbiakban egy kis példa. Tegyük fel, hogy ellenőrizni szeretné, hogy a böngésző támogatja-e a fényerő-átfedés módot. Ha igen, akkor a JS dinamikusan hozzáadja a fényesség-keverék osztályt a megfelelő elemhez. Ellenkező esetben a noluminositás osztály hozzáadásra kerül. Ennek megfelelően az elem a szükséges stílusokat alkalmazza.
Ha az első szintaxist használja, akkor a JS-kód:
Ha tetszeni fog az új szintaxis egy változóval, akkor az alábbi sort kell helyettesítenie:
Böngészők támogatása
Az IE11 és az Opera Mini kivételével minden modern böngésző támogatja a @supports szabályt. A @supports szabály készen áll a kiadásra? A legjobb válasz, amit Tiffany Brownban találtam:
"... figyeljen a kritikus stílusok alkalmazására a @ támogatókon keresztül ... Definiálja az alapstílusokat - azokat a stílusokat, amelyeket minden böngésző támogat. Ezután a @supports használatával felülírhatja vagy hozzáadhatja azokhoz a stílusokhoz, amelyeket az új tulajdonságok segítségével böngészőkben írhat. CSS mester, 303. oldal »
következtetés
Ebben a cikkben egy olyan natív CSS-eljárást kutattam, amely az @supports szabály segítségével biztosítja az ingatlanok támogatását. Ezenkívül megvizsgáltuk a megfelelő JS API-t, amellyel a rugalmas Css.supports () módszerrel ellenőrizhetjük a legújabb CSS-tulajdonságok aktuális böngésző támogatását.
CSS támogatás lekérdezések elég jó, de nem mindenhol. De mégis, ha a használni kívánt @supports a projektekben, akkor segíthet a stratégiai elhelyezése stílusok a CSS fájlban, ahogy már említettük Tiffany Brown, valamint css-supports.js Polyfill Han Lin Yap.
Kiadás: A webformyself parancs.

Gyakorlati kurzus az adaptív leszállásról a semmiből!
Tanuljon meg a semmiből, hogy adaptálódjon a HTML5 és CSS3 alkalmazásokhoz a következő 6 napban
A legfrissebb hírek az informatikai és webfejlesztésről a Telegram csatornán