Két szkript közötti konfliktus a jquery használatával - az ellentétes kód megkeresése
A site készen áll 90% -ra, és volt tömeg. Szükséges a harmadik féltől származó kód használata a csúszkához. A csúszka megfelelően működött, de kódja ütközik a legördülő menü kódjával.
A menü kód lefagy az eseményeket a címkén, és az események előfordulásakor módosítania kell a CSS címkék párját. De a CSS csúszkával a menüben szereplő címkék nem változnak meg.
Maximálisra csökkentette az oldal kódját, eltávolítva az összes feleslegeset.
Menü kód az oldalon
A kurzor mozgatásakor meg kell változtatnia a külső és belső div tagek stílusát
Menüfunkciók a dropdown.js fájlban.
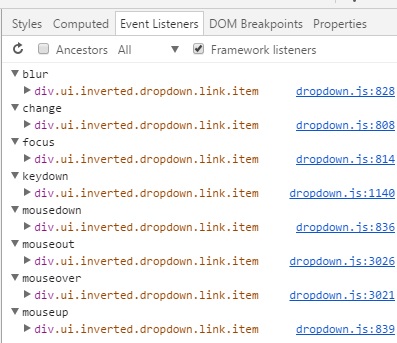
A böngésző azt mutatja, hogy az események lefagynak a címkén, ha nincs csúszka, és amikor ott van - mindkét esetben.

A legördülő menü és a csúszka inicializálása a fejlécoldalon található szkriptben történik.
Legördülő menü:
Az inicializálás előtt a csúszka kódja megy.
A csúszka által használt szkriptfájlok a következők: jquery.themepunch.tools.min.js és jquery.themepunch.revolution.min.js
A legördülő menük: dropdown.js és transition.js
Az eszközökben a Google Chrome az áttörési eseményen használja a töréspontot. Rámutattam a csúszkára és a legördülő menüre. Mindkét alkalommal a funkciót a csúszka könyvtárából indították, nevezetesen a jquery.themepunch.tools.min.js (.)
Mi nem engedheti meg, hogy a legördülő menü működjön egy eseményen? Nem tudom kitalálni, hogy mit keresek, nem értem a logikát, hogy mi történik.