Hogyan lehet kijavítani egy képet (fotó) a wordpress blog hátterében, hogy ne gördüljön együtt
A mai hozzászólás ismét hasznos lesz a nem wordpress wordpress sablonok tulajdonosai számára. Nagyon gyakran a webmesterek szembesülnek a saját blog megalkotásának problémájával, gyönyörűvé és vonzóbbá kívánják tenni, hogy a látogatók örömmel láthatók legyenek egy ilyen blogon. A webmesterek csak megpróbálják megváltoztatni a blog megjelenését, ahogyan akarják. Már írtam, hogyan változtathattam meg a blog hátterét. Nos, ma arról fogunk beszélni, hogy hogyan lehet meggyőződni arról, hogy a blog hátterét nem játsszák egérrel, hanem véglegesen rögzítették. A legtöbb blogon van némi háttér, amelyet az egérrel a tartalom mellett görgetünk. Mint tudják, ez nem gud. És lehetőség van arra is, hogy blogján, például kerti és kerti témákban, a háttérben volt egy nagyon szép rajz egy növény, virágzó virágok általában, hogy szép volt. És nagyon könnyű ezt megtenni, csak bizonyos műveletek sorozatát kell létrehoznia. Nos, kezdjük?
Jelöljön ki egy képet a blog hátterére, és töltse fel a szerverre
Tehát először válasszon egy megfelelő képet, egy fényképet a hátteréhez. Ne feledje, hogy a képnek szépnek kell lennie a szemmel, gyönyörű. És magától a képből a felhasználó szemét csak kis részében, felülről, alulról, jobbról és balról nézzük meg, ezért próbálj meg ilyen képet választani, úgyhogy a legérdekesebb dolog nem a középpontban, hanem a szélein található.
Most a méret. Mivel a látogatóknak különböző monitorjaik vannak, akkor a különböző monitorokon lévő kép különbözőképpen néz ki, a széles képernyős monitoron és a régi (régi) nézetben különböző módon. Ezért jobban készíts egy képet a blog hátteréről, mint én. Körülbelül 1500-szor 1300 képponttal, a méret nem több, mint 1 MB, de az internet most nagy sebességgel zajlik, azonban mennyi időt vesz igénybe a látogató, hogy biztonsági másolatot készítsen a lassú internetről. A blog optimális mérete a blog hátterében 500 MB.
Tehát a kép kiválasztása után töltsd fel a szerverre. Ezt akár FTP-kapcsolaton keresztül is végrehajthatjuk (bármely ftp kliens, teljes parancsnok vagy filezilla segítségével), vagy közvetlenül a blog adminisztrációs frontján. A Wordpress adminisztrációs fórumon a szerverre töltse ki a képet, majd lépjen a "médiafájlok" szakaszra, majd kattintson az "új hozzáadása" gombra, válassza ki a képet a számítógépről és nyomja meg a "letöltés" gombot.
A Style.css fájl szerkesztése
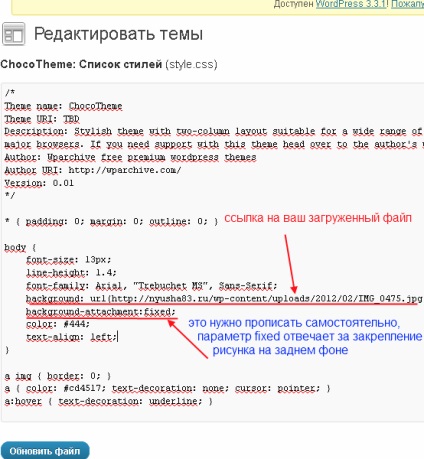
Nyissa meg a file style.css fájlt, és az elején olyan betűket keresünk, nevezetesen a testcímkét.

Megírhat egy másik levelet, de a lényeg egy - megtaláljuk a nyitó testcímkét, akkor megtaláljuk a háttérparamétert, ha sok dolgot írunk, csak csináljuk, mint a képen. Ezután hozzárendelünk egy linket a letöltött képhez a blog hátteréhez. Nos, megadjuk a rögzített paramétert, amely a kép rögzítéséért felelős (fotó) a wordpress blog hátterében. Valójában négy lépést kell tennie:
1. Adja be a képet a szerveren.
2. Másolja át a linket.
3. Helyezzen el egy linket a webhelyhez a style.css fájlban.
4. Adja meg, hogy a háttérben van rögzítve.
Ennek eredményeképpen a blogod hátterében gyönyörű képet kapsz, ami NEM VETT. Állandó lesz, és a görgetés az egérrel a blog tartalma lesz. Ez azt jelenti, a látogatók a blog lesz nagyon kényelmes, a háttérben a helyén lesz egy szép képet, és a karját, akkor szabadon mozoghat a cikkek (persze, ha azok többé-kevésbé hosszú).