Keret dokumentum szerkezete
A HTML hiperszövegjelölés nyelve.
A webhely létrehozásának módjai.
5.2. Téma. A webhely létrehozásának módszerei
1. A weboldal létrehozásának módszerei.
- felhasználói név és jelszó a szerverhez való hozzáféréshez (általában ugyanaz, mint az internetkapcsolat esetén);
- A kiszolgálói könyvtár neve a webhely befogadásához.
3. A HTML hiperszövegjelölő nyelvének nyelve.
A dokumentumok interneten történő elküldésének legfontosabb formája a HTML szövegbeviteli szöveg.
A HTML egy bizonyos szabályok (címkék), amelyekhez egy dokumentum készült. A címkék megmutatják az Internet böngészőben, hogy hogyan jelenítik meg a szöveget a weboldalon.
A címkéket mindig egy párban használják: nyitás és zárás. A címke (páros címkék) szerkezete mindig a következő:
<название тега> ...
A címkék olyan attribútumokat tartalmazhatnak, amelyek jellemzik a címkén belüli információk megjelenítését.


A szövegfájlnak tartalmaznia kell egy .html kiterjesztést

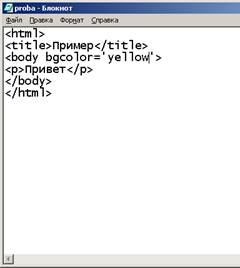
A HTML-cím fő tagja egy címke (egy pár címke)
Azt jelzik, hogy a köztük lévő vonalak egyetlen HTML dokumentumot tartalmaznak. Ez azért fontos, mert maga a dokumentum egy közönséges szöveges fájl ASCII formátumban. E címkék nélkül egyetlen internetes böngésző nem képes azonosítani a dokumentumformátumot és helyesen értelmezni azt.
Megjegyzés: a címkék megnyitásához, de zárásához is kötelező.
A dokumentumszerkezet jelölőjéhez kapcsolódó következő címke a dokumentumfejléc-címke
az egyetlen kötelező eleme a fejlécnek, és arra szolgál, hogy a dokumentumot olyan címként adja meg, amely a böngészőablak címsorában jelenik meg.
Megjegyzés: Ne zavarja meg a dokumentum nevét a dokumentumfájl nevével, ezek az elemek nem függenek egymástól.
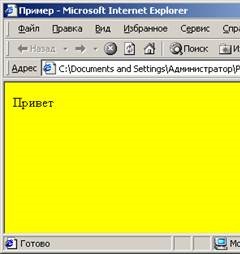
Tartalmazza a dokumentum testét, amelyet a böngésző a képernyőn megjelenít. Ez a címke több paraméterrel rendelkezik. Néhány közülük:
bgcolor - a dokumentum háttérszíne
háttér - megadja a dokumentum háttérképként használt grafikus fájl elérési útját.
Megjegyzés: ha a címke háttérszíne nincs megadva, akkor a dokumentum háttere fehér lesz.
A HTML-ben a színeket közvetlenül a nevek határozzák meg, de lehetnek hexadecimális formában is. A színséma az RGB három primer színén alapul. Minden irányhoz megadva egy hexadecimális értéket 00-tól FF-ig. Ezután ezeket a számokat egy számba egyesítjük, amely előtt a # szimbólum kerül.
Például a # 800080 szám lila színt jelez.
A hexadecimális szám értékének megváltoztatásával kiválaszthatja a kívánt színt.
5. A szövegformázás alapvető módszerei.
A szövegek szétválasztásához használjon címkét
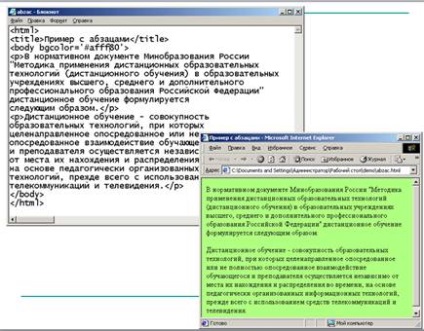
Bekezdés elindításához helyezze el a címkét
a bekezdés sor elején. Ez a címke nagyon fontos a dokumentum stílusában.

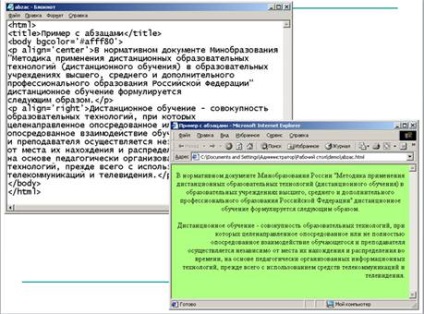
A bekezdés címkéjének fontos paramétere van
Ez a paraméter a következő értékekkel rendelkezhet:
bal oldali igazítás a böngészőablak bal szélén;
jobb - szöveges igazítás a böngészőablak jobb szélén;
igazolja - igazolja a szélességet;
középre - igazítsa a szöveget a böngészőablak közepére.
Az alapértelmezett marad.

Betűtípusok. A HTML egyik fontos jellemzője a létrehozott dokumentum megjelenésének teljes ellenőrzése, beleértve a betűkészletek kezelését is. A gyakorlatban a kimeneti betűkészletek típusa erősen függ a felhasználó számítógépének hardverétől és szoftverétől. A HTML dokumentumok esetében azonban a problémát nagyban megkönnyíti az a tény, hogy a szabványos betűkészletet telepíteni kell a hálózat minden gépére. Általában Verdana, Arial, Times New Roman.
A betűtípusok használatához használja a címkét
A betűcímke a következő paraméterekkel rendelkezik
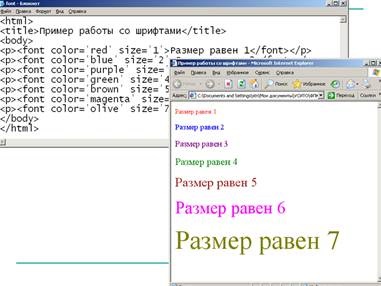
A betűméretet a hagyományos egységekben 1-től 7-ig határozza meg. Úgy véljük, hogy a "normál" betű mérete megfelel a 3. számnak.
A betűméret 4
Beállítja az RGB formátumban és az alapértelmezett névben megadható betűtípus színét.
Betűszín - sárga

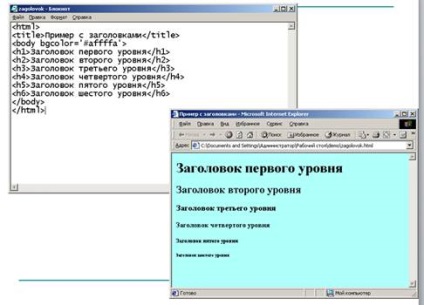
Fejléceket. A fejlécek fontosak egy HTML dokumentum felépítésében, és a legelterjedtebbek a jelölőnyelvben. Céljuk a dokumentum szerkezetének bemutatása. A HTML hat fejlécszintű.
A legmagasabb szint
, alacsonyabb - . Ezeknek a címkéknek is van egy igazítási paraméterük.

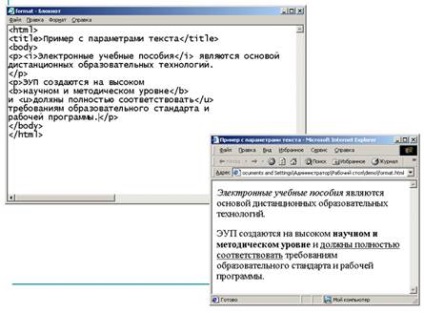
További címkék a szövegtervezéshez
... - a dőlt szövegrész töredékének kezdete;
... - a szöveg egy töredékének zsíros vázlata;
... - a szövegtöredék kialakításának kezdeti vége.

Sor feed. Annak érdekében, hogy az aktuális sorban bárhová ugorjon egy új vonalhoz, van egy sortörés címke a HTML-ben -
.
Elválasztó vonalak. A dokumentum elosztásának másik módja az elválasztó vonalak használata. Ahhoz, hogy egy ilyen sort a dokumentum testében lehessen végrehajtani, használja a címkét
A címke a következő paraméterekkel rendelkezik:
vonalas összehangolás;
szélesség - a vonal hossza (beállítható% -ban);
méret - a vonal szélessége (képpontban);
a szín a vonal színe.
6. Helyezzen be listákat, táblázatokat, képeket.
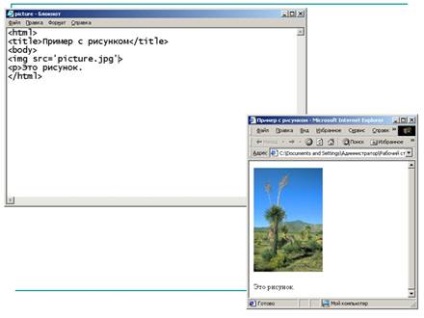
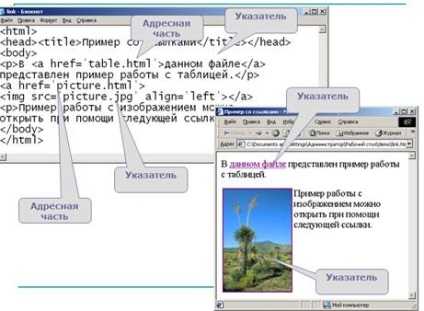
Ha be szeretné illeszteni a képet a dokumentum testébe, használja a címkét
Ez a címke egyetlen, nincs zárócímke. Fő paramétere: src - a képfájl elérési útja.

Tekerje a szöveget a kép körül. Alapértelmezés szerint a kép behelyezése után a következő sor jelenik meg a kép után. Ha azt szeretné, hogy a szöveg a kép körül áramoljon, használhatja a címke igazítási paraméterét .
Kényszerített összehangolás a központban. Bizonyos esetekben az objektumnak a dokumentum középpontjához kell igazodnia, de az objektumnak nincs igazítási tulajdonsága, vagy az align = 'center' értéke nem megfelelően jelenik meg. Ezekben az esetekben a középső igazítás címkét használják
Szöveg fordítása kis- és nagybetűkre. Szövegtöredéknek a nagybetűvel történő lefordításához használja a címkét - ... .
Szövegtöredék kisbetűs fordításához használja a címkét - ...
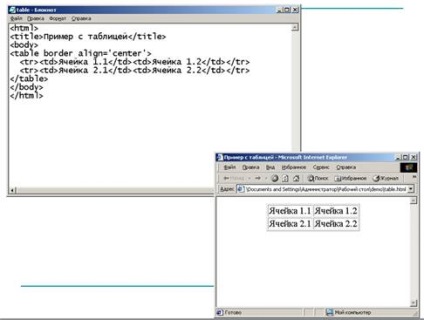
Táblázat. A dokumentum táblázatok tervezéséhez több címkét használnak:
A táblacímkével együtt a következő paraméterek használatosak:
határvonal - az asztal keretének meghatározása;
igazítás - a táblázat beállítása a böngészőablakban;
szélesség - a táblázat szélessége (képpontban vagy% -ban).

A tr címke lehet a paraméter igazítása ('center', 'left', 'right'), amely meghatározza a szöveg vízszintes igazítását a cellákhoz, és érvényes a táblázat teljes adott sorára, hacsak egy másik paraméter nem törli a cella belsejében.
A td tag a következő paraméterekkel rendelkezik:
align - vízszintes igazítás ('center', 'left', 'right');
valign - függőleges igazítás (középső, felső, alsó);
bgcolor - a háttérszín a cellában.
A sejtek egyesítése. Komplex táblaszerkezet esetén vízszintesen vagy függőlegesen két vagy több cellához kell csatlakozni. Ebben az esetben használja a következő címke paramétereket
rowspan - a sejtek egy oszlopba történő kombinálása;
A colspan a sejtek egyesítése egy sorban.
Hivatkozásokat. A hipertörténet olyan dokumentum, amely más dokumentumokra mutató linkeket tartalmaz, amelyek lehetővé teszik, hogy egyetlen gombnyomással gyorsabban mozogjon az egyik dokumentumból a másikba.
A mutató az, ami megjelenik egy weboldalon;
Mutatók. A mutatók lehetnek szöveges (szó, szócsoport) vagy grafikus (kép). Ha weboldalon jelenik meg, a szöveges mutatókat általában aláhúzással és színnel kiemelik. A grafikus jelzéseket egy keret jelzi.

A linkek a következőkre oszthatók:
- külső hivatkozások - a merevlemezen tárolt egyéb html-dokumentumok mutatója;
- Belső hivatkozások - a dokumentum egyes elemeit mutatják;
- linkek az internetes forrásokhoz - az interneten található dokumentumok megjelölése;
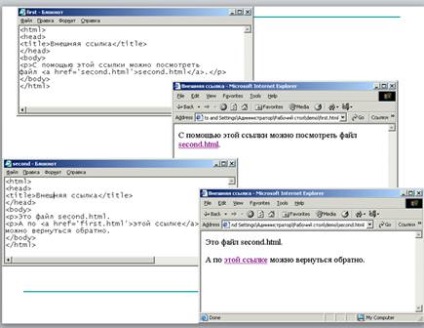
Külső linkek. Ha egy külső hivatkozást (egy másik helyi html-dokumentumra) szeretne létrehozni, akkor csak egy részét használja - a mutatót a megnyitandó dokumentumhoz. Ha például a first.html fájlból a second.html fájlba kell mennie (és mindkét fájlnak ugyanabból a könyvtárból kell állnia), csak az alábbi sort adja meg a html kódban: second.html.

Internetforrásokra való hivatkozások.
Például, ha az oktatási és tudományi minisztérium honlapján szeretne hivatkozni az elektronikus tankönyvbe, a következő html-kódot kell beillesztenie a dokumentum html-kódjába:
Linkek e-mailben
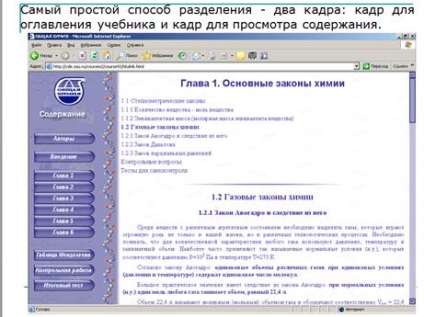
7. A dokumentum keretszerkezete.
A keretek alkalmasak arra, hogy a HTML-dokumentumot logikusan felosztsák külön független panelekké, amelyek mindegyike külön fájl tartalmát jeleníti meg. Ezek az elemek kölcsönhatásba léphetnek egymással, így kényelmesebb feltételeket teremtve a dokumentummal való együttműködéshez.
A kereteket gyakran használják az elektronikus hiperlink képzési kézikönyvek tervezéséhez, mivel lehetővé teszik a kézikönyv tartalmának és a navigációs elemek egymástól való elválasztását.

A képkockákkal kombinált fájlok kapcsolata a következőképpen ábrázolható
A keretszerkezetet csak egyszer definiáljuk a főfájlban, amelyben egy címke segítségével a többi fájlra mutató hivatkozások jelennek meg.
A keretbe való beosztást speciális címke segítségével végezzük
Ezt a címkét használja a címke helyett
. Ie azt mondhatjuk, hogy a fő fájl egy címke hiányzik.címke