Hogyan teszteljük a javascript kódot qunit-val
Mi a Qunit
Ha nem ismeri az "egységvizsgálat" ötletét, ne aggódj - nincs semmi nehéz megérteni:
„Egység vizsgálat vagy egység tesztelése (angol egység tesztelése.) - a folyamat programozás, amely lehetővé teszi, hogy ellenőrizze a helyességét az egyes modulok a program forráskódját ötlet, hogy írjon vizsgálatok minden nem triviális függvény vagy metódus Ez lehetővé teszi, hogy gyorsan ellenőrizheti, hogy .. hogy a kód következő megváltozása regresszióhoz vezetett-e, vagyis a program már tesztelt helyszíneken hibákat mutatott-e, és megkönnyíti az ilyen hibák észlelését és megszüntetését. "
A meghatározás a Wikipedia-ból származik. Csak tesztelje a kód minden egyes funkcióblokkját, és ha minden teszt elhaladt, biztos lehet benne, hogy nincsenek hibák (főként attól függ, hogy a teszteket milyen mértékben tervezték).
Miért kell kipróbálni a kódot?
Ha még soha nem írta be az egység tesztjeit, akkor valószínűleg közvetlenül a webkiszolgálón helyezte el a kódot, futtatta, követi a hibákat, és megpróbálta megszüntetni őket, amikor felfedezték őket. Ez a munkamódszer sok problémát okoz.
Először is ez egy nagyon unalmas és unalmas foglalkozás. Az igazolás a valóságban nagyon nehéz feladat, mert biztosnak kell lennie abban, hogy mindent nyomtak. És ebben a folyamatban nagyon nagy a valószínűsége, hogy egy vagy két pillanatot kihagyhatunk.
Másodszor, az ilyen tesztelésre elvégzett dolgok nem használhatók újra. Ezzel a módszerrel nagyon nehéz megtalálni a regressziókat. Mi a regresszió? Képzeld el, hogy írt egy bizonyos kódot, és tesztelte, rögzítette az összes talált hibát, és tegye a kódot a webhelyre. Ezután a felhasználó visszajelzést küldött az új hibákról és az új funkciókról. Visszatér a kódhoz, javítja a hibákat és új funkciókat tölt be. Ebben az esetben előfordulhat, hogy a régi hibák ismét megjelenik, amit "regressziónak" neveznek. Ismét meg kell mindent ellenőriznie. És van esély arra, hogy nem fogja megtalálni a régi hibáidat. Mindenesetre az idő eltelik, mielőtt észreveszed, hogy a problémát a "regresszió" okozza. Egységvizsgálat során tesztet ír. Miután módosította a kódot, újra szûrõdik a teszten. Ha a regresszió megjelenik, akkor bizonyos tesztek nem fognak átadni, és könnyen meghatározhatja, hogy a kód melyik részét tartalmazza a hiba. Mivel tudod, hogy megváltozott, a hiba könnyen kijavítható.
Az egységvizsgálat (különösen a webes fejlesztés) másik előnye, hogy egyszerűen ellenőrizhető a böngésző kompatibilitása. Csak tesztelni kell a teszteket különböző böngészőkben. Ha problémák vannak a böngészőben, akkor javíthatja őket, és újra elindíthatja a tesztet. Ennek eredményeképpen biztos lehet benne, hogy minden célböngésző támogatott, mivel mindegyiket tesztelték.
Hogyan írhatok modulteszteket a QUnit-ben?
Szóval, hogyan írsz közvetlenül kvízeket a modulok számára a QUnit-ben? Az első lépés egy tesztelési környezet létrehozása:
A tesztelni kívánt kód a myProject.js fájlba kerül. és a teszteket a myTests.js. A tesztek futtatásához csak a HTML-fájlt kell megnyitnia a böngészőben. Itt az ideje, hogy írj egy tesztet.
Az egységvizsgálat építőeleme jóváhagyás.
"Az állítás olyan kifejezés, amely a kód végrehajtásakor visszaadott eredményt jelöli meg. Ha az előrejelzés helytelen, akkor az állítás hamis, ami arra enged következtetni, hogy vannak hibák."
A kijelentések végrehajtásához be kell helyeznie őket a tesztblokkba:
Itt definiáljuk az isEven függvényt. amely ellenőrzi a szám paritását, és szeretné meggyőződni arról, hogy ez a funkció nem tér vissza hibás értékekre.
Először tesztet hívunk (). amely egy tésztát tömörít. Az első paraméter az a karakterlánc, amely ennek eredményeképpen lesz kiadva. A második paraméter olyan visszatérési függvény, amely tartalmazza a kijelentéseket. Ezt a visszatérési funkciót egyszer hívja meg, amikor a QUnit végrehajtódik.
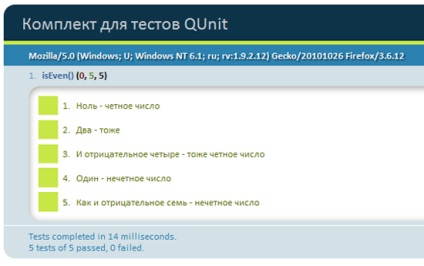
Öt kijelentést írtunk, mindegyik logikus. Egy logikai utasítás feltételezi, hogy az első paraméter igaz. A második paraméter az az üzenet, amely az eredményre kerül.
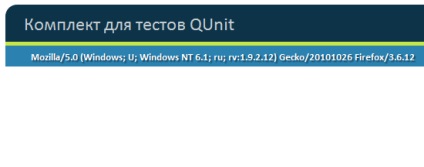
Íme, amit a teszt után kapunk:

Minden állításunkat sikeresen megerősítettük, így feltételezhetjük, hogy a functionEven () a várt módon működik.
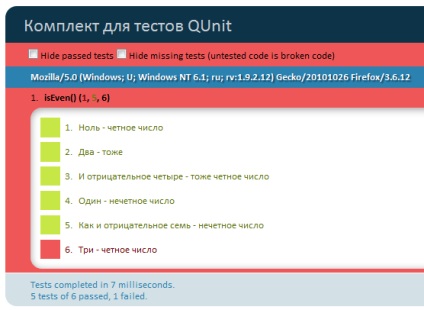
Lássuk, mi történik, ha az állítás helytelen.
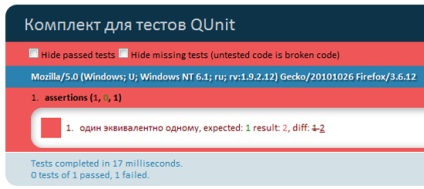
És itt van a teszt eredménye:

A kijelentés hibát tartalmaz, amit szándékosan tettünk. De a projektben, ha valamilyen teszt sikertelen, és minden más állítás helyes, akkor nagyon könnyű észlelni a hibát.
Egyéb jóváhagyások
ok () nem az egyetlen olyan állítás, amelyet a QUnit támogat. Vannak más típusú nyilatkozatok is, amelyeket akkor használhatsz, amikor projektjeidet tesztelsz:
Összehasonlító nyilatkozat
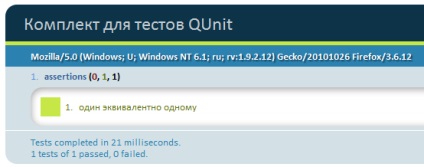
Az összehasonlító állítás egyenlő () feltételezi, hogy az első paraméter (amely érvényes érték) egyenértékű a második paraméterrel (ami a várható érték). Ez az állítás nagyon hasonlít ok () -ra. de mindkét értéket - valódi és feltételezett - eredményezi, ami nagyban megkönnyíti a kód hibakeresését. Amellett, hogy ok (). egyenlő (), mint harmadik paraméter kaphat üzenetet a kimenetre.


Vegye figyelembe, hogy a várt érték a vonal végén jelenik meg.
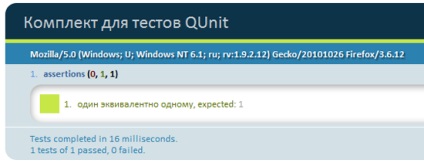
És ha az értékek nem egyenlők:

Egy ilyen rekord több információt ad.
Az összehasonlító utasítás a "==" operátort használja a paraméterek ellenőrzésére, így nem tud együttműködni tömbökkel vagy objektumokkal:
Ilyen esetekben a QUnit azonosító nyilatkozatot tartalmaz.
Az identitás megalapozása
Az identity () állítás ugyanazokat a paramétereket használja, mint az equal (). de nemcsak primitív típusokkal, hanem tömbökkel és tárgyakkal is dolgozik. Az előző példában szereplő állítások akkor kerülnek tesztelésre, ha áttérnek az azonosító nyilatkozatokra:
Ne feledje, hogy ugyanaz () használja a '===' operátort összehasonlítás céljából, ezért hasznos a speciális értékek összehasonlítása:
A kijelentések szerkezete
Az összes kijelentés egy tesztben nagyon rossz ötlet. Ezt a tesztet nehéz lesz fenntartani, és zavarodhat a végrehajtásának eredményeinek értékelésében. Ezért a vizsgálatot úgy kell felépíteni, hogy a kijelentéseket külön blokkokba helyezik, amelyek mindegyike egy bizonyos funkciócsoportra irányul.
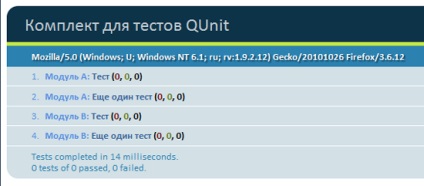
Az egyes modulokat a modul funkció hívásával lehet megszervezni.

Aszinkron teszt
Az előző példában minden kijelentést szinkronnak hívtak, vagyis egymás után hajtottak végre. A valós világban sok aszinkron funkció létezik, például az AJAX kérések vagy a setTimeout () és setInterval () függvények. Hogyan teszteljük ezt a funkciót? A QUnit speciális aszinkron teszttel rendelkezik, és aszinkron tesztelésre szánt:
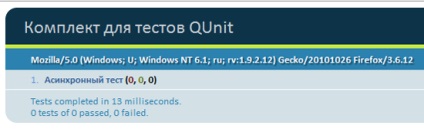
Először próbáld meg a tesztet a szokásos módon írni:

Úgy tűnik, nincsenek kimutatások a tesztben. Mivel a kijelentést szinkronban hajtották végre, de a függvény meghívásáig a teszt már befejeződött.
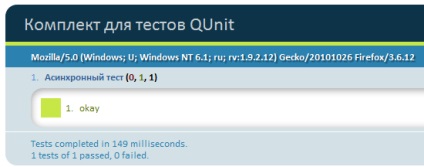
A példa tesztelésének helyes változata:

A stop () függvénnyel leállítottuk a tesztet, és a nyilatkozat futtatása után a start () függvénnyel folytattuk a tesztet.
A stop () függvény azonnali hívása a teszthívás után () nagyon általános gyakorlat. Ezért a QUnit speciális rövidítése: asyncTest (). Az előző példa átírható:
Van egy dolog gondolkodni: a setTimeout () függvény mindig visszatérési funkcióját hívja meg, és ha másik funkciót tesztel (pl. Egy AJAX hívást). Hogyan biztos lehet benne, hogy visszahúzási funkciót fog hívni? Ha a visszahívási funkciót nem hívják, akkor a start () függvényt is hívás nélkül hagyja, és a teljes teszt "lefagy":

A tesztet a következőképpen rendezheti:
A stop () függvény egy időtúllépési értéket ad át. Most a QUnit megkapta az utasításokat: "ha a start () függvényt nem hívják meg az időtúllépés lejárta után, akkor ezt a tesztet sikertelennek kell tekinteni". Most az egész teszt nem fog "lógni", és figyelmeztetést adnak ki, ha valami rosszul megy.
Most vegye figyelembe több aszinkron funkciót. Hol kell elindítani a start () függvényt. Be kell helyeznie a setTimeout () függvénybe.
Az időtúllépési értéknek elegendőnek kell lennie ahhoz, hogy a teszt folytatása előtt mindkét visszatérési funkcióra hívjon. Ha az egyik funkciót nem hívják, hogyan lehet meghatározni melyik? Ehhez van a expect () függvény.
Az expect () függvényben átadjuk a végrehajtandó állítások számát. Ha az egyik kijelentés nem teljesül, akkor üzenetet kap arról, hogy valami nem megy a terveknek megfelelően.
Van egy rövid bejegyzés a () elvárásra. a teszteléshez () vagy az asyncTest () második paraméterként kell megadnia a tervezett állítások számát.
következtetés
Ebben a leckében mindent megadtunk, amire szükségünk van a QUnit elindításához. Az egység tesztelése kiváló módja annak, hogy teszteljük a kódot, mielőtt használnánk. Ha még soha nem használt teszteket, itt az ideje kezdeni.

Az információk azonnali megszerzésére két csatorna (látás és hallás) révén a tanítás hatékonysága sokkal nagyobb, mint a könyvek tanulása. És a házi feladatok és az online tesztek lehetővé teszik, hogy folyamatosan gondolkodj a tanult nyelvben, és azonnal ellenőrizd a tudását!


Ha sokáig szeretné megtanulni a HTML-t, akkor remek hírekkel szolgálok neked!

Ha már megtanulta a HTML-t, és tovább akar lépni, a következő lépés a CSS-technológia megtanulása.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!