Hogyan készítsünk egy hisztogramot javascript és html5 használatával?

Könnyen használható grafika létrehozása kód használatával, például a CodeCanyon grafikonjainak teljes könyvtárával.

De ha tudni akarod, hogy mit kell létrehoznod egy ilyen könyvtárat, akkor ez a lecke az Ön számára.
Mi a lineáris diagram?
A vonaldiagramok nagyon hasznos eszközök, amelyeket numerikus adatok ábrázolására használnak. A PowerPoint prezentációktól az infografikáig terjedő pénzügyi beszámolókból a vonaldiagramok segítségével könnyedén meg lehet jeleníteni a számszerű adatokat.
A lineáris grafikonok olyan numerikus adatfelhasználási sávok, amelyek négyszögek vagy azok szélessége vagy magassága, arányosak az általuk szolgáltatott numerikus adatokkal.
Számos lineáris grafikon létezik:
- horizontális és függőleges grafikák, a tájolástól függően
- összecsukott hisztogramokat vagy klasszikus grafikonokat több adatsor megjelenítésére
- hisztogram 2B vagy 3D
- más
Mik a hisztogramok összetevői?
Nézzük meg a hisztogramot alkotó összetevőket, függetlenül a típusától:
Mindent megteszünk nagyon egyszerűen, és hozzáadjuk a következő kódot index.html belül:
Adja hozzá a következő kódot a script.js fájlhoz.
Ez egy hivatkozást ad az elemre, majd meghatározza a 300 képpont szélességét és magasságát. Az oldalon történő rajzoláshoz csak a 2D-kontextusra kell hivatkoznunk, amely tartalmazza a rajzolási módszereket.
Több kiegészítő funkciót is hozzáadunk
A hisztogram rajzolásához csak két elem megismerése szükséges:
- Vonal rajzolása: a vonalak rajzolásához
- színes téglalap rajzolása: hisztogram készítése
Hozzon létre egy segédfunkciót e két elem számára. A függvényt hozzáadjuk a script.js fájlhoz.
A drawLine funkció hat paramétert kínál:
- ctx. utal a megrajzolt kontextusra
- startx. a vonal kiindulási pontjának X koordinátája
- startY. a vonal kiindulási pontjának Y koordináta
- endX. A vonal végpontjának X koordinátája
- Endy. A vonal végpontjának Y koordinátája
- színét. vonal színét
Módosítjuk a strokeStyle színbeállításait. Ez határozza meg a vonal rajzában használt színeket. A ctx.save () és a ctx.restore () függvényt használjuk. ezért nem fogunk érinteni a funkción kívül használt színeket.
Egy startPath () nevű sort fogunk rajzolni. Ez tájékoztatni fogja a vázolt kontextust, hogy elkezdtünk valami újat rajzolni az oldalon. A moveTo () gombbal válasszuk ki a kezdőpontot, a lineTo () nevét a végpont megadásához, majd a tényleges rajzot (stroke ()).
Egy további függvény szükséges a diagram rajzolásához, amely színes téglalap. Adja hozzá a script.js fájlhoz:
A drawBar funkció hat paramétert kínál:
- ctx: a vázolt kontextusra utal
- upperLeftCornerX. A bal felső sarok X koordinátája
- upperLeftCornerY. A bal felső sarok X koordinátája
- szélessége. diagram szélesség
- magasság: a diagram magassága
- szín: diagram szín
A hisztogram információs modellje
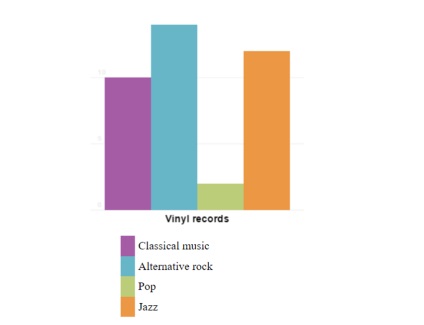
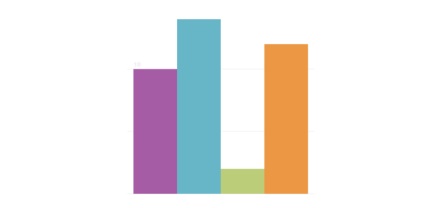
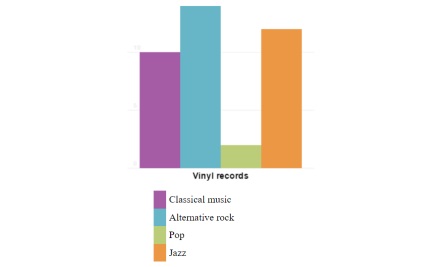
- Klasszikus zene: 10
- Alternatív rock: 14
- Pop: 2
- Jazz: 12
Végrehajtjuk a hisztogram összetevőjét
A kezdeti osztályokat paraméterként mentették a beállításokba. Ezzel megtakaríthatja a vászont, és létrehoz egy vázlatot, és tagsági osztályként elmenti. Ezután a tömb színeit opcióként tárolja.
A következő rész a draw () legegyszerűbb funkciója. Ez rajzolja a diagramot a rácsvonal, a rácsjelölők első rajzával, majd a rudakat az opciók tárgyán áthaladó paraméterekkel.
A függvény rajzolása (). láthatjuk, hogy először kiszámítjuk a teljes számmodell maximális értékét. Ehhez a számhoz szükségünk van a diagram méretének meghatározásához, és ebből a számból a vászonméretet meg kell tiltani. Ellenkező esetben a diagramunk túlmutathat a megjelenítési területen, és ezt nem szeretnénk.
Az ActualHeight és a CanvasActualWidth változók tárolják a magasság és a szélesség értékeket a beállításokhoz átadott behúzási értékek használatával. A változó párkány meghatározza a képpontok számát az oldal és a grafikon határvonala között.
Ezután húzzuk meg a diagram rácsvonalát. Az options.gridScale változó meghatározza a sorok vonalához használt lépést. Így a gridScale érték 10-es értéke azt jelenti, hogy a rácsvonalakat 10 egységenként húzza.
Rácsvonal rajzolásához a drawLine () helper függvényt használjuk; Ami a rácsvonalak színét illeti, a options.gridColor változóból vesszük. Vegye figyelembe, hogy a vászon a bal felső sarokban lévő 0.0-ből származik, jobbra és lefelé halad, míg rácsunk értéke alulról felfelé nő. Ezért használtuk az 1 gridValue / maxValue értéket a gridY értékének képletében.
Minden egyes rácsvonal esetében a vonal felett 2 képpontos vonalértéket rajzolunk (ezért van a gridY - 2 a szöveg Y koordinátájánál).
Használja a hisztogram komponenst
Most nézzük meg, hogyan valósul meg a Barchart osztály használata. Meg kell határoznunk az osztályt és hívjuk a függvény-rajzot (). adja hozzá a következő kódot a script.js fájlhoz.
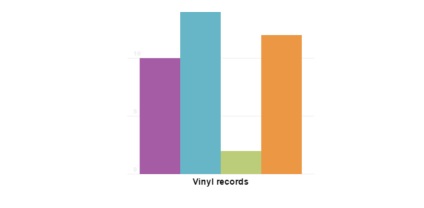
A kód létrehozza a Barchart osztály egy példányát a szükséges opciókkal. Töltse le az index.html fájlt a böngészőbe, így kapjon ilyen eredményt:

Adja hozzá a soros adat nevét és a diagram leírását
Soros adatnév hozzáadásához a for-loop után hozzá kell adni a következő kódot a script.js fájlhoz. amely diagramot rajzol:
Szintén meg kell változtatnunk a Barchart összetevő hívásának módját az alábbiak szerint:
Most az eredményünk így néz ki:

A leírás hozzáadásához módosítani kell az index.html fájlt. így így néz ki:
A böngésző végeredménye:

gratulálok
Ha gyors és egyszerű megoldást szeretne létrehozni nemcsak hisztogramok létrehozására, hanem egyéb típusú diagramok betöltésére is, akkor letöltheti az Infographic Charts és a Graphics HTML Tags Library vagy WordPress Visual Designer plug-inet a Wordpress programhoz.