Ios, tiszta kód, blog

Minden programozó számára a "tiszta kód" fogalma más. Ebben a cikkben megpróbálom elmondani a gondolataimat ebben a kérdésben, és talán valamilyen módon még a régi megközelítéseket is megváltoztatni.
Tehát, mi a kritérium a kód tisztaságának meghatározásához?
jelölés
Néha ez egy nagyon összetett és "filozófiai" kérdés. Alapszabályok:
- A változónévnek a lehető legrövidebbnek kell lennie, és válaszolnia kell arra a kérdésre, hogy "mi van ebben a változóban" és "hogyan fogják használni a változót". Ebben az esetben az érthetõségnek nagyobb a prioritása, mint a rövidség. Ugyanez vonatkozik a funkciókra is;
- használja camelCase változó neveket és funkciókat, amelyek több szót tartalmaznak;
- Csak angolul. Gyakran előfordul, hogy a projekt első változatát az egyik ország fejlesztői írják, a másik pedig a másik változatot. És a francia nyelvű fejlesztő nem fogja tudni, hogy az orosz hangszóró hogyan akarta mondani var moiTovary változókkal. var cena. var ssylka;
- a rövid nevek, mint a "var a, let b", csak a helyi változók számára használhatók, egy kis kódkódban.
A fő kritériumok, amelyeket követek írás közben:
- Hozzon létre egy új funkciót a kód duplikálás helyett. Ha 2 helyen van ugyanaz a kód 2-3 vagy több sorra, akkor ezt a kódot egy külön függvényre kell vinnie.
formázás
A kód formázása nagyon fontos mind a projekt támogatásának kényelméhez, mind a projektstruktúra, a változók és a funkciók gyorsaságához és könnyedségéhez. Ragasztás formázási stílust társaság által elfogadott, megkönnyíti, hogy benne van a munka a fejlesztők, akik csatlakoztak a projekthez, a fejlődési folyamat, mert a fejlődés vezérli őket az azonos elvek, mint a fejlesztők, aki a projekt vezetője a semmiből.
Példa egy projektszerkezetre:
Egyetlen projektszerkezetnek való megfelelés felgyorsítja a megfelelő fájlok keresését. Ugyanilyen fontos az osztályok formázása. főbb elvei:
Egy fájl egy osztály (struktúra).
További részletek az elemekről:
A Pragma Marks teljes listája:
A kód még strukturáltabbnak tűnik, ha a függvényeket és a változókat a PragmaMarks segítségével egy adott sorrendben formázzák, nem pedig szétszórva véletlenszerűen. Személy szerint én egy ilyen listát adtam az Xcode-nak, mint kényelmetlenséget.
Jó gyakorlat, ha van egy olyan dokumentum a cégnél, amelynek neve "iOS Code Styles Guidline", amellyel az új alkalmazott megismerkedik a munka megkezdése előtt, majd formázza a kódot a várt stílusban.
újraírás
A refactoring egy szabályozott folyamat a kód javítása érdekében új funkciók írása nélkül. A refactoring feladata, hogy tiszta legyen a kód.
Az íráskód 2 pontra osztható: a kód megmunkálásához és a kód újrabeállításához. Mi lehet a kód megrontása? Olyan dolgok, mint például:
Építészeti minták
Az építészeti minták használata lehetővé teszi az egységek közötti felelősségmegosztást. A "minta" fogalmát olyan stílusként lehet megmagyarázni, amely egy adott probléma megoldására szolgál. Az építészeti mintázat meghatározza az alkalmazás szerkezetét, meghatározza az osztályok közötti felelősségmegosztást, amelyek mindegyike csak egy szerepet játszik. Egy építészeti mintázat (más néven tervezési minta) nemcsak az osztályok és objektumok szerepét határozza meg az alkalmazásokban, hanem azt is, hogy az objektumok hogyan kommunikálnak egymással.
Az Apple fő tervezési mintája (MacOS iOS) az MVC (Model-View-Controller). Idővel még néhányan megjelentek, ennek eredményeként ma a fő építészeti minták listája a következő:
- MVC (Model-View-Controller);
- MVP (modell-passzív nézet-előadó);
- MVVM (Model-View-ViewModel);
- Viper (CleanSwift).
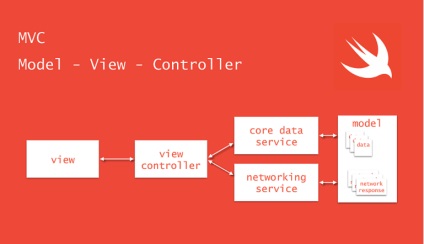
Ez a leggyakrabban használt minta. Az objektumokat a projektben betöltött szerepük szerint osztályozza, ami segíti a kódok elválasztását. Az MVC minta helyes végrehajtása azt jelenti, hogy az objektum csak egy csoportba tartozik.
Nézet - a vizuális reprezentációért felelős objektumok, amire a felhasználó látja. Az iOS-ban ezek az osztályok, amelyeknek az előtagja az UI (és örököseik).
A vezérlő a View i modell közötti közvetítő. Koordinálja az összes munkát: válaszol a nézetben végrehajtott felhasználói műveletekre, és frissíti a nézetet a modell használatával.
Ideális esetben a nézet teljesen el van választva a modelltől, és nem tud semmit a modellről. Ez lehetővé teszi a nézet használatát más adatok megjelenítéséhez.

Az MVC használatával a következő előnyökkel rendelkezünk:
- az osztályok jobb megértése;
- osztályok újrafelhasználása, beleértve más projekteket is (főként a modell és a nézet esetében);
- vizsgálati osztályok külön-külön egymástól;
- más mintákhoz képest ez a minta a legegyszerűbb és leginkább érthető, és időben is olcsóbb.
A hátránya MVC hogy idővel, amikor a projekt fokozatosan növekszik és változik, Controller szoftver növekszik, és elérte a 1000 sornyi kódot egyes projektek és így tovább, és így tovább és így tovább bonyolítja a támogatást a projekthez: bagfiksing vagy új funkciót. Emiatt egyes fejlesztők „dekódolni” betűszó MVC, mint egy «masszív» ViewController :) Amíg mi egy dolog, félünk megtörni valami mást. Ennek eredményeként egy ilyen vezérlővel dolgozó fejlesztő nem tudja megfelelően értékelni a feladatot, nem illeszkedik a megadott időbe, elveszti hitelességét és jó hírnevét az ügyféllel. Itt hibáztathatjuk az ügyfelet, mert:
- az ügyfél nem szeretné megérteni, milyen nehéz egy ilyen nagyszerű funkcionalitás megvalósítása egy képernyőn;
- az ügyfél nem érti, hogy a TK követelményeit nem lehet folyamatosan megváltoztatni;
- az ügyfél többször megpróbálta elmagyarázni, hogy először az UX-ra kell összpontosítanunk, nem pedig az UI-tervezésen;
- ha a projekt kezdetén az ügyfél ezt a funkciót jelezte, akkor sokkal kevesebb időt igényelne ...
- az Ön opciója :)
De mindez nem szünteti meg azt a tényt, hogy a helyzet újra és újra megismétlődik.
Hogyan távolítható el a ViewController?

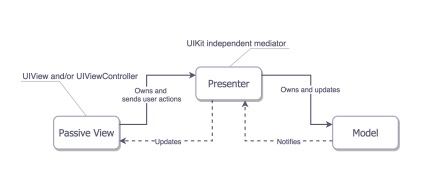
Az MVP mintázat az MVC-ből fejlődött ki és három összetevőből áll:
- Előadó (az UIKit független közvetítője);
- Passzív nézet (UIView és / vagy UIViewController);
- Modell.
Ez a mintázat definiálja a View-t, mint felhasználói felhasználói eseményeket a felhasználótól, és szükség esetén felhívja a megfelelő előadót. A bemutató felelős a View frissítéséért a modellből származó új adatokkal.
Előnyök: jobb kódmegosztás, jól bevált.
Hátrányok: Az MVC-rel kapcsolatban sokkal több kód van, a fejlesztés és a támogatás több időt vesz igénybe.
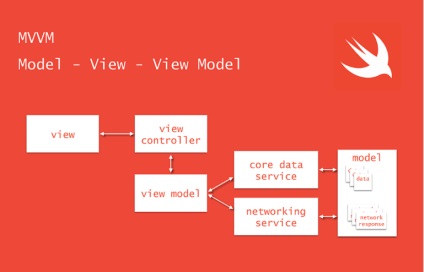
Ez a minta hasznos projektek, amelyek a keretek, mint ReactiveCocoa i RxSwift, ahol van a „adat kötelező” - adatkötéseket vizuális elemek kétoldalú alapon. Ebben az esetben az MVC mintázat használata nagyon kellemetlen, mivel a nézethez kötődő adatok megsértik az MVC elveket.

A View (ViewController) és a Model rendelkezik egy "közvetítővel" - Modell megtekintése. A Modell megtekintése az UIKittől független nézetablak. A View Model meghívja a modell módosításait, és frissíti a már frissített modellt, és mivel a kötés a nézeten keresztül történik, a nézet is frissítésre kerül.
A hátrány az, hogy "a ViewController 1000 sorának helyett 1000 sor jelenhet meg a ViewModelben". A "reaktív programozás" keretrendszerének egyik problémája az is, hogy mindent megtörjön, és sok időt vehet igénybe a hibajavításhoz. Vannak, akik azt gondolhatják, hogy az RxSwift például egyszerűsíti az írási kódot, de elegendő ahhoz, hogy megvizsgálja az "rx-" módszer barátjának híváscsomagját, hogy értékelje ezt az egyszerűsítést. Lehetséges itt hozzáadni a problémát a dokumentációval és állandó problémákkal az xCode automatikus kiegészítésével.
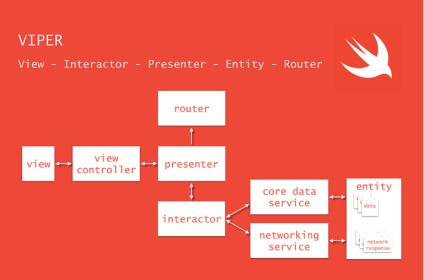
Viper (CleanSwift)

Az Interaptor tartalmazza az adatokhoz társított üzleti logikát (Entities).
A bemutató tartalmazza az UI-val társított üzleti logikát (de UIKit-független), az Interaptorban hívja a módszereket.
Az entitás egyszerű adatobjektumok, ezek nem hozzáférési réteg az adatokhoz, mivel ez az Interaptor felelőssége.
A router felelős a VIPER-modulok közötti átmenetekért.
Még egy ilyen felszíni felmérés során is nyilvánvaló, hogy a feladatkörök jobb megosztása nagy számú, kevés feladattal rendelkező osztályon keresztül valósul meg.