A wordpress ügyfél konfigurálása a menedzsment konzol árnyalataihoz

A WordPress testreszabott admin panelének jó példája a teljesen testreszabott és márkázott Happy Tables adminisztrációs terület. Hogy van egy figyelmeztető rendszer: egy tapasztalatlan felhasználó, és nem sejteti, hogy előtte - WordPress.
Ebben a cikkben megnézzük, hogy a WordPress-alapú webhelyek fejlesztői teljesen megváltoztathatják-e a WordPress adminisztrációs paneljének és adminisztrációs felületének megjelenését és szerkezetét, és megköti az összes változást az ügyfél igényeinek megfelelően.
Megszabadulni a blog bejegyzéseitől
A site adminisztrációban lévő bejegyzésekkel ellátott fül pontosan megmutatja, mi van előttünk - egy blog-eszköz. Ebben az esetben minden olyan javítás és fejlesztés, amelyet az ügyféllel kapcsolatos webhely előkészítésében tettél, nem lesz olyan könnyen észrevehető, mint az "Új rekord hozzáadása" gombbal.
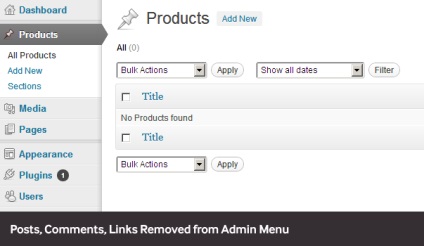
Törölje a Rekordok menüt a WordPress konzolból

Távolítsa el a "Hozzáadás +" sort az admin panelből

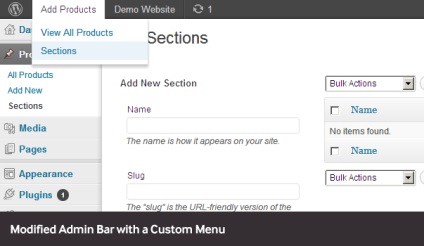
Most, hogy eltávolítottuk a felesleges elemeket a Felügyeleti panelből, a panel üresnek és boldogtalannak tűnik. De új elemek és testreszabható linkek hozzáadása a WordPress adminisztrációs panelhez olyan egyszerű, mint azok törlése. A fenti példában egy új menüt hozunk létre, amely új termékeket ad hozzá az oldalhoz és olyan szakaszokból, amelyekben az új tartalmat az ügyfél hozza létre. E változások kódja:
A téma testreszabása
Mindezek a kis dolgok el tudják adni magukat, és az ügyfél úgy gondolja, hogy nem vállalta eléggé felelősségteljesen a munkáját. Polírozza a kiválasztott témát a bõrre, hogy ragyogjon, hogy megfeleljen a CMS beállításoknak és az ügyfél és a webhely látogatói által használt paramétereknek.
Webhely-widgetek testreszabása
Nem minden, hogy a témám túl egyszerű és unalmas?
Igen, akkor, ha pontosan ez szükséges, akkor csak azokat a kütyüket tartalmazza, amelyeket az ügyfél a valóságban használni fog. A widgetek szerepének és struktúrájának újragondolása barátságosabb környezetet teremt a webhelyen az ügyfelek számára, és lehetővé teszi, hogy másképp tekintse meg a WordPress programot, anélkül, hogy ez a platform sztereotípiáiból csapódna.
Újra a WordPress-ot és testreszabjuk a CMS-t
A WordPress egy nyílt forráskódú platform, ami azt jelenti, hogy eléggé nagy szabadsággal rendelkezel a módosítások és a felhasználás módja szerint. Ügyfele megrendelte a testreszabható CMS-t üzleti helyén. Mi a helyzet az ügyféllel kapcsolatos márkával először a testreszabások listájába? Hidd el nekem, mindazok a srácok, akik nagyon érdekesek az üzletükben, nagyon szeretik, ha logójukat a legjelentősebb helyen festik. Szóval távolítsuk el a WordPress márkajelzését és logóit, és vegyük fel ügyfelei márkáját a webhelyre.
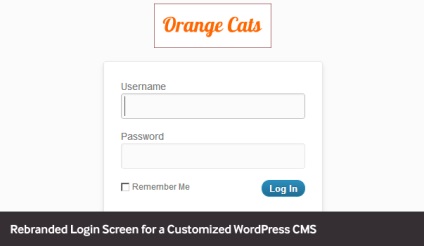
Cserélje ki a WordPress logót a bejelentkezési oldalon

A bejelentkezési képernyő a WordPress új telepítése során a hivatalos WordPress logóval van díszítve. Ez a logó jól néz ki, de módosítása vagy törlése nem érinti a szoftvert. Az ügyfelek sokkal jobban szeretik saját márkájukat, mint a WordPress, így ha befejezi a munkát, és meghívja őket a fejlesztési eredmények megtekintésére, akkor kellemesebb lesz számukra a saját logójuk megismerése. nem WordPress logó.
A logó módosítása meglehetősen egyszerű és egyszerű. Egy egyszerű funkciót hozzáadhat a témakör funkcióihoz.php fájlhoz, hogy alapértelmezés szerint a logót az ügyfél logójának logójával helyettesítse:
Egy alternatív megoldás a logó cseréjéhez az, hogy átnevezd a logót a logo-login.png fájlban, és tedd a / wp-admin / images / fájlba. helyettesíti az eredeti WordPress logót.
Távolítsa el a WordPress logót az Admin Panelből
következtetés
Forrás: WPLift.com
A cég mindenhol szeretne logóját? Ez azt jelenti, hogy nem komolyan veszi az üzletet, és a kis dolgokra összpontosít, amelyeket senki sem lát a helyőrségen kívül. Egy komoly cég soha nem fog rendelni egy helyszínt a helyi kézművesekről, különösen a WP-ről.
Mr. WP, és ki és milyen CMS "komoly cég" kell megrendelnie webhelyét?
Hogyan szüntethetem meg a konzolra való áttérést a blogba való bejelentkezés után?
TE a felhasználónak a regisztráció után és a bejelentkezés után a webhelyen kell maradnia.
Tud segíteni?