A webes tervezők jellemző hibái
A legtöbb tervezési sablon ugyanazokkal a betegséggel kapcsolatos betegségekben szenved (betűtípus, vonalak magassága, jelek közötti távolság, szín), igazítás (rács) és távolság (behúzás). Ebben a leckében fogunk beszélni a leggyakoribb web design hibákról, és hogyan kell őket kijavítani.
Meg kell értened, hogy a betűtípus milyen hatással van az oldal tervezésére és kialakítására, és még az olvasókra is. Sajnos sokan csak korlátozott számú biztonságos betűtípust használnak szinte minden operációs rendszerben. Még ilyen rövid listával is néha olyan nehéz szervezni (helyezni) őket a legjobb felhasználói élmény érdekében.

Ne használjon túl sok betűtípust
Jelöljön ki egy betűtípust minden fejléchez, és egy másik szöveget a szöveg szövegéhez. NINCS HASZNÁLJAN több mint két betűtípust az oldal szövegéhez! Vedd ezt rendszerint! Például a "" IMPACT "" és az "ARIAL" betűtípusokat választhatja ki a szöveg többi részéhez. Ne felejtsük el, hogy minden betűtípusnak megvan a maga alapvonala, saját magassága kisbetűs és nagybetűkkel stb. A betűkészleteket a Typetester webhelyen lehet összehasonlítani.


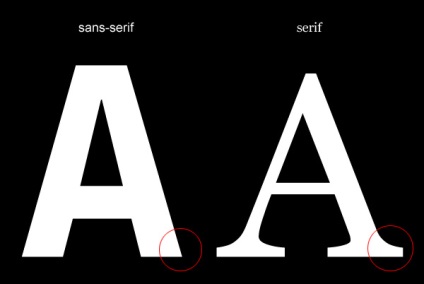
Ne keverje az apróra vágott és a serif betűtípust (sans and serif)

Ez természetesen nem a szabály, de azt tanácsolom az újoncoknak, hogy ne tegyék meg ezt. Tehát, hogyan lehet kiválasztani a megfelelő kombinációt a két típusú betűtípus nem olyan egyszerű, mint amilyennek látszik. Jó példa a helyes használatukra az A List Apart webhely.

Válassza ki a megfelelő betűméretet
Általában megadjuk a CSS kód betűméretét a következő egységekben:%, em vagy px. A fő szöveg betűtípusának mérete, általában beállítom az értéket - 62,5%, és már ragaszkodtam ehhez az értékhez. 1em egyenlő 10px értékkel. A betűméret kiválasztásánál figyelemmel kell kísérni a tervezési elemek általános egyensúlyát és olvashatóságát. A szöveg olvashatóbbá tételéhez állítsa 14px vagy 1.4em méretét. A design egyes részei, például szlogenek és fejlécek, nagyobb betűméretet kell beállítani - 18px vagy akár 24px.


Állítsa be a megfelelő sor magasságát
A vonalak magassága meghatározza a vonalak közötti távolságot is. Amikor létrehozok egy oldalt a Photoshopban, a betűméret általában 12 oldal, a vonalak magassága 16-18 px. Az összes szöveg be van tiltva az "antialias" funkcióval, amely lehetővé teszi számunkra, hogy előzetes bittérképes ábrázolást kapjunk arról, hogyan fog kinézni a böngészőben.

Helyesen válassza ki a betűtípus színét


Irritációt és egy rosszul kiválasztott színsémát tartalmazó oldalt eredményez, az alábbiak szerint.

A probléma elkerülése érdekében használjon olyan online programokat, amelyek speciális webhelyeken érhetők el: az Adobe Kuler. Colorlovers stb.
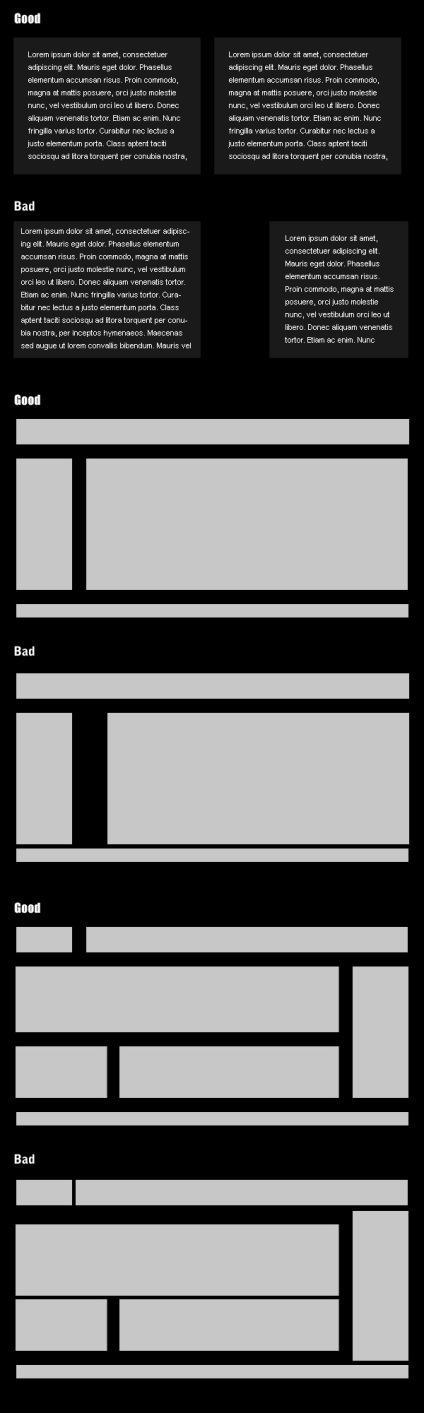
Az igazítás egy objektum (vagy csoport) elhelyezése más objektumokhoz képest. Az igazítás kereteket és rácsokat használ. Ne felejtsük el, hogy a tervezési elemek elrendezése nem csak az egész oldal hangulatát érinti, hanem a tartalom lényegét is egyértelműen és hatékonyan tükrözi.
Használjon rácsrendszert
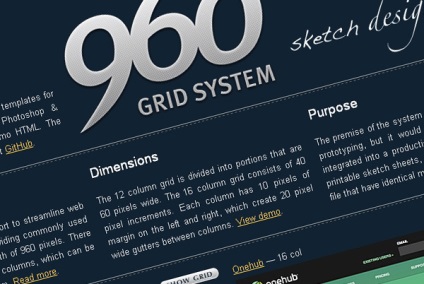
A keretek és rácsok segítségével harmonikusan és pontosan elhelyezheti az oldal elemeit. Azt javaslom, hogy használja a 960 Grid System-et. mert lehetővé teszi a sablonok tervezését és létrehozását (támogatja a kiterjesztéseket: psd, ai, css, html stb.).

Kövesse az egyik stílust


A W3C konzorcium specifikációi szerint a CSS padding tulajdonság határozza meg az elem és a tartalom határai közötti bemélyedést. Az intervallumok, a behúzások vagy akár a terek használata segít összehangolt oldaltervezést létrehozni.
Ne helyezzen túl közel egymáshoz a tárgyakat
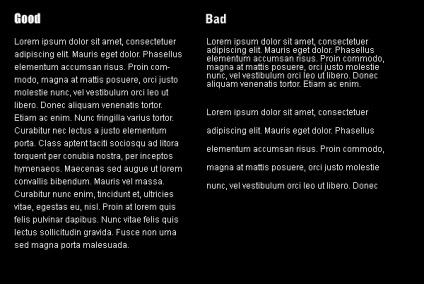
Adj nekik egy kicsit több helyet. Legyen legalább 10x-es bemélyedés szövegblokkok vagy egyedi elemek között. Vegye figyelembe ezt.


Ugyanakkor ne törölje az elemeket egymástól
Ne nyúljon az oldalra, különben lyukak vannak. A designnak olyannak kell lennie, mint egy.


Az összes behúzást ugyanúgy készítse el

Az "Usability" címsor utolsó öt órája
Még mindig e-mail marketinget használsz a vállalkozásod népszerűsítésére? Ha nem, valóban ez a következménye annak a ténynek, hogy Ön úgy gondolja, hogy a hírlevél nem megfelelő az Ön vállalkozása számára? Ha még mindig használja a hírlevelet, biztos vagy benne, hogy ez a leghatékonyabb? Mint sok más dolog az életben, a marketing területén tele vannak pletykákkal és mítoszokkal, amelyek remekül hangzik, de valójában csak árt. Szerencsére az alábbi példák segítenek a postai marketing stratégiájának jelentős javításában.
Úgy gondolom, hogy neked, mint én, sok időt töltesz azzal, hogy javítod a webhelyed minden részletét: a kiváló megjelenítéstől a különféle eszközökön, a 404 szórakoztató oldalak létrehozásáig! Ugyanakkor valaha is megkérdezte, mi fog történni, ha a felhasználó üresen hagyta a keresőmezőt, majd nyomja meg az Enter billentyűt?
Az "elfogadható elégség" kifejezés azt jelenti, hogy egy személy hajlandó minimális erőforrásokat használni a munka sikeres elvégzéséhez. Ez a jelenség, melyet a tudatalatti szinten végzünk: leggyakrabban nem gondolunk arra a tényre, hogy most egy bizonyos feladat elvégzéséhez minimálisra kell törekednünk.
Az UX sok tényezőtől függ, de nincs olyan tudományos formula, amely azt mondaná, hogy ez vagy az a változat igaz vagy rossz. Ön az egyetlen, aki meg tudja ítélni ezt, attól függően, hogy az UX megfelel-e az Ön igényeinek.
A lecke kiváló! Sok pillanat ismeretes nekem! Köszönjük a linkeket!
Jobb lenne, ha ilyen cikkek lennének) Jó lenne egy külön részleg, amely kizárólag a webhely és a SEO-k
és mindez YUSABILITIS, és könnyebb (kényelmesebbé tenni). Maxim Shkurupiy adni))) jól sikerült
Új vagyok az oldalépítésben, ezért ebből a leckéből sok érdekes és hasznos tanulást tanultam! Köszönöm!
Egy csodálatos kiegészítő anyag, amely a weboldal létrehozásának témájába esik. Ezek a finomságok nagyon fontosak a webhely tartalmának kényelmes megítéléséhez. Köszönöm!
hehe he))) százéves élő tanulmányi kor)
Azik egy tanfolyamot vesz, ahol minden részletesen meg van írva
igen, a kezdő számára ez az anyag nagyon hasznos. magamnak nincs semmi új felfedezni, de miután az ismétlés az anya anyja.
még a tapasztalt számára is hasznos, így nincs kísértés arra, hogy az emészthetetlen - még ha megkérdezik is.
Ivan Krajved
Ezen a weboldalon a betűkészlet túl kicsi, növelni kell a betűtípust egy kerékkel - ennek eredményeként a harmadik oszlop a monitor mögött megy, és meg kell görgetnie.

Az információk azonnali megszerzésére két csatorna (látás és hallás) révén a tanítás hatékonysága sokkal nagyobb, mint a könyvek tanulása. És a házi feladatok és az online tesztek lehetővé teszik, hogy folyamatosan gondolkodj a tanult nyelvben, és azonnal ellenőrizd a tudását!


Ha sokáig szeretné megtanulni a HTML-t, akkor remek hírekkel szolgálok neked!

Ha már megtanulta a HTML-t, és tovább akar lépni, a következő lépés a CSS-technológia megtanulása.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!