Wowslider utasítás és videó a wordpress plugin jquery csúszkához

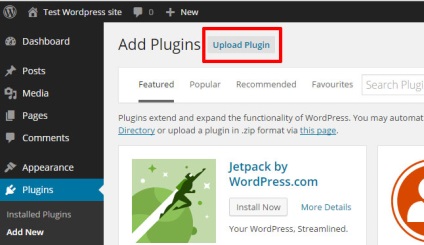
3. Telepítse és aktiválja a generált modult - wowslider.zip - a WordPress bővítményhez:


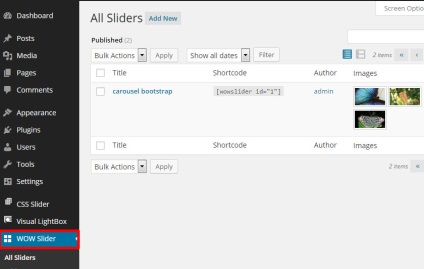
4. Megjelenik a WOWSlider menü. Menj a WOWSlider -> Minden csúszkához és másolja a csúszka kódját:

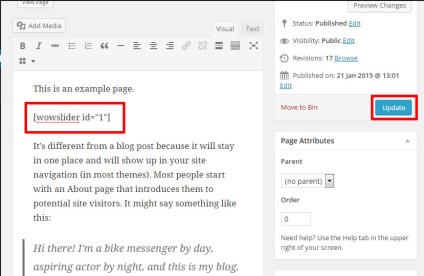
5. Adja hozzá a kódot azon a lapon, ahol a csúszkát szeretné látni:

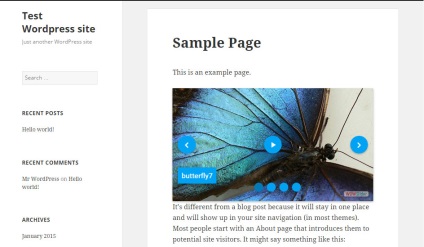
6. Lásd a változásokat:

7. Használja a WOWSlider -> Új hozzáadása menüpontot. minden további csúszka hozzáadásához.
GYIK
Nemrég megrendeltem a WOWSlider-et. Szeretném hozzáadni a WordPress fejlécéhez. Hogyan tehetem ezt?
A WOWSlider beillesztése a fejlécbe a WOWSlider PHP kódot fogja használni.
Menj
WOWSlider -> Minden csúszka
és kattintson a jobb felső sarokban lévő "Kivonatnézet" gombra. A sor alatt a szokásos kóddal egy további sor jelenik meg a "kódok" PHP kóddal. Ezt a PHP kódot hozzá kell adnia a fejlécben (Megjelenés -> Szerkesztő -> Fejléc) ahhoz a helyhez, ahol a diavetítést meg kívánja jeleníteni. Például: