Wordpress vagy opencart téma változás

Üdvözlet a webhelyemen!
Ma megnézzük, hogyan zajlik a folyamat a téma vagy sablon megváltoztatására ezekhez a CMS-khez, és melyek ezek a motorok telepítési és sablon beállításai.
A cikk navigálása:

Téma telepítése Opencartra
Téma telepítése az Opencarton:
- 1. Töltse le a témát a javasolt webhelyről vagy bármely másról.
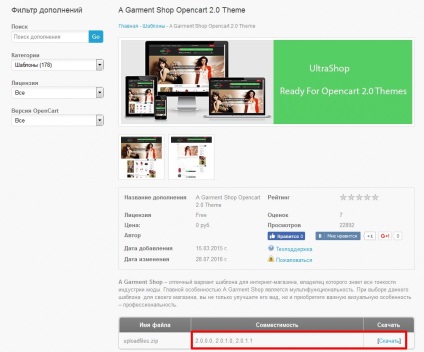
Ebben az esetben szükség van arra, hogy figyeljen arra, hogy az OpenCart melyik verziója kompatibilis ezzel a témával.


Legyen felkészülve arra, hogy php hibái vannak a webhelyén, amelyeket meg kell erősíteni. Az ingyenes témákhoz az Opencart gyakori jelenség, különösen a motor legújabb verziói esetében.
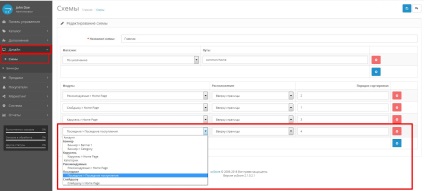
A főoldal Opencart kialakításának jellemzői
A főoldal tervezéséhez az OpenCart egy úgynevezett alapvető modulkészletet is tartalmaz, melynek köszönhetően azonnal megjeleníthetjük a népszerű termékeket, új felvásárlásokat és így tovább a főoldalon.
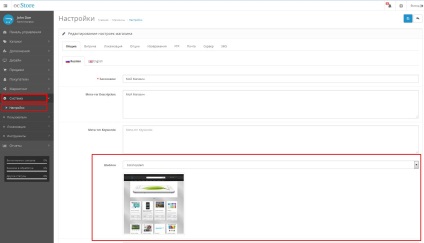
Ha modulot szeretne hozzáadni a fő vagy bármely más oldalhoz, akkor:
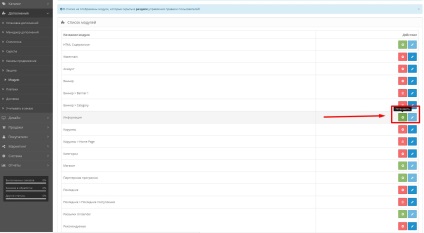
- 1. Lépjen a "Kiegészítők" szakaszba. és itt kiválasztjuk a "Modulok" elemet.
- 2. Egy modul hozzáadásához kattintson a pluszjelre, majd a ceruzára.


Így hozzáadhat további modulokat a főoldalhoz, lehet tetszőleges szöveg vagy képek, értékesítési találatok, kedvezményes áruk, szűrők stb. Ez azt jelenti, hogy a főoldal szerkezete meglehetősen egyszerűen kialakítható a szabványos modulokkal is, és ha továbbiakat telepít, még érdekesebb oldalakat is létrehozhat.
Ingyenes témájú WordPress telepítése
Most nézzük meg, hogyan kell telepíteni egy ingyenes témát a WordPress számára.
A sablon módosításához használhatjuk a WordPress repository-ot.
A repository ilyen tároló. amelyekben vannak olyan sablonok és plug-inek az adott motorhoz tartozó fájlok, amelyeket a különböző WordPress verziókkal való kompatibilitással ellenőriztek, a különböző szabályok szerint. tesztelték a vírusokat és így tovább.

Következő, akkor sem letölteni, majd csatlakozni a FTP site, és töltse ki a megfelelő mappát, vagy letölthető egy archív a téma a WordPress admin panel, vagy használja a legegyszerűbb módja.
- 1. Másolja a téma címét
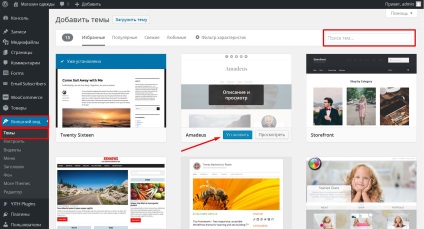
- 2. A webhely adminisztratív részéhez az "Megjelenés" ("Megjelenés") részben a "Témák" fejezetben olvashatunk.
- 3. Ezután kattintson a "Új hozzáadása" gombra, és írja be a másolt nevet a keresőmezőbe, majd nyomja meg az "Enter" gombot.
- 4. Most kattintson az "Install" gombra a kép alatt a talált téma, majd az "Activate".

WordPress főoldal kimeneti jellemzői
A WordPress-ben van egy olyan dolog, mint a widgetek, amelyeknek köszönhetően a sablon egyes részeiben megjeleníthetjük a tartalom és a további elemek, amelyekre szükségünk van. Ezek inkább az Opencart moduljaihoz mennek, de kissé eltérnek egymástól.
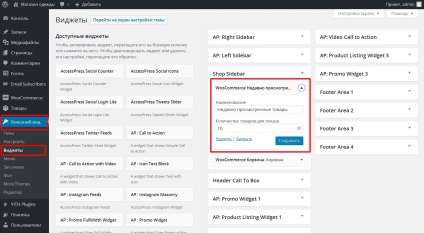
A widget megjelenítéséhez szükségünk van:
- 1. Lépjen a "Megjelenés" szakaszba => "Widgetek". Itt vannak a standard WordPress widgetek, valamint a téma widgetek és a WooCommerce widgetek. A WooCommerce widgetek megyek a WooCommerce címkével.
- 2. Válassza ki a kívánt widgetet, és húzza azt a téma területére, amelyen látni szeretné
- 3. Adja meg a nevet és a szükséges paramétereket, és mentse el a változtatásokat.

Ezután meg kell adnia az áruház fő kijelzőjét:
Alapértelmezés szerint a WooCommerce tartalmaz egy bizonyos kütyüeszközt, de ez a készlet kisebb, mint az Opencart. És annak érdekében, hogy a WordPress létrehozzon egy olyan oldalt, amely összetettebb a főoldalon, további plug-ineket kell telepítenie.
Ingyenes témák, mint az OpenCart esetében, és a WordPress esetében általában szükség van további fejlesztésre. Bár számos alapbeállítással rendelkeznek, de ahhoz, hogy globálisabb változásokat hozzanak létre, meg kell másznod a kóddal.
Hol és miért vásárolnak fizetett témákat az online áruházhoz?
A WordPress és az OpenCart ingyenes témái mellett sokan fizetnek. Ennek fő előnye, hogy funkcionalitásuk általában sokkal nagyobb, mint a szabadok funkcionalitása. Ugyanakkor mindent megteszünk ott, hogy a legtöbb változtatás az adminisztratív részből származhat, azaz nem kell minden alkalommal felmászni a kódra.
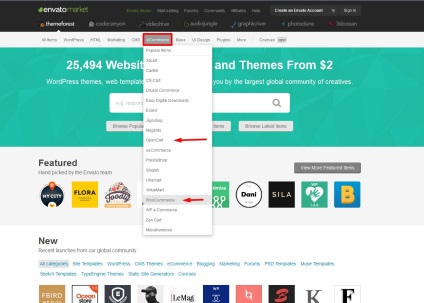
Az egyik ilyen online témájú online áruház a ThemeForest.net webhely.

Itt a főmenü segítségével választhatja ki a szükséges motort.
A WordPress + WooCommerce és az OpenCart témák árai némileg eltérnek. A WooCommerce esetében az átlagár 59 dollár, OpenCart esetében az átlagos költség 48 dollár.
Az OpenCart esetében azonban az esetek többségében kizárólag az online áruházakra tervezett téma szerepel. Mivel a motor rendkívül szakosodott, és nem ajánlott semmilyen más helyet a motoron.
WordPress sokoldalúbb, ezért fizetik a téma, hogy jöjjön vele, feltéve, hogy a lehetőséget, hogy ő nem csak egy online bolt, hanem egy blog, weboldal, névjegykártyák, a nyitóoldal és más típusú oldalak.
Így azt látjuk, hogy a WordPress esetében a témaváltás könnyebb, mint az Opencart esetében.
- Először is, a WordPress esetében a szabad témák kiválasztása nagyobb.
- Másodszor, a motor változataiban nincsenek problémák.
- Harmadszor, a repository témák miatt néhány egérkattintás van beállítva.
- Negyedszer, a WordPress témákkal sokkal kevesebb php hiba van, mint az Opencart témákban.
Az Opencart tervezési előnyei közül a következőket tudom jegyezni:
- A modulok és tervrajzok alapkészletének jelenléte, amellyel gyorsan elrendezheti a kirakatát, és bonyolultabb és érdekesebb struktúrává teheti.
- Az árucikkek képét nem a Woocommerce mintájára vágják, hanem a blokk méretéhez igazítják, amennyire csak lehetséges.
Mindkét motor megvannak a maga előnyei és hátrányai, és egy későbbi cikkben részletesen, én továbbra is fedezni ezeket a pontokat, így el lehet képzelni, hogy milyen problémák merülhetnek fel, ha kiválaszt egy bizonyos motort online áruház.