A webhelyen futó sor létrehozása% blog cím%

Üdvözlet, barátaim!
Lepke vonal a helyszínen. Szükségünk van rá? Vagy olyan bosszantó elem lesz, amely befolyásolja a viselkedési tényezőt. Mindenki maga dönt. Úgy gondolom, ha a vonal beilleszkedik a webhely általános kialakításába, és további, releváns információk forrásaként szolgál, akkor miért nem használja azt.
Egy egyszerű "futóvonal" létrehozása nem nehéz. Ehhez van egy TAG
De a baj az, hogy a WordPrees lecsökkenti. A probléma megoldásához meg kell ismerni (tanulni) a HTML-t és a CSS-t. Biztos vagyok benne, hogy a legtöbbnek nincs alaptanulmánya ezen a területen. Csak másolja át a kódokat az interneten. De nem biztos abban, hogy helyesek és alkalmasak a webhelyére.
Egy barátom a közelmúltban kereste ezt a kódot. Szüksége volt egy tickerre az információs oldalra. De nem megfelelő képesítéssel, és hogyan nem tudta megoldani ezt a problémát. Azt tanácsoltam neki, hogy használja a plugint, és nyugodjon le. Találkoztam egy pár "könnyű" plug-in, amelyek megoldják ezt a problémát. Egy kicsit később elmondok neked valamit a másodikról.
Telepítse és aktiválja a plugint. Ha még mindig nem tudod, hogyan kell ezt csinálni. Itt van az utasítás és a példa. A plugin nem oroszul, ezért jobb, ha a Google Chrome böngészőt használja (bár ügyetlen, de fordítva). A kiigazítás legfontosabb pontjait megpróbálom tisztázni.
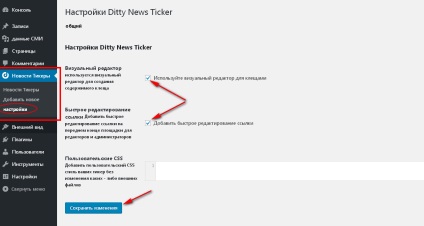
Miután a beépülő modul megjelenik az adminisztrációs panelben, lépjen a "Beállítások" (Beállítások) pontra, és tegye be a jelölőnégyzeteket a jelölőnégyzetbe, és mentse el a módosításokat.

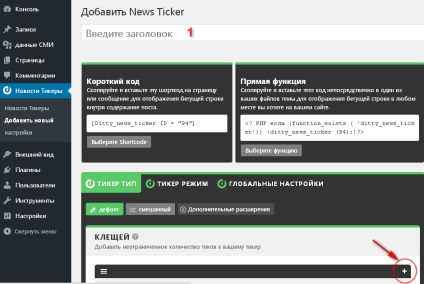
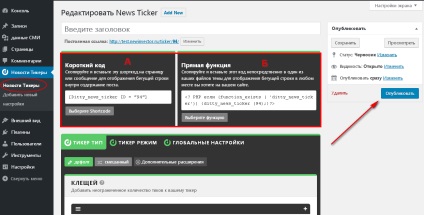
A "Új hozzáadása" részhez jutunk:


1 Lehetséges (ha szükséges) a "kúszó vonal" címének beállítása.
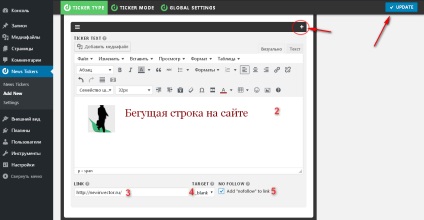
4 Adja meg, hogy melyik lapon fog megnyílni az oldal.
5 A "nofollow" összetevőt hozzáadhatja a linkhez.
+ Hozzáadhat (létrehozhat) annyi információs vonalat, amennyit csak akarsz, amit folyamatosan sugározunk ONE-ben.
Ha elégedett, kattintson a "Frissítés" gombra (UPDATE).
Most másolja a rövid kódot vagy a PHP kódot, és telepítse azt a kívánt helyre a webhelyen.

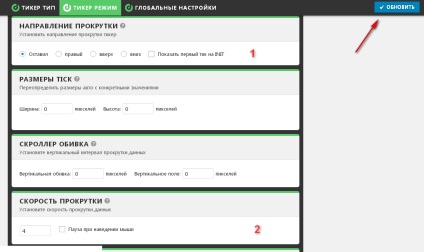
A ticker bemutatásának feltételeinek megváltoztatásához meg kell mennie a Ticker Mode részhez:

1 A "Futóvonal" iránya
2 A "Futóvonal" sebessége
Más beállításoknál (a legtöbb esetben) a "0". Ez azt jelenti, hogy a plugin használja az oldal tulajdonságait (Themes). Könnyedén kísérletezhet a paraméterekkel (ha valami nem felel meg).
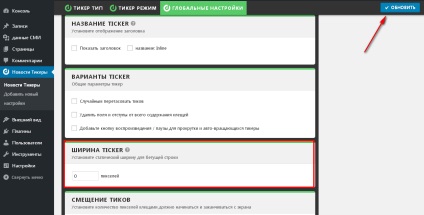
A "Globális beállítások" (Globális beállítások) szakaszban a "szélességi ticker" (ticker width) pont érdekes. Felelős a "futó" statisztikai szélességéért (képpontban). Ha alapértelmezés szerint elhagyja a "0" értéket, a vonal az oldal teljes szélességében megy végbe.
Ismét emlékszem, minden változtatással, ne felejtsd el frissíteni.

Ez alapvetően minden. Minden nagyon egyszerű. A plugin mindent megtesz Önért.
Minden egészség és jólét!