A letöltött kép méretének megkeresése és módosítása a "külső"
A lecke érdekes, azok, akik kevésbé akadnak a cselekvési szkriptben. ő is erős. A fájllal kapcsolatos linket egy barátom küldte meg nekem, mindent fel kellett hívnom, hogy ezt a leckét írjam. A Flash-ben ez a pár nagyon hasznos.
1. Hozzon létre egy új SWF fájlt. Fájl> Új vagy (Ctrl + N). Méret (480x640)
2. Hozzon létre három réteget, és nevezze el őket (ActionScript, Frame és Text)
3. Az első keret réteg "Frame" felhívni keret méretét és helyzetét (szélesség: 300 magasság: 400 x: 90 y: 90)
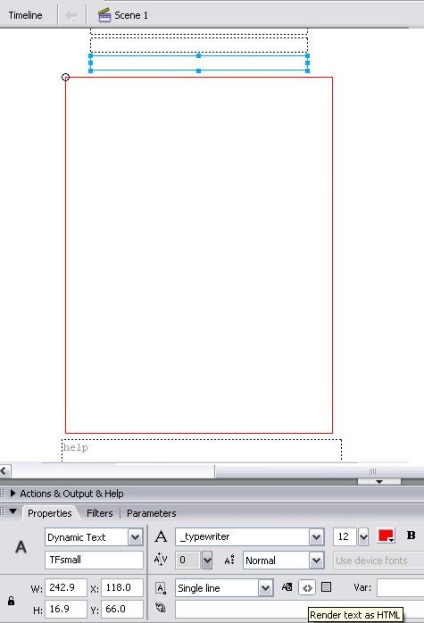
4. A "Szöveg" réteg első keretében helyezze be a 4 szövegmezőt függőlegesen (Dinamikus szöveg). Mindegyik mezőhöz egy kullancsot állítunk be "Szöveg létrehozása HTML-ként"

és a "vonaltípus" - Egysoros vonalra állítva ... mint a képen. Adjon nekik 4 nevet a "Példánynév" mezőben (TFnormális, TFvertical, TFhorizontal, TFsmall) mindegyikhez.
(Ezekben a mezőkben 4 kép linkek lesznek, majd felveszi őket.))
5. Hozzon létre egy másik mezőt ugyanabban a rétegben, de csak a keret alatt. A példány neve "TFhelp" és "Vonal típusa" - a Multiline telepítése. Nos, "A szöveg renderelése HTML formátumban". Betűtípus közül választhat, van Arial (12).
(Ez a mező megjeleníti a letöltött fájl méretét, annak átméretezését, azaz az átméretezést és a fájl nevét)
6. Hozzon létre egy új üres MovieClip-et. Helyezzen be> Új szimbólum vagy (Ctrl + F8). Szükségünk lesz későbbre. Nevezd el a "Clip" nevet, legyen a fájlok könyvtárában. Helyezze a színpadra, nem fogunk.
7. Az "ActionScript" rétegben az első keretben írja be:
// Adja meg keretünk méretét, ahol a képek betöltődnek
clip.maxWidth = 300;
clip.maxHeight = 400;
clip.allowEnlarge = hamis;
// A képek betöltése
clip.loadImage = függvény (fájl) this.image.removeMovieClip ();
ez.createEmptyMovieClip ("kép", 0);
this.image.loadMovie (fájl);
ez.onEnterFrame = függvény () var l = ez.image.getBytesLoaded ();
var t = ez.image.getBytesTotal ();
ha (t> 0 l> = t) // letöltés vége
törölje ezt.onEnterFrame;
ez.resize ();
>
>;
>;
// A képek méretének funkciója
clip.resize = függvény () //
// a tesztinformációk megjelenítéséhez
_root.TFhelp.htmlText + = "# 92; t betöltve, változtassa meg a méretet:
„
_root.TFhelp.htmlText + = "# 92; t- volt:" + this.image._width + "x" + this.image._height + "
„
//
//
var ratio_x = ez.maxWidth / this.image.width;
var ratio_y = ez.maxHeight / this.image._height;
ha (arány_x<=ratio_y) // выполняем, если нужно уменьшить,
// vagy növekedés + növekedés megengedett
ha (arány_x<1 || this.allowEnlarge) // ширина равна максимальной
// az aránynak megfelelő magasság
this.image.width = this.maxWidth;
this.image._yscale = this.image._xscale;
>
> else // execute, ha csökkenteni szeretné,
// vagy növekedés + növekedés megengedett
ha (arány_y<1 || this.allowEnlarge) // высота равна максимальной
szélesség az aránynak megfelelően
this.image._height = this.maxHeight;
this.image._xscale = this.image._yscale;
>
>
//
// a tesztinformációk megjelenítéséhez
_root.TFhelp.htmlText + = "# 92; t- volt:" + this.image._width + "x" + this.image._height + "
„
//
//
// központosítás
this.image._x = Math.round ((ez a max. szélesség - ez a kép. szélesség) / 2);
this.image._y = Math.round ((this.maxHeight-this.image._height) / 2);
>;
//
// az alábbi kód nem szerepel a bemutatóban.
// ez a példa interfésze, és nem befolyásolja a lényegét, ami történik.
var httppath = "";
var anchor = új TextField.StyleSheet ();
anchor.setStyle ("a",);
var TF = [TFnormális, TFvertikus, TFhorizontal, TFsmall];
a (var i a TF-ben) TF [i] .styleSheet = horgony;
TF [i] .autoSize = igaz;
>
TFnormal.htmlText = "letöltés kép 300х400„
TFvertical.htmlText = "függőleges kép feltöltése„
TFhorizontal.htmlText = "feltölteni a vízszintes képet„
TFsmall.htmlText = "Tölts fel egy kis képet„
loadImage = függvény (fájl) _root.TFhelp.htmlText = "A fájlt betöltjük "+ fájl +"
„
_root.clip.loadImage (fájl);
>;
TFhelp.htmlText = "Válassza ki a betölteni kívánt képet";
Amikor mindezt megtettük, menteni és tesztelni kellett. Ja, és ami a legfontosabb, a képek ... ugyanabban a mappában kell lennie 4 jpg formátumban képek bármilyen méretben, a neveket kell lenniük (normál, függőleges, vízszintes, kicsi)