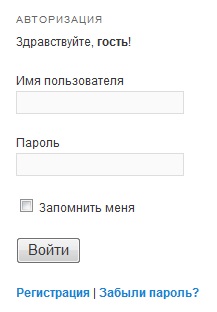
Wordpress bejelentkezési űrlap
Az anyag jobb észlelése érdekében azonnal beviszem a kódot, aztán közelebbről megvizsgálom
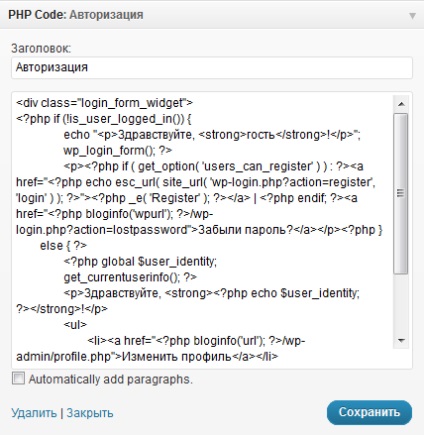
Így ez a kód a widget PHP kód hozzáadásának ablakában néz ki

Először is, a bejelentkezési űrlap összes kódját egy különálló DIV tárolóban helyezzük el, a könnyű használhatóság érdekében a tervezési stílusok formájához.
Ha nem vagy bejelentkezve

először megjelenítjük a képernyőn megjelenő üdvözlést
majd a wordpress bejelentkezési űrlapot
és további két további link:
regisztráció - a webhelyen lévő regisztrációs űrlap megtekintéséhez
mert ez a következő wordpress függvény
elfelejtette a jelszavát? - a jelszó-visszaállítási űrlaphoz.
Először információt kapunk a felhasználóról
és megjeleníti az aktuális felhasználó üdvözlését
majd megjeleníti a felhasználói profilkezelő menüt
Az argumentum get_permalink () függvény hozzáadásával a wp_logout_url függvényhez biztosítjuk, hogy a kilépés után a felhasználó átkerül az aktuális oldalra.
Ebben a példában csak két menüpont van: a profil módosítása és a kilépés. de hozzáadhatod a sajátodat.
A wordpress oldalon a bejelentkezési űrlapot is beillesztik a fenti kód használatával. A Exec-PHP plugin lehetővé teszi, hogy PHP-t futtatható kódot helyezzen be egy oldalra.
És ez az egyetlen dolog, ami után ez lesz, hogy formalizálni a wordpress beviteli űrlap stíluslapok szerint a téma.
Zdrastvujte admin nekem egy szó porol jelenik meg egy oldalról egy mező a bevitel a por, ahelyett, hogy a fenti. Segíthetsz.
Ezen a webhelyen a "Saját bejelentkezés" plugin segítségével.
Ha hozzáadott egy űrlapot egy kiegészítő függvény használatával, akkor formalizálnia kell azt, ha néhány CSS-szabályt hozzáad a style.css fájlhoz