Rotaban - állítsa be a hirdetések automatikus megjelenítését a blogon

Érdemes rögtön megjegyezni, hogy a RotaBan csere olyan weboldalakat és blogokat fogad el, amelyek napi legalább 100 fő részvételével, valamint a TIC 10-et is elérik.
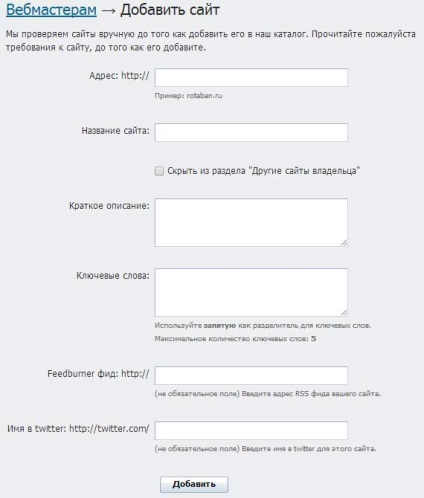
Miután egyszerűen és gyorsan regisztrálta fiókját, menjen a Webmasters-Vezérlőpultra, és válassza a Webhely hozzáadása lehetőséget.



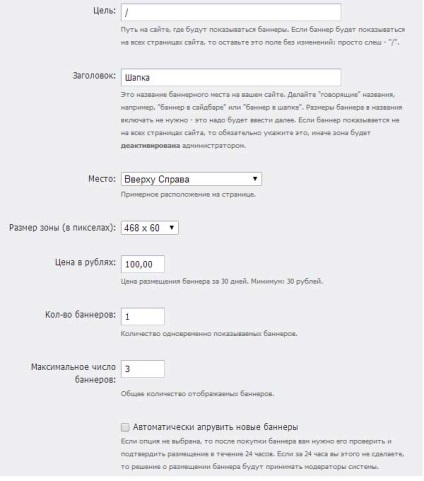
A cél az az oldal, ahol a bannerek megjelennek. Ha a szalaghirdetés minden oldalon megjelenik, ne módosítson semmit.
Cím - a banner helyének neve. Javasoljuk, hogy írja le azokat a helyeket, amelyeken a bannerek megjelennek, pl. "Cap" vagy "Sidebar", hogy ne keressék, ha szerkeszteni vagy törölni.
Hely - a hozzávetőleges hely az oldalon. 9 lehetőség közül választhat: középső, bal felső, felső középső, jobb felső, középső bal, jobb középső, bal alsó, jobb alsó, alsó középső.
A zóna mérete (képpontban) - válasszon egyet a 16 lehetőség közül, vagy adja meg a méretét.
Ár rubelben - az ár egy banner 30 napra. A minimális költség 30 rubel.
Az egyidejűleg megjelenített bannerek száma, hogy hány banner jelenik meg a látogató. Például, ha egyidejűleg 2 vagy több banneret kell megjeleníteni (a második az első alatt stb.), Adja meg a megfelelő számot. Az alapértelmezett beállítás 1.
Új bannerek automatikus frissítése - az opció engedélyezésével minden megvásárolt banner jelenik meg az Ön jóváhagyása nélkül. Nem használom ezt a paramétert.
Kattintson a Mentés gombra.
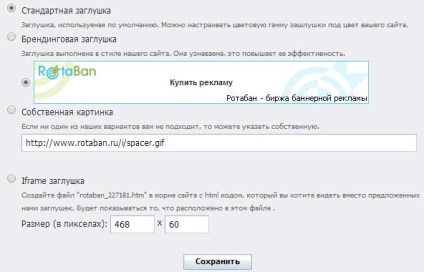
Érdeklik az utolsó két elem. Először a negyedik ponthoz haladunk - a csonkhoz. Az üres, mi jelenik meg, ha a szalaghirdetés még nincs megvásárolva.
Válassza ki, hogy milyen típusú csonkot kell feltüntetni a ki nem fizetett banner oldalán.

Négyféle stubs létezik: szabványos, márkázott, saját kép vagy iframe stub.
- A szabványos csonk testreszabható a webhely színtartományához a CSS stílusok használatával.
- A márkaépítés RotaBan logóval ellátott csonkkép.
- A saját kép lehetőséget ad arra, hogy a képét csupaszként használja.
- Az Iframe csonk megjeleníti a felhasználó html-fájljának tartalmát.
Egyéni stílust választottam ki egyéni stílussal.
Most meg kell adnia a kódot, és testreszabhatja a stílusokat. Válassza a Get code lehetőséget.
A következő oldalon, másolja az alapvető kódot, és illessze be header.php fájl megnyitása után a test címkét, és helyezze a banner kódot kell beilleszteni közvetlenül arra a helyre, ahol meg szeretné jeleníteni egy zászló. Jelenjenek meg a fejlécben a blog - a header.php fájlt az oldalsávban - sidebar.php, éhezés - a single.php vagy post.php (témától függően), oldal - page.php az alagsorban a blog - footer.php .
A style.css fájlban a banner megfelelő megjelenítéséhez a következőket regisztráltam: