Küldje el kérelmeket az api-nak a $ http használatával a angularjs-ban
Jelenleg meglehetősen gyakori, ha a webes alkalmazások kölcsönhatásba lépnek egymással az API használatával. Például, ha online mozijegyet vásárol, a webhely egy távoli API-val fér hozzá, hogy ellenőrizze a hitelkártyájával kapcsolatos információkat. Ebben a leckében megmutatom, hogyan használhatom a AngularJS használatával a HTTP kéréseket egy távoli API-ra, és feldolgozhatom a JSON válaszokat, frissítve a nézetet.
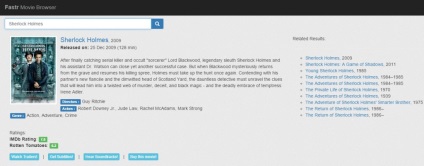
Ennek eredményeképpen ezt meg kell kapnunk:

A projekt kód elérhető a GitHub-on. és láthatja a CodePen munkadokumentumát is.
A projekt struktúrája
A projektben a fájlok és mappák következő struktúráját használjuk:
Az index.html fájl tartalmazza a fő alkalmazás nézetet. Alapvetően minden itt normális, de nézzünk közelebb:
Amint látja, a ng-modell direktíva segítségével a beviteli mezõ (itt a felhasználó beírja a film nevét) a keresési modellel (amelyet a szabályozóban kijelenthetünk) kapcsolunk. A ng-change irányelvet is használtuk, így amikor a bemeneti mező tartalma megváltozik, a vezérlőben a change () függvényt hívjuk. Ez a funkció felelős a távoli API-val való interakció kezdeményezéséért. A fő információs és a kapcsolódó eredményblokkokat az aktuális film és a kapcsolódó filmek listájának megjelenítésére használják. Az információ megjelenik a sablonokban, amelyeket a ng-include direktíva alkalmazásával átveszi, össze és illeszt be a nézetbe.
Hívja az API-t az adatok lekéréséhez
Vessünk egy pillantást az app.js fájlra - az alkalmazásunk szívében. Átmegyünk $ kiterjedést és $ http paramétereket a vezérlő konstruktorhoz. Így kijelentjük a függvényt és az http objektumot.
Az oldal betöltése után a keresési modell nem definiált. Ezért beállítjuk az "Sherlock Holmes" alapértelmezett értékét, és felhívjuk a fetch módot, amely együttműködik az API-val, és biztosítja a nézet inicializálását.
Ezután meghatározzuk a változás módját. Az eredményeket a keresési mező értéke megváltoztatja. Azt szeretnénk, hogy az eredmények csak 800 milliszekundum után tölthetők le, miután a felhasználó leállt. Ez megakadályozza a felesleges API hívásokat az alkalmazásban. Azt is szeretnénk látni az eredményt, amint belépünk (anélkül, hogy megnyomnánk az Enter vagy a keresés gombot).
Most fontolja meg a funkció letöltését. Ez a funkció az API-hívást kezdeményezi és feldolgozza a JSON válaszát. Alkalmazásunkban OMDb API-t fogunk használni - egy ingyenes szolgáltatás, amely lehetővé teszi a filmekkel kapcsolatos információkat. Ha érdekel az API működése, akkor a fenti linken található teljes dokumentáció megtalálható.
A sikerkezelőkben az eredményeket részletesen és a kapcsolódó modellekben tároljuk.
Ezután nézze meg a frissítési funkciót. Akkor hívják, amikor a felhasználó a hivatkozott film címére kattint a nézetben. Olyan objektumot vesz fel (amely a kiválasztott filmre vonatkozó információkat tartalmaz), a keresési mező értékét állítja be a filmcímre, míg a változtatási módot hívják, így alkalmazásunk információt kap ebből a filmből.
Végül a kényelem érdekében hozzáadtuk a kiválasztási funkciót, amelyet akkor hívunk, amikor a felhasználó a kurzort a beviteli mezőbe helyezi.
Válaszfeldolgozás
Most nézzük meg a partials / main-info.html fájlt.
A ng-if direktíva használatával megjelenik az "Eredmények betöltése" üzenet. "Ha az adatok még nincsenek betöltve, akkor ellenőrizzük a részletek.Response ===" Igaz "kifejezést, hogy megbizonyosodjunk róla, hogy az API találatot talált és visszaadta az eredményt.
Ha az eredmény az, az ng-src direktíva használatával ellenőrizzük a részleteket. Helyezzük be és töltsük be a mezőben lévõ képet, vagy jelenítse meg az alapértelmezett képet, ha a kép nem áll rendelkezésre.
Ezt követően megjelenítjük a film többi részét, beleértve az oldal alján további négy linket külső webhelyekhez, ahol a felhasználó további információt kaphat a filmről. Ezeket a linkeket az ng-href direktíva segítségével jelenítjük meg, mivel a href attribútumban a Szögelemeket használjuk, és ha a felhasználó referenciaként navigál, mielőtt a Szögpont helyettesíti a kifejezések értékeit, minden szétesik.
Most nézd meg a partials / related-results.html fájlt.
Itt újra használjuk a ng-if direktívát annak ellenőrzésére, hogy a válasz eljutott-e. Ezután a ng-repeat direktíva használatával átmegyünk a kapcsolódó modell keresési tulajdonságain, amely hasonló keresési eredmények listáját tartalmazza (más dolgok kivételével).
A ng-click direktíva használatával a frissítésvezérlő módszerét a film címére kattintva hívjuk meg. Mint fent említettük, ez a funkció kiválasztja és megjeleníti az új filmre vonatkozó információkat.
Végső megérintések
És itt az eredmény!
Kérjük, vegye figyelembe, hogy a beépített demó a hely hiányában elrejtette a kapcsolódó eredményeket. Ha látni szeretné, nézze meg a CodePen demóját (mindenesetre jó ötlet, hiszen a demó gyorsabban működik).
következtetés
Ebben a leckében rámutattam, hogy a AngularJS használatával kérni kell egy távoli API-t, és hogyan használhatja az adatmegkötést, hogy azonnal frissítse a nézetet az eredményekkel. A projektek fejlesztése nagyszerű módja annak, hogy megtanulják a nyelvet vagy a keret bizonyos sajátosságait, ezért javaslom, hogy hajtson rá a tárolóra és javítsa az alkalmazást.
Talált hibát? Orphus: Ctrl + Enter