Csinálj 2d animációt az egység játékához
Nem is olyan régen volt egy ötletem, hogy olyan játékot alakítson ki, ahol egy olyan kutya számára játszhat, amely kegyetlenül és vidáman kezeli az ellenség tömegeit a jó öreg platformerek szellemében.
A játékot meglepően gyorsan tervezték, és most már elérhető a Google Playen. De a böjt nem igazán szól.
Az egyik első feladat, amelyet meg kellett oldanom, az animált karakterek létrehozása volt. A Photoshopban az animációs eszközök nem voltak olyan intuitívek, és sokat kellett keresnem a szükséges információkat. Remélem, hogy egy kicsit időt takarítok meg azok számára, akik szintén szeretnék megtanulni, hogyan animáljanak játékokat.
Kivéve, valójában az Egység, szükségünk van az Adobe Photoshopra. A feladatunk szerint a program verziója nem olyan fontos, de számomra például a CS6. A későbbi verziókban az interfész kicsit más, de a lényeg nem változik.
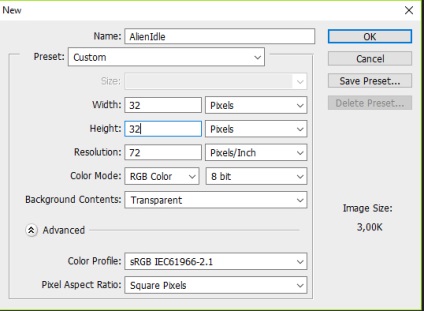
Először hozzon létre egy új dokumentumot (Fájl / Új ...).

Itt csak be kell állítania a sprite méretét. A fő feltétel - a magasság és a szélességnek meg kell egyeznie a kettő (pl. 32 vagy 64) hatáskörével. Minél nagyobb a sprite, annál több lehetőség van a részletekre, de nehezebb rajzolni és animálni.
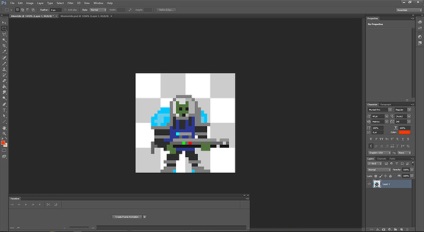
Mielőtt animálná a karaktert, passzív állapotban kell ábrázolnia. Például vettem és festettem egy idegen lézersugárral:

A Photoshop-ban egy csomó csodálatos kefe, de a képpontos művészet számára a szokásos ceruza a legjobb, hiszen maximálisan szabályozza az egyes pixelek színét. Egy másik hasznos radír, azt is át kell kapcsolni a ceruza mód, merev határok.
Amikor a karaktert rajzolja, itt az ideje, hogy elindítsa a legfontosabbat: animációt hozzon létre. Kezdje az idősor ablak megnyitásával (Ablak / Idővonal).

Itt van: egy hosszú ablak bal alsó részén. Ott kell kattintania a nagy gombon #xAB; Keret animáció létrehozása # xBB;. Ez létrehozza az első keretet:

Ne feledd, azt írtam, hogy az animációs eszközök nem elég intuitívek? Tehát az a nyilvánvaló pillanat, hogy nemcsak az új keretet kell létrehoznunk a léptékben, hanem minden egyes keretre új réteget kell létrehoznunk. Maga a képinformációs keret nem tárolható, csak az ebben a keretben található rétegeket tartalmazza, amelyek ki vannak kapcsolva.
Tehát másolja a képkockát a fenti gomb megnyomásával (ami egy ívelt sarkú papírlapot mutat). Ezután másolja át az egyedi réteget, kiválasztja és megnyomja a Ctrl + J. billentyűt.

A rétegek felett egy kullancsot láthatunk egy felirattal #xAB; Propagálja a keret 1 # xBB; Ha bekapcsolt állapotban van, akkor az első képkockára alkalmazott módosítások automatikusan alkalmazásra kerülnek az összes későbbiekben.
Tegyük fel, hogy az első réteg csak az első réteg aktív, és a második keretben csak a második. Két keretes sorozatot kaptunk egymás helyett.
Csak mozgás nem történik, mert a rétegek tartalma megegyezik. Javítsuk meg ezt! Próbáljunk passzív animációt rajzolni (amikor a karakter nem tesz semmi fontosat, csak áll és vár).
Menjen a második keretbe, és válassza ki a második réteget, válassza ki a karakter felső részét (mindent, ami magasabb, mint a térd), és mozgassa le egy pixel lefelé, úgyhogy úgy néz ki, mintha a karakter kissé lóg a helyén.
Állítsuk az animációt a Foreverre, reprodukáljuk és látjuk, hogy a karakter mozog, de nem tűnik nagyon jónak, mert csak két kép van.

Hozzon létre egy harmadik kockát, másolja a másodikat, és hozzon létre egy harmadik réteget, amely másolja a második réteget is.
Ettől a ponttól észrevehette volna, hogy az egész rendszer rétegekkel és keretekkel nem különösebben kényelmes. Mi a teendő, a művészet áldozatot követel. Ha rengeteg animációt rajzol, az időben a legmegfelelőbb az Ön számára a műveletek sorrendje, és lehetővé teszi új keretek felvételét az animációhoz sokkal gyorsabban. Ha például csak a kiválasztott keretben szükséges réteget szeretné elérni, kényelmesen kattintson rá a réteg be / ki ikonjára (a szem képével), és tartsa lenyomva az Alt billentyűt, nem pedig manuálisan kikapcsolja az összes felesleges réteget.
Tehát a harmadik keretben a karakter egy részét még egy pixelre dobjuk, hogy az animáció simaságot adjon. A statikus animációhoz három réteg elegendő, csak az animáció vizuális hurokjára van szükség. Ehhez másolja a második kockát, és illessze be a harmadik után. És másolja a második réteget nem szükséges, mert mind a második, mind a negyedik keret ugyanazt a második réteget mutatja. Így fog megjelenni a dokumentum ezután:

Jelenleg 11 képkocka van ebben az animációban, de csak 5 réteg, mivel mindegyiket többször is megismételték.
És most itt az ideje exportálni az animációt az Unity számára! Ezt egy spritesheet segítségével fogjuk megtenni. Ez a neve a sorozatok sprites, hogy menjen egymás után egy fájlt.
Annak érdekében, hogy lefordítsuk a rétegek a fájl a spritesheet, meg kell telepíteni egy speciális szkript a Photoshop. Én személyesen használom azt, amit itt találtam. De persze más lehetőségek is vannak.
Ügyeljen arra, hogy mentse a dokumentumot, majd futtassa a szkriptet. A kimeneten valami ilyesmit kapunk:
Ne mentse a PSD dokumentumot a szkript futtatása után! Ellenkező esetben a sprite formában marad, hogy visszatérjen az eredeti állapotához manuálisan, hosszú és fájdalmasan.
Ehelyett mentse el a kapott képet PNG fájlként. Ezután át kell másolnia a fájlt az Unity projektbe.
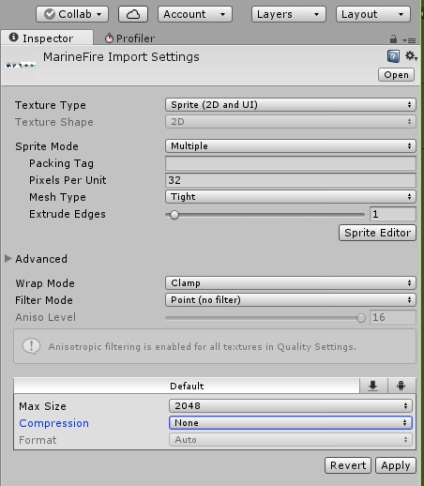
Fontos, hogy azonnal állítsa be a megfelelő importbeállításokat.

A legérdekesebb paraméterek számunkra:
-Textúra típus. A Sprite-t (2D és UI) kell kiválasztani. Alapértelmezés szerint ez az opció lesz kiválasztva, ha projekttípusunk 2D (típus lehet beállítani egy projekt létrehozásakor vagy a Szerkesztés / Projektbeállítások / Szerkesztő menüben).
- Sprite mód. Mivel a kép több képkockát tartalmaz, válassza a Többszörös lehetőséget. A jövőben meg kell adnunk a keretek határait, majd ezt később tárgyaljuk.
- Egyedi egységenkénti képpontok. Az egységnyi hosszúságú egységenkénti képpontok száma. Ez az érték - ha lehetséges - ugyanazt kell megegyeznie a játékobjektumok (beleértve a karaktereket) minden sprites esetében. A legegyszerűbb beállítani a sprite méretét, amit a kezdetektől megkértünk egy Photoshop-dokumentum létrehozásakor.
- Szűrési mód. Szűrje le a képet. A pixel art számára meg kell adnia a Point (no filter) értéket. Ellenkező esetben a tiszta, gyönyörű képpontok helyett egy unalmas szappanos valamit kapunk.
- Tömörítés. A tömörítés mértéke. Ha fontos, hogy az egyes képpontok színét eredeti formában tartsa, akkor jobb, ha nincs (tömörítés nélkül). A Pixel Spritesek még mindig nagyon keveset tesznek.
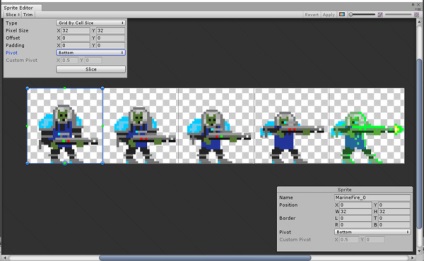
Kattintson az Alkalmaz gombra a módosítások végrehajtásához, majd kattintson a Sprite szerkesztő gombra. Megnyílik egy ablak, amelyben a képet külön keretbe kell vágnunk.

Ebben az ablakban kattintson a Slice gombra a bal felső sarokban. Mivel az összes keret méretei azonosak és ismertek, kiválasztjuk a Grid By Cell Size (rács méret alapján) méretezést.
Ezután beállítjuk a keretméretet, az én esetemben - 32x32. Végül állítsa a Pivot (referenciapont) paramétert az alsó értékre (alul). Ez azt jelenti, hogy minden egyes sprite eredete a karakter lábánál van, ami a legtöbb játékban általános gyakorlat.
Az ablak alján található Nagy Szelet gomb megnyomása után a Unity automatikusan osztja a képet külön keretbe. Megtörtént, kattintson az Apply gombra, és zárja be az ablakot.
A vágott kereteken alapuló animáció létrehozása továbbra is fennáll. Mindegyikük látható a projekt ablakában, ha rákattint az importált sprite ikonjának melletti kis nyílra:
Vegye ki az első keretet, húzza a projekt ablakából a helyszínre. Ezután a létrehozott objektum kiemelésével lépjen az Ablak / Animáció menübe (vagy nyomja meg a Ctrl + 6 billentyűt). Megnyílik az animációs ablak:

Mivel az objektumnak még nincsenek animációk, felajánljuk az első létrehozását. Kattintson a Létrehozás lehetőségre, és válassza ki az animáció mentési helyét. Tanácsos különböző karakterek animációit tartani külön mappákban, így nincs zavartság.
Az animáció létrehozásakor jelölje ki az összes keretet, és húzza azt az idővonalra.

Ha az eredményül kapott animációt futtatod, észre fogod venni, hogy valószínűleg túl gyors. Ezért a keretet egymástól távol kell választani egymástól, hogy lelassítsuk az animációt. Emellett a személyzet egy része nem elegendő, mi végül is csak a nem ismétlődő felvételekre exportáltunk. Mostantól néhány kockát az idővonalon kell duplikálni a Ctrl + C / Ctrl + V billentyűkombináción keresztül, hogy újra létrehozzuk az animációt, amikor elkészítettük a Photoshopban.
Ezután indítsa el az animációt, és élvezze a végeredményt.