Leckék flash szöveg effektus buborékokkal - szoftver termékek
Ez a lecke megmutatja, hogyan lehet levéleket készíteni, amelyeken belül a buborékok emelkednek.
A leckében olyan buborékokat hoznak létre, amelyeket az Actionscript segítségével továbbítanak és animálnak. Letöltheti a forrást a lecke jobb megértéséhez.
A lecke a következő részekre bontható:
- szöveg háttere
- maszk
- útmutatók
- sok útmutatást
- Actionscript
1. rész Szöveg háttere.
1. lépés.
Kezdjük. Ha nem töltötte be a fla fájlt, először mentse el a képszöveget, majd vigye be flash-be (Fájl> Importálás> Importálás a színpadra) .Ez a kép háttérfüggvényt hajt végre az animációban. A Fotoshop az Arial betűtípussal készült 150-es méret. Később ugyanazt a betűtípust használva létrehozunk egy maszkot a flush-ban.
Lépés. 2.
Helyezze a képet az alábbiak szerint, és nevezze el a réteg szövegét

3. lépés.
Hozzon létre egy új "MC" (filmklipet, movieclip) nevet a "buborékok" nevével.

4. lépés.
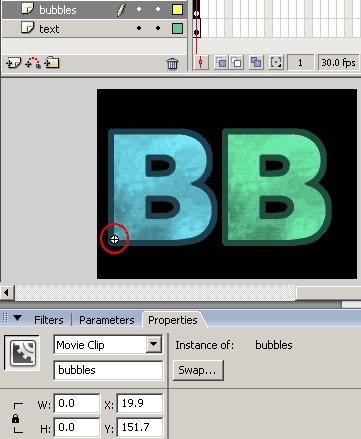
Húzzon MC buborékokat a könyvtárból egy új rétegbe. Nevezze el a réteg buborékokat. Helyezze a mókeclip-et a levél aljára (a helyet egy piros kör jelöli a képen). Az üres filmcímhez később az Actionscript-el hozzáadunk buborékokat.

2. rész. A maszk.
Ebben a részben egy maszkot hozunk létre.
5. lépés.
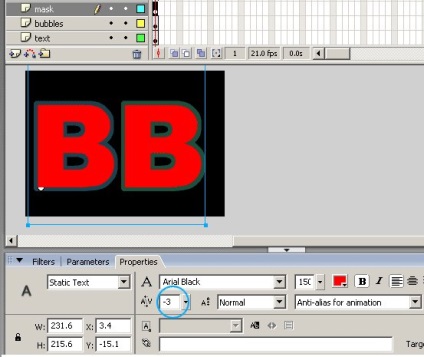
A maszk arra szolgál, hogy a buborékok csak a betűk belsejében láthatók legyenek. Így a maszkot ugyanazzal a betűtípussal kell létrehozni (Arial, 150-es méret) A "-3" betűk között (a kék körben kerekítve)

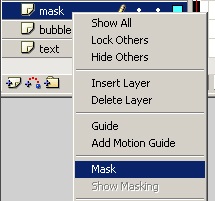
6. lépés
Kattintson a jobb egérgombbal a rétegre egy maszkkal a megjelenő menüben, válassza a "Maszk" lehetőséget. A maszkkal ellátott rétegnek a buborékréteg felett kell lennie (lásd az alábbi képet).

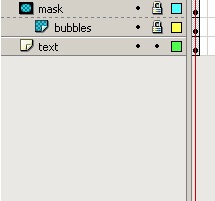
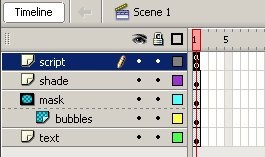
A b. Ábra mutatja az idővonal megjelenésének módját.

7. lépés.
Levéltár létrehozásához létre kell hoznia egy újabb levelet a Photoshopban (lásd az alábbi ábrát)
Importálja ezt a rajzot vakuval.

A volumetrikus levél filmklipbe konvertálása és a shadeMc nevet nevezheti

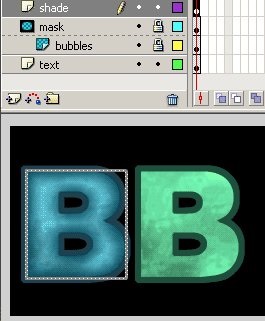
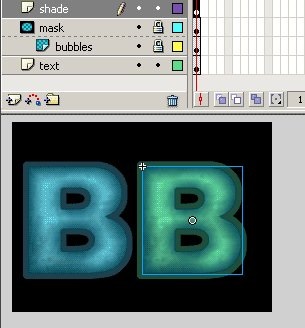
8. lépés.
Másolja ezt az MC-t, és helyezze a második B betűre

3. rész. Útmutatók buborékokhoz.
A lecke ezen részében útmutatókat készítünk a buborékok vezetésére. A tanulságokat a lecke ötödik részében szkriptekkel reprodukálják.
9. lépés.
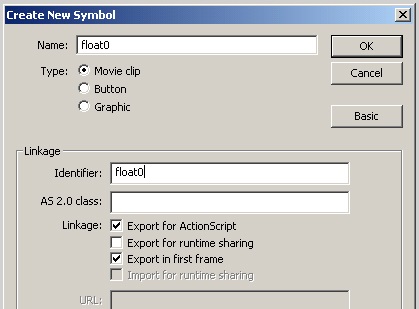
Hozz létre egy új MC-t és nevezd el float0-nek. Jelölje be az Export for Actionscript melletti jelölőnégyzetet. Ez lehetővé teszi a későbbi Actionscript számára a film azonosítását.

10. lépés
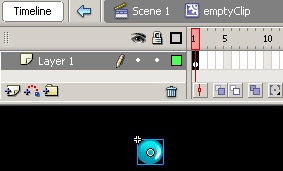
Az MS float0 az első réteg első keretein belül helyezze be a buborékképet
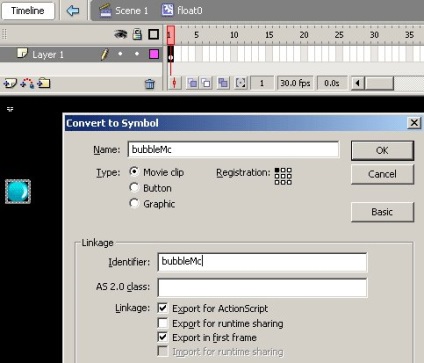
Ezután konvertálja a videoklipre, hívja a buborékMC-t, jelölje be az Export for Actionscript melletti jelölőnégyzetet.

11. lépés
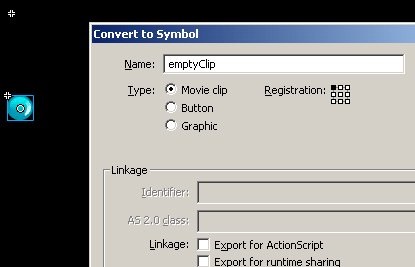
A bubbleMC-t újra konvertálja a filmcímkébe, és nevezze el az emptyClip-et. Ezúttal ne tegyen egy kullancsot.

12. lépés
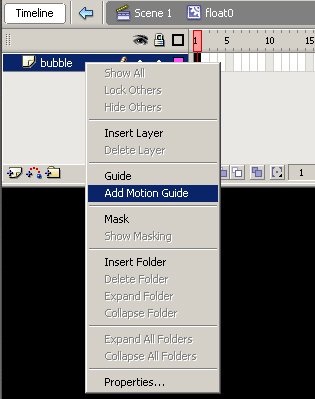
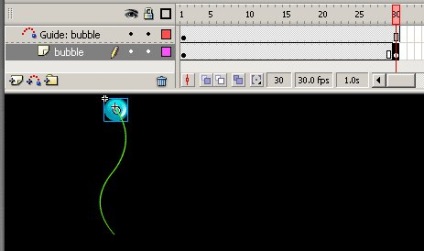
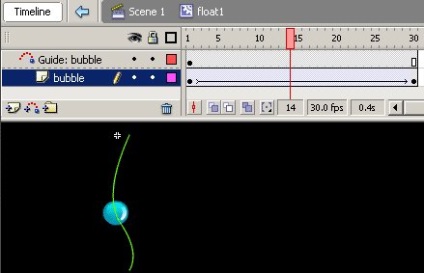
Visszatérés az MS float0-ba, jobb egérgombbal az első rétegre, a megjelenő menüben, válassza a Motion Guide hozzáadása lehetőséget.

13. lépés
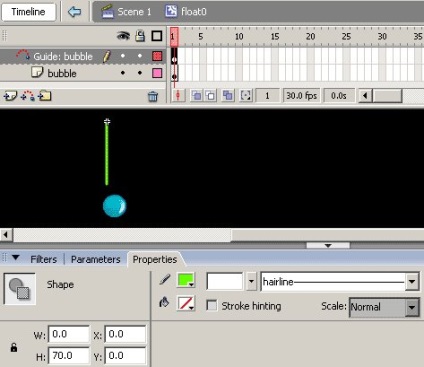
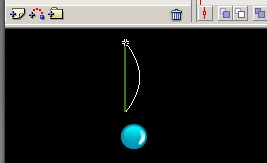
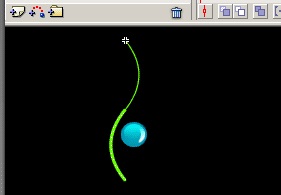
Ez a réteg veszi fel a buborék irányító mozgását. Használja a toll eszközt vonal rajzolásához (a szín nem fontos) az alábbi beállítások segítségével. Animáció lejátszása esetén ez a sor nem látható.

14. lépés
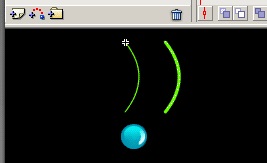
Hajlítsa meg a sort, másolja be és illessze be a másolatot ugyanabba a keretbe.


15. lépés
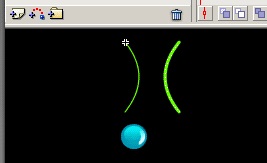
Jelöljön ki egy példányt a vonalról. Menjen a Módosítás> transzformáció> flip horizontális menübe. Helyezze át a másolatot az eredeti alá, hogy csatlakoztatva legyenek.


16. lépés
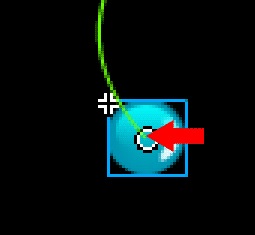
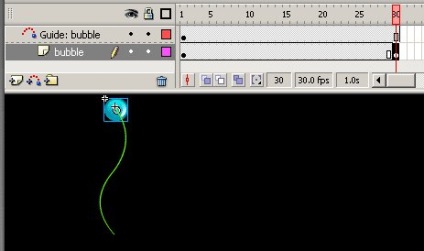
Mozgassa az MC buborékot úgy, hogy a középső kör a vonalon legyen.

17. lépés
Kattintson a felső réteg 30. keretére és nyomja meg az F5 billentyűt.

18. lépés
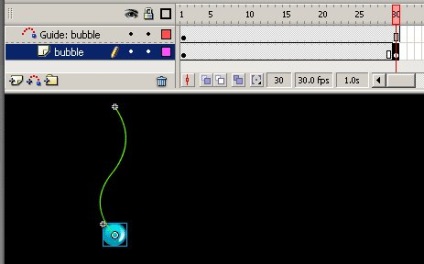
Helyezze a kulcskeretet a buborékréteg 30. keretébe - F6

19. lépés
A 30. keretben tolja felfelé a buborékot. Győződjön meg róla, hogy a kis kör a vonalon van

20. lépés
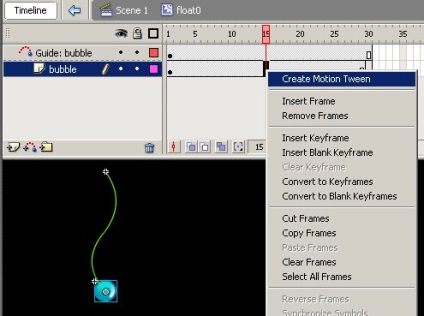
Kattintson a jobb egérgombbal az 1 és 30 közötti képkockára, majd válassza a Create Tweens létrehozása parancsot

21. lépés
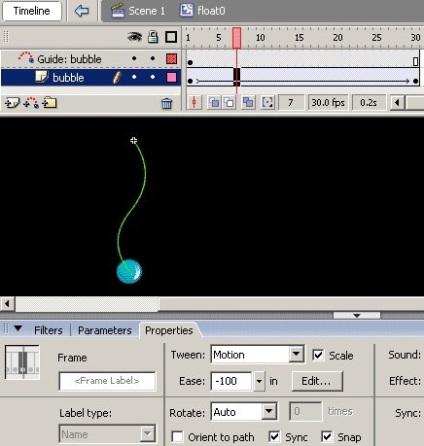
Ellenőrizze az animációt. A buboréknak az útmutató mentén kell haladnia. A Tulajdonságok ablaktáblában állítsa az Ease értékét -100 értékre. Emiatt a buborék először lassan mozog, majd felgyorsul.

4. rész. Sok útmutató
Miután létrehoztunk egy útmutatót, létrehozhatjuk annak fajtáit, hogy a buborékok véletlenszerűen mozogjanak.
22. lépés.
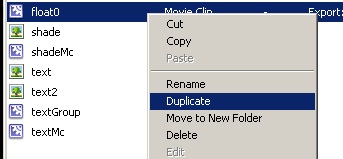
A könyvtárban duplikálja az MS float0 (jobb egérgombbal kattintson duplán).

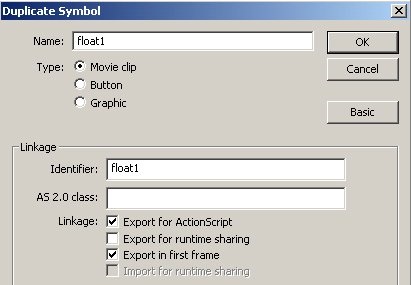
23. lépés.
Nevezze el a duplikált float1 nevet, és adja meg ugyanazt az azonosítót

24. lépés
Adja meg a float1 filmet, és változtassa meg az útmutatót. Győződjön meg róla, hogy a buborék mozog rajta (a buborék belsejében lévő kör legyen az útmutatóban 1 és 30 keretben)
Készítsen egy újabb moviec-float2-et a másik útmutatóból.

25. lépés
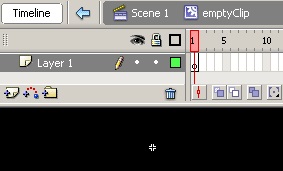
Most, hogy az útmutatókat létrehozták, nyissa meg az üresClip filmet, és távolítsa el a bubbleMc-et. Később beillesztjük, scripteket használva, miközben megváltoztatjuk a film különböző paramétereit.

26. lépés
Vegye ki a bubbleMc-et

5. rész: Actionscript
27. lépés
Először hozz létre egy új réteget, és nevezze el a szkriptet, és nyissa meg a Műveletek panelt.

28. lépés
Adja meg a kódot
összesen = 90;
szint = 0;
releaseTimes = [];
inkr = 0;
1. sor - a létrehozandó buborékok száma
2. sor - a szint, amelyre a film betöltődik
függvény createInterval () a (var i = 0; i
>
A buborékok megjelenésének időintervallumáért felelős funkció. Az öblítéskor az időt milliszekundumban méri, így 500 lesz 0,5 másodperc. Megváltoztathatja az értékeket a beállítani kívánt buborékok megjelenési intervalluma szerint.
function createBubble () ranPath = "elérési út" + véletlenszerű (3);
var path = bubbles.attachMovie (ranPath, "elérési út" + szint, szint + 1000);
var buborék = path.emptyClip.attachMovie ("bubbleMc", "bubbleMc" + szint, szint + 10000);
path._x = véletlenszerű (220) +10;
path._y = -100;
bubble.width = bubble._height = véletlenszerű (19) +3;
bubble._alpha = véletlen (40) +60;
szint ++;
>
createInterval ();
var nextTime = releaseTimes [0];
ez.onEnterFrame = függvény () var time = getTimer ();
ha (nextTime
nextTime = releaseTimes [incr];
>
>;
összesen = 90;
szint = 0;
releaseTimes = [];
inkr = 0;
függvény createInterval () a (var i = 0; i
>
function createBubble () ranPath = "elérési út" + véletlenszerű (3);
var path = bubbles.attachMovie (ranPath, "elérési út" + szint, szint + 1000);
var buborék = path.emptyClip.attachMovie ("bubbleMc", "bubbleMc" + szint, szint + 10000);
path._x = véletlenszerű (220) +10;
path._y = -100;
bubble.width = bubble._height = véletlenszerű (19) +3;
bubble._alpha = véletlen (40) +60;
szint ++;
>
createInterval ();
var nextTime = releaseTimes [0];
ez.onEnterFrame = függvény () var time = getTimer ();
ha (nextTime
nextTime = releaseTimes [incr];
>
>;
Letöltések