Hogyan hozhat létre galériát a modx forradalomban?
Hello mindenkinek. Ma ez a bemutató megmutatom, hogyan kell létrehozni a galériát MODx Revolution via Twitter Bootstrap Képtár és filedir kiegészítések (kép kimenet) és PhpThumbOf (miniatűrök létrehozását).
A Bootstrap Image Gallery a Twitter Bootstrap Modális párbeszédének kiterjesztése a galéria képei közötti egyszerű navigációhoz.
Támogatja az egér és a billentyűzet navigációját, hatással vannak a képek, a teljes képernyős mód és a diavetítés módosításakor.
A szükséges erőforrások letöltése és telepítése
Töltse le a tároló és telepítse MODx PhpThumbOf filedir és kiegészítések az Office kiegészítőket. Ezután töltse le a Bootstrap Képtár fájlok kicsomagolása, és töltse be a kiszolgáló a helyszínen a megfelelő mappába, például: vagyon / css. eszközök / js. eszközök / img.
Töltse fel a galériák képét a kiszolgálóra egy olyan könyvtárban, amely az Ön számára kedvező, például: eszközök / galéria /
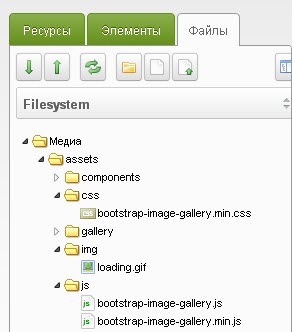
A szükséges erőforrások betöltése után a fájlfa így fog kinézni:

Sablon létrehozása
- Vesszük a standard alapmintát MODX - Base sablont.
- Adja hozzá a szükséges stílusokat a HEAD címkéhez:
Ez minden. A MODX Twitter Bootstrap galéria létrehozása vége.