Simplemodal kapcsolatfelvételi űrlap - kapcsolatfelvételi űrlap wordpresshez
Ebben a leckében megnézzük a SimpleModal kapcsolatfelvételi űrlap plugint, amely egy gyönyörű kapcsolatfelvételi űrlapot ad a wordpress bloghoz. Ez az űrlap továbbá ellenőrzi a beviteli mező kitöltésének helyességét, és megnyílik a modális ablakban.
Szóval, töltse le a forrást (bármi) és olvassa el, mit kell tennie velük:
A szokásos módon csomagolja ki a plugin mappát wp-content \ plugins-ba. Ennek eredményeként az összes script fájlokat kell a mappa / wp-content / plugins / simplemodal-contact-form-smcf /.
Aktiválja a plug-inet az Admin Panelből (WordPress Admin> Plugins> Kattintson
Menjünk a beállításokra. A Wordpress beállítások részben megtalálja a plugint

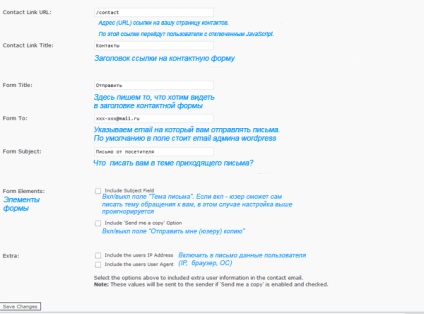
És módosítjuk a beállításokat igényeinknek megfelelően:

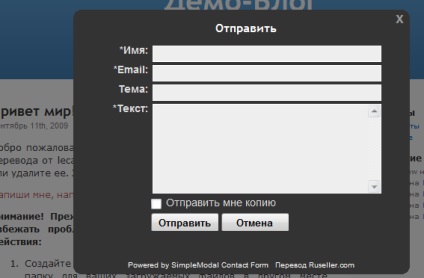
Most készen állunk az első tesztre. A blog bármelyik oldalán vagy bármilyen bejegyzésben illessze be a fenti linket, mentse el, menjen a blogra és ellenőrizze.

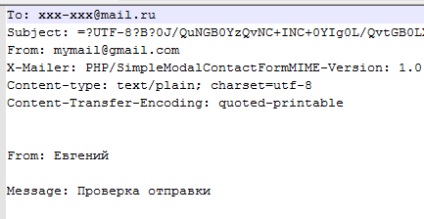
Küldés után ellenőrizheti az e-mailt, kap egy e-mailt))).

Természetesen ez nem a legjobb megoldás.
Kimenetet adhatunk az oldalsávon lévő kapcsolatfelvételi űrlaphoz. Ehhez nyissa meg a sidebar.php fájlt a mappában a blog témájával és adja hozzá a szkriptet:

És a kapcsolat utolsó változata. Hozzon létre egy oldalt az admin területről. A fejlécben azt jelöljük, amit a szkriptbeállítások a második mezőben jelöltek:
Mentés, ellenőrizze. Voila, működik!

Az oldalon / contact írok semmit nem szükséges, csak ne feledjük, hogy ez lesz az emberek (vagy inkább rossz ember) a fogyatékos JS, akkor egy normális kapcsolat űrlap ezen az oldalon.
Ez minden a mai napig, köszönöm figyelmedet.
A "Wordpress" cím utolsó öt órája
Ez a lecke valószínűleg pszichológiai, mert sokan dolgoznak a WordPress és a Joomla egyidejűleg, de nem tudják eldönteni, hogy melyik CMS-t használják.
Miután telepítette és konfigurálta a motort, meg kell dolgoznunk a weboldalunk tervezésével. Ez egy meglehetősen hosszú téma, de mindent meg fogunk mondani mindennel.
Ma megmondjuk, mit kell tennie az első beállítások a WordPress-motor telepítése után. Ez a lecke nagyon hasznos lesz a kezdőknek.
A blogban lévő cikkek reklámozása nem könnyű feladat. Gyakran előfordul, hogy valóban jó tartalmat ír, bekapcsolja a vizuális effekteket, helyes SEO-módosításokat végez, de nem adja meg a várt eredményt.
Szüksége van egy személyes weboldalra, de nem akarsz WordPress-t használni? Ez a választás az Ön számára.
Kiváló és szép forma! Van, hogy hosszú ideig állt www.workstart.ru Amikor a felhasználó JS betöltött SimpleModal Contact Form, és amikor le, a szokásos. Láthatja a forgatókönyv munkáját a webhelyemen
Köszönöm a leckét! Nagyon hasznos! Van, ahol alkalmazni és tetszik!
By the way, az írott leveleket az RFC nem kódolja. Nagy esély van arra, hogy nem érik el. Röviden, a kiszolgáló rész teljes szar. És így Nitsche.
Maxim Shkurupiy
Köszönöm! Ezek (sikerek) csak szükséges =) De az alábbi üzenet szép és olvasni.
Maxim Shkurupiy
Eugene Stytsenkov
Eugene Stytsenkov, az e-mail programtól függ.
Eugene Stytsenkov

Az információk azonnali megszerzésére két csatorna (látás és hallás) révén a tanítás hatékonysága sokkal nagyobb, mint a könyvek tanulása. És a házi feladatok és az online tesztek lehetővé teszik, hogy folyamatosan gondolkodj a tanult nyelvben, és azonnal ellenőrizd a tudását!


Ha sokáig szeretné megtanulni a HTML-t, akkor remek hírekkel szolgálok neked!

Ha már megtanulta a HTML-t, és tovább akar lépni, a következő lépés a CSS-technológia megtanulása.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!