Milyen egyszerű és biztonságos a kód hozzáadása a wordpress oldalon

Merem azt sugallni, hogy az életedben voltak olyan esetek, amikor valamit hozzá akarsz adni (helyes) a WP webhelyed témájához vagy egy plug-in funkcióhoz. És a fejlesztők nem tették ezt a funkciót a szabványos vezérlőkbe. És a lelked nem ismeri fel a korlátozásokat, és megköveteli a fantáziagyulladást, ahogyan megérted, hogy a kimenet minden helyzetből származik - ebben az esetben - ki kell javítanunk a plugin kódját, a témákat ...
A fő nehézség szerkesztése a kódot, hogy a változások, amit csinál, sajnos, nem tárolják hosszabb ideig, és a legvalószínűbb, hogy a lemondás a következő frissítést. Ha látja a megoldást, hogy a frissítések - merem beszélni e nemes veszélyes megoldásokat, mert frissítések fontos változtatásokat tartalmaznak a biztonság és a hibajavítást és gyakrabban és az új funkciókat.
Ennek következtében előnyösebb kihasználni azokat a módszereket, amelyek a dinamikusan változó világunkban állnak, és ugyanakkor megmentik a drága időt.
Figyelmeztetések!

Az interneten gyakran találkozhat olyan tippekkel, amelyek a functions.php fájl módosítását javasolják - ha van rá mód, akkor nem érheti el a fájlt. Az alábbiakban felsorolt módokon láthatja a megvalósítás módját. És mindenképpen - létre kell hoznia egy gyermek témát, és nem érheti el a szülőt.
Amikor előtagokat ad hozzá egy függvényhez, mindig az egyedi kódot használja az _ prefix formában: (a megváltoztatott függvény nevéhez). Ez a művelet megvédi Önt a téma vagy a plug-in egyéb funkcióival való ütközésektől.
Hogyan adhat hozzá kódot egy WP webhelyhez?
1) Egyéni plugin
Így beszúrhat kódrészleteket, és nem frissül a frissítés során, és a jövőben szerkesztheti, aktiválhatja őket, vagy fordítva - ha szükséges, deaktiválja őket.
Ez könnyű: először létre kell hoznia egy könyvtárat a plug-inhez, és neveznie kell megfelelő módon, például moy-plugint (csak egy kötőjelet használjon, ne az alsó perjelet)
Ezután hozza létre a fő plugin fájlt. Ahogyan megérted, tartalmaznia kell a név, a leírás és az alapvető információkat, valamint a kódot, amely segít a plug-in biztonságossá tételében a támadóknál. Ezt a fájlt nevezzük moy-plugin.php-nek. A .php kiterjesztés megmutatja a WP-t, hogy melyik nyelven készült ez a fájl.
Tehát itt van a kód hozzáadásához:
És a kód alatt, készítsd el a saját változásaidat, amelyeket a kreatív lelketek követel. Nem kell záró tagot felvenni a végén. Ebben az esetben a cím, a leírás és az URL megjelenik az admin panelben. Természetesen a saját információkkal helyettesítheti a "ClubWP"
Ezután csak a zip-archívumban létrehozott csomagolás marad, és elküldi a webhely ftp-jére. A jövőben így módosíthatja a plugint.
A Sim nem bonyolult módon létrehoz egy egyszerű plugint az Ön igényeihez.
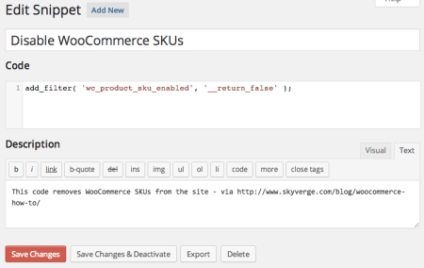
2) Code Snippets plugin
Ha a fenti módszer bonyolult az Ön számára, vagy ha nagyon praktikus ember vagy, és gyorsabb eredményeket értek el, a Code Snippets kifejezetten az Ön számára készült. A fent leírt funkcióhoz hasonlóan a beépülő modul a kód használatával további szerkesztést tesz lehetővé a téma használata nélkül.
A bővítmény telepítése után egy új ablak jelenik meg a "Snippets" ablakban az adminisztrációs panelben, amelynek megfelelően új kivágásokat készíthet. Ehhez megadhat egy kódot és információt a céljairól.

Tehát rendelkezésre áll: engedélyezheti vagy letilthatja az egyéni kódot plug-inek formájában. Nagyon kényelmes és praktikus, mert Néha ütközik a témákkal és a plug-inekkel, és könnyen meg tudja érteni és letiltani a generált kódot.
3) A gyermek téma funkcióinak szerkesztése
Ha a bővítmények használata nem felel meg Önnek, és közvetlenül a webhely témájához kell kapcsolódnia - ez az út az Ön számára. Emlékeztetem Önöket, hogy ezt csak gyerekekkel lehet megtenni.
Ennek a módszernek a használatához javaslom a template functions.php child theme-et. Csomagolja ki és szerkessze a style.css fájlt (sablonnév és import URL)
Ui Próbáljon meg minden tőlünk telhetőt megtenni, hogy egyszerűsítse az életét a jövőben, részben az Ön kemény részének a hibák kiküszöbölése és az egyedi kód szerkesztése miatt.