Lesson modx forradalom kezdőknek
Ebben a leckében a 7-es sablont használjuk a ThemeForest-en vásárolt Business Success Site Theme-ben, természetesen bármilyen más sablont is használhat, saját belátása szerint. Ebben a cikkben megnézzük egy konkrét komponenst - a Wayfinder-et, és ezzel dinamikus menüt adunk hozzá webhelyünkhöz.

Mi a Wayfinder?
Miért választotta a Wayfinder-et?
A Wayfinder óriási előnyökkel jár, lehetővé teszi, hogy meghatározza, milyen erőforrásokat kíván beilleszteni vagy kizárni a menüből, milyen mélyen mélyíti le a webhely legördülő menüjének hierarchiáját stb. Gyakran a korlátozások lesznek a HTML / CSS kódban.
Hogyan használják a Wayfinder-t?
Az összes töredéket a szintaxis használatával hívják:
Azonban az egyes töredékek, ez nem elég kihívás, és meg kell határozni az egyes tulajdonságait c töredékek. Abban az esetben, Wayfinder kell adnunk legalább néhány fa Wayfinder kell kapnia a források listáját. Ezért a minimális hívás a Wayfinder-hez legalább egy paramétert - a kezdeti azonosítót igényel. A fő Wayfinder hívás így fog kinézni:
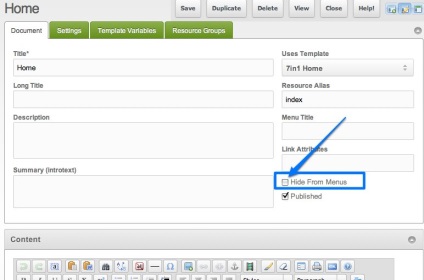
Ez a Wayfinder hívás a fa gyökerén kezdődik (ID = 0 jelöli a webhely gyökereit), és megjeleníti az iszapot, hogy elrejti az összes erőforrást, amikor a megfelelő jelölőnégyzetet rákattintják.

Elméletileg mindent egyszerűen egyszerű. Lássuk, mi fog történni a gyakorlatban.
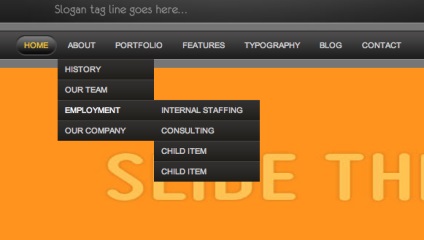
Ha megnézzük a sablont, láthatjuk, hogy a menüben több elem van, valamint számos legördülő menüt is tartalmaz.

Az alábbiakban az a kód jelenik meg, amely ezt a menüt hozza létre sablonunkban:
Kérjük, vegye figyelembe, hogy ez egy beágyazott rendezetlen lista. Cseréljük ki ezt a kódot a fő Wayfinder hívással, hogy megnézzük a különbséget. Távolítsa el a fenti kódot a sablonból, és cserélje ki a következőt:
Ha ugyanazt a sablont használja, mint nekem, akkor a szekció most valami ilyesmi legyen:
Mentse a sablont a kiszolgálón, majd nézze meg a főlapot, így kell kinéznie:

Minden korábbi statikus menü, amely több terméket is helyettesíthetjük egy egyszerű menü csak egy tételt - Home. Ez azt jelenti, hogy a Wayfinder megfelelően működik. A weboldalunkon található navigációs sávon összegyűjthetjük a fennmaradó oldalakat.
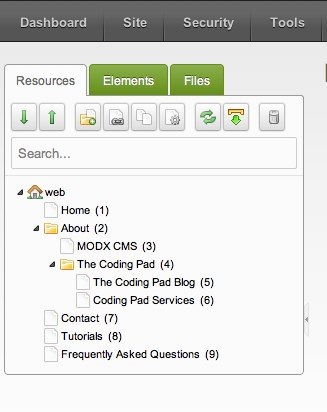
Menjünk tovább, és hozzunk létre még néhány oldalt. Hozzáadok egy About lapot három gyermektelen oldalával, valamint a Tutorials, Contact és FAQ oldalakat). Készíthetsz olyan töredékeket vagy oldalakat, amiket csak akarsz. A feladat célja, hogy létrehozzon egy töredékdarabot a Wayfinder számára.
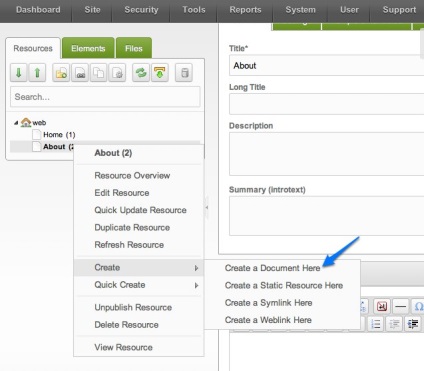
Gyermekkészlet létrehozásához kattintson a jobb gombbal a szülőként használni kívánt kódrészletre, majd válassza a Dokumentum létrehozása itt lehetőséget.

A weblap létrehozása után a menü a következő:

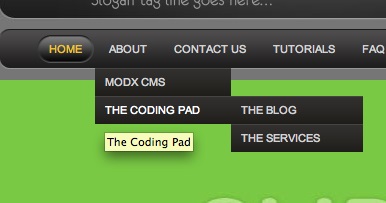
Most már van elég oldalunk, nézzük meg, hogyan működik a Wayfinder, amikor a megfelelő menüt hívja:

Így minden oldalunk megjelenik a menüben. Ha rákattint a menüpontra, akkor a megfelelő oldalra kerül. (Ennek ellenőrzéséhez, csak adj egy kis egyedi szöveget minden oldalon, például a Névjegy oldalt, akkor adjunk hozzá egy „Ez az oldal rólunk”, a szöveg jelenjen meg, amikor megnyitja az oldalt. Ne feledje, hogy meg kell adnunk egy sablont az egyes oldalak, de egy kicsit később gondoskodunk róla).
Ne feledje, hogy ez a kód hasonló a kezdeti, statikus kódhoz, kisebb módosításokkal. Először a Wayfinder generálja
- az osztály sf-menü nélkül. Ehhez az osztályhoz a sablon szükséges, annak érdekében, hogy tovább dolgozhasson vele a CSS-ben.
A Wayfinder stílusa
A Wayfinder kód dinamikusan keletkezik, felmerül a kérdés, hogyan adhat hozzá a menü hiányzó részeit? Ez elég egyszerű, kész sablonblokkokkal, a menüt a Wayfinder végső nézetére módosítjuk.
A Wayfinder nagyfokú rugalmasságot biztosít annak meghatározásában, hogy a végső menü nézet hogyan fog kinézni különböző paraméterekkel. Néhány paraméter lehetővé teszi, hogy meghatározza, milyen mélyen lehet átmenni a webhely hierarchiáján, milyen dokumentumokat szeretne kizárni a menüből, meg kell határoznia a sablonparamétereket, amelyek segítségével beállíthatja a HTML sablon HTML-kódját stb.
Vegye figyelembe, hogy egyes Wayfinder paraméterek alapértelmezett értékeket tartalmaznak, és ha ezeket a paramétereket külön nem adja meg, a Wayfinder automatikusan utalja őket. Ez megmagyarázza, hogy a Wayfinder menük generálásakor az első aktív osztályot a főoldalhoz rendelje hozzá. Ezek szabványos osztályok, de megváltoztathatjuk őket a saját sablonok osztályozásával.
A sablonhoz tartozó menü létrehozásához először hozzon létre több mini sablont, és mentse ezeket az alkatrészeket. A jövőben a sablonok HTML kódját használjuk, ugyanakkor a szintaxist [[+ placeholdername]] használó dinamikus elemek helyettesítjük. A rövid kódok, amelyeket itt használunk, nagyon pontosak a Wayfinder számára. Céljuk a név alapján nyilvánvaló, de leírása megtalálható a MODx dokumentációjában is.
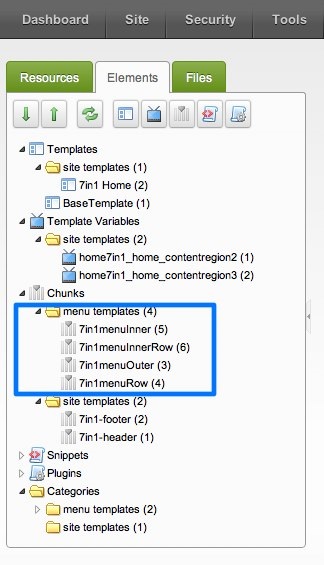
Kezdjük különálló blokkok létrehozását sablonunkhoz:
7in1menuOuter - a külső tároló HTML kódját tartalmazza:
Érdemes észrevenni, hogy az osztályt hozzáadtam a külső tárolóhoz a rövid kód wf.classes segítségével. és hozzáadta az osztály nevét a Wayfinder OuterClass paraméteres híváshoz.
7in1menuRow - HTML kódot fog tartalmazni az elemek első sorához:
A legfontosabb dolog a menülánc szövegének címkéi, mint az eredeti, statikus HTML kód. Hozzáadtam a shortcodes wf.classes-t is. amely lehetővé teszi számomra, hogy adjon meg egy osztályt az aktuális oldalra, amely felülbírálja az aktív alapértelmezett értéket.
7in1menuInner - tartalmazza a belső tároló HTML kódját:
7in1menuInnerRow - cpp HTML kód a belső szintekhez tartozó sorokhoz:
Új címke hozzáadása és tartalmazza a wf.classes-t.

Mostantól az újonnan létrehozott blokkok használatával módosítania kell a Wayfinder hívását. Ha megnézed az összes sablonparaméter listáját, láthatod, hogy a blokk nevei pontosan ugyanazok, mint az eredeti paraméterek. Ez egy hatékony módszer, amely segít a paraméterek hívásának nyomon követésében. Szóval adjuk hozzá a paramétereket és hívjuk a blokkunkat. A Wayfinder hívás így fog kinézni:
Ne feledje, hogy a paraméterértékeket a tilde (`), és nem az egyes idézőjelek (') között kell bezárni.
Oké, vessünk egy pillantást a kihívásra. Megjegyezzük, hogy az általunk használt sablon paramétereit hívja az egyes blokkok Wayfinder a kimeneti HTML jelölőnyelv mellett a helyes alkalmazását osztályok. A hereClass paraméterhez állítsa be az current_page_item értéket. hogy megfeleljen egy statikus HTML sablonnak. Ezenkívül a FIRSTCLASS paraméterhez állítsa be az értéket az lastClass-nak. tisztítani. Ez biztosítja, hogy a HTML-sablon osztályokat nem kérte az első vagy az utolsó menüpont erre, és az alapértelmezett értékek a Wayfinder a zavar elkerülése érdekében, azt tedd be az üres sorok.
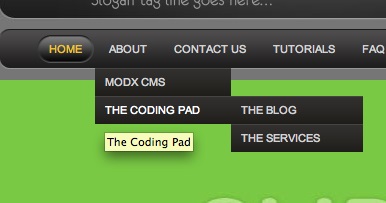
Menjen előre és mentse el a módosított Wayfinder hívást, frissítse a főoldalt, és nézze meg, hogyan néz ki a menüünk:

Ez a HTML kód megfelel az eredeti statikus kódnak, de dinamikusan generált Wayfinder hívás.
Sok más paraméter használható a Wayfinder-nél, és még érdekesebbé teszi a menünket. A jövőben példákat fogunk megnézni egy összetettebb menü létrehozására és arra, hogyan lehet őket integrálni a Wayfinder-be.
Házi feladat, szórakoztató
Használja a megszerzett ismereteket, és próbálja ki a sablonhoz tartozó legördülő menüket. Ne félj kísérletezni.
Ne feledje, hogy a legtöbb sablonban vannak ismétlődő részek, például címsorok, navigáció, lábléc stb. Ideális esetben külön blokkokat kell elválasztania, akkor egyszerűen csak ezeket a blokkokat hívhatja a belső sablonokba, így sok időt takaríthat meg.