Két helyes módja a gombok fel és le beállításához
Ez a nyomógombos megoldás minden webhelyen használható, de nem használják ezen a webhelyen. A sablon megváltoztatásával kapcsolatban elutasítottam ezeket a döntéseket. A sablon már tartalmazza ezt a funkciót. Ha úgy dönt, hogy ezeket a gombokat használja - csatlakoztassa a második módszert
Hello mindenkinek! A "Blog nélküli plug-inek" címsor folytatásában egy cikket hozok felfelé és lefelé a gombok telepítésével kapcsolatban. Miért? Először is, valahogy a rubrika stagnált, régen nem írt, és másodszor, hirtelen valakinek szüksége van egy ilyen dologra. Ezenkívül két módot adok: az egyik meglehetősen ritka, a másik pedig gyakori. Rengeteg közül választhat.
Tehát két megoldás a blogod használhatóságának javítására. Felhívjuk figyelmét, hogy mindkét megoldás most dolgozik a blogomon. Pontosan azért tettem, hogy megmutassam, hogyan néz ki. Nézzük, nem fog sokáig lógni. Maximum egy pár napig.
De kezdjük a sorrendben.
Az első módszer
A megoldás teljesen eredeti. Ebben a gombkép egy képből áll, amelyet a CSS segítségével automatikusan levágnak.
Itt van egy ilyen kód. A legjobb megoldás, ha külön fájlként adja hozzá, és elmenti .js formátumban. másolja a blog fájlokat. A fenti fájl letölthető (csak ne felejtsd el megváltoztatni a kép urlját).
A WordPress telepítése néhány lépésben
Annak érdekében, hogy minden működjön, több tevékenységet is el kell végezni:
Első lépést
Így néz ki nekem

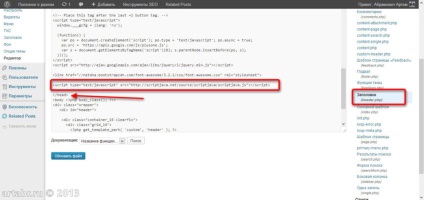
De a WordPress-ben jobb, ha a parancsfájlokat a functions.php fájllal lehet összekapcsolni. Így
Illessze be ezt a kis kódot a function.php fájlba a fájl legvégén a?> Előtt
A második akció
Nyissa meg a file footer.php fájlt és a záró címke / test elé a kódot

Ismét jobb, ha másképp csinálod: töltsd le a forrást, csomagold be az archívumból, és töltsd fel a témafájlokat. Most csak a letöltött fájl csatlakoztatása marad
A cselekvés a harmadik
Elindítjuk a kiegyenlítő aktust a gombok képével felfelé és lefelé.
Először is a képről. Nem trükkös manipulációk és kísérletek alapján kiderült, hogy a kép négyzet. Akkor mindent egyszerűen telepítenek, de négyszögletes képekkel nem sikerült semmit. Nem tudom, miért, de görcsös volt.
Tehát a képnek négyzetesnek kell lennie - ez fontos.
Kérem, kérlek, egy 30x30 képpont méretű képre:
Meg kell másolnod a kívánt képet a blog fájlokhoz. Semmi bonyolult, azt hiszem, sikerül.
A negyedik lépés
Most be kell regisztrálnia a kép elérési útját. Ez úgy néz ki rám

Vagyis az útnak így kell kinéznie:
A második módszer
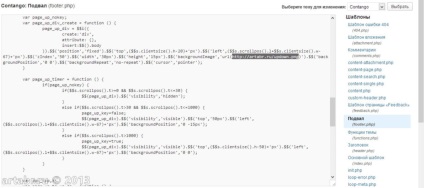
A RuNet legáltalánosabb lehetősége ma. Nagyon egyszerű telepíteni és konfigurálni. És könnyebb telepíteni - csak adj egy kis függvényt a functions.php fájlba
Továbbra is csak a gombok fölé és lefelé történő felvételére, a blogfájlokba való beillesztésre és helyesen állíthatja be a fájlok elérési útját. Ellenkező esetben - betölti a gombokat.
A gombok felett lebegés közben még mindig rögzítheti a hatásokat, de ez egy kicsit extra.
Itt valahogy így van. Válassz, de inkább a második megoldás:
- Sima megjelenés és görgetés van
- nem függ a gombképek méretétől és konfigurációjától
- lehet beállítani a stílusok
- Megváltoztathatja a gördülő oldalak típusát és sebességét, bár az első megoldásban a gördülési sebesség állítható
Nos, minden jó szerencsét!
Ui Ha kérdései vannak, akkor írj, feltétlenül megpróbálok segíteni ...
Támogassa a projektet, mint egy gyerek