Küldje be a joomla-site illusztrált cikkeket a facebookon, az og-tag használatával
A Facebook egy ideje megváltoztatta a sharer.php paraméterek készletét. Valójában csak az elrejtett oldalra mutató linket egyszerűen elutasították. A kattintási eseménynek a gombon történő jelenlegi feldolgozása így fog kinézni:
Azt is megtudtam, hogy a Mordokniga már évek óta rendelkezik saját metacímkékkel - a Facebook Open Graph-nel. Szintaxisaik a következők:
Készletek megkülönböztetik a paramétertáblák értékét egy speciális botpókkal, az úgynevezett Facebook Crawler. A leírások címkészletét a Webmester megosztási útmutatójában találja a fejlesztői Facebook-szakaszban. Amellett, hogy az Open Graph meta jelenléte segít intelligensan létrehozni egy oldalt rassharivaniya párbeszédet, ez növeli a Facebook minősítésének helyét, és pozitívan befolyásolja a forgalmat. Szóval gondoskodnod kell a generációról a webhely oldalain. Hogyan - ez lesz alacsonyabb, de most már befejezem a képek témáját.
A bejárót a jobb oldali képhez helyezze a következő címke beírásával az oldal fejlécében:
Megpróbáltam hozzáfűzni egy olyan cikkhez, amelyet korábban a rossz képet tartalmazó kazettára helyeztem, majd töröltem. A rossz kép nem változott a jobbra. Miután megnyitotta az oldal kódját a kiszolgálón, biztos voltam benne, hogy ott van a címke. Googled, megtalálta és megszüntette az okot.
Kiderült, hogy a Facebook tartotta a korábbi megosztás beállításait valahol a gyorsítótárában. A következő hívás a párbeszéd „Share” használják ugyanazt elavult beállításokat, beleértve az URL-t a rossz képet generált bevezetése előtt og címke kódját az oldal: image. A szemtől szembe történő terminológiában ezt nevezik kaparás - kaparásnak. (Ők gazdagította a nagy és hatalmas szó „skraping” Az orosz változat.) Azaz a „stripping” időérték címkeparaméterek, hogy továbbra is használni őket, akkor teljesen indokolt: megtakarítás válaszidő és a sávszélesség. És tekintetbe véve a Zackerberg ügyfelek (és szponzorok) számát, egyáltalán igen ésszerű.

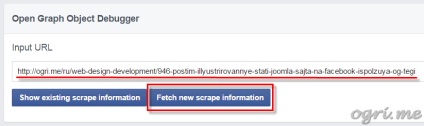
akkor friss "kaparás" og-címkéket készítesz, és azonnal megkapja az eredményeit. A megjelenő oldal végén - a visszajátszás szakaszban engedélyezve lesz Megosztás esetén ez az, ami be fog kerülni - megjelenik a Share Sharing párbeszédablak kattintható előnézete. Ettől kezdve egy cikket küldhet az idővonalon.
Nos, most - a legfontosabb dolog: hogyan lehet létrehozni a Jumla-oldalak kódjait open-graph meta-címkékben.
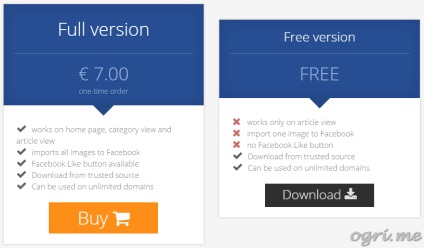
A fizetett verzióban további funkciók állnak rendelkezésre, amelyek szintén hasznosak lehetnek. Itt mindkét változat összehasonlító funkciója:

Azt hiszem, a közeljövőben a teljes verziót fogom tölteni. Mint egy amatőr, aki kódexekbe ütközött, maga is magában foglalhatta a fizetős lehetőségeket a tollal, de miért fosztja meg a fejlesztők egy szerény jutalmat a munkájukért? Erősen nem szegény, és az idő megment, gyakran drágább.
Végezetül, szeretném bátorítani önt, kedves olvasó, hogy ne ismételjem meg hibáimat, és ne reagáljam az erőforrás támogatásával kapcsolatos vállalatok politikájának fontos változásaira. A szociális hálózat a mi korunkban - a weboldal promóció fontos eleme. Lehet, hogy nem tetszik nekik, mivel nem tetszik nekik, de nem tudom elutasítani azt a tényt, hogy jelentős mennyiségű forgalmat vehetnek fel a webhelyre.
By the way, az első meta tageket nem először használta a Facebook. Példa arra, hogy Twittert ad, a Twitter kártyáinak bevitelével. A közeljövőben felveszi őket a site oldalaira, és azonnal megosztom tapasztalataimat. Várja meg a jelentést!