Hogyan növelheti a webhely betöltésének gyorsaságát, amelyet a google tanácsa vezet

Napjainkban a weboldal betöltési sebessége kritikus tényező a használhatóság meghatározásában. Ez a szempont szerepel a 100 rangsorolási tényező listáján, ami jelentős a promóció keresésében. És ez a helyzet nem cél nélküli: ma már aligha találunk olyan betegfelhasználót, aki hajlandó lenne várni az oldal betöltésére több mint 5 másodpercig. Ezért a következtetés: ha az oldal nem töltődik elég gyorsan - a tulajdonos egyszerűen elveszíti a felhasználókat és az ügyfeleket.
A kísérlet előfeltételei
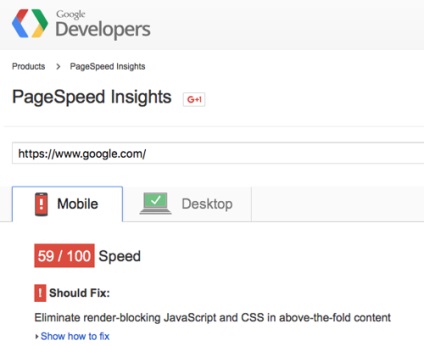
Az igazságszolgáltatás érdekében érdemes megjegyezni, hogy a site történelmileg nagyon gyorsan betöltődött. Azonban a Google-oldal betöltését ellenőrző kezdeti tesztelés megállapította, hogy a webhely mobil verziójának letöltési sebessége 59/100. Míg az erőforrás asztali verziójának letöltési sebessége kissé magasabb volt - 95/100.

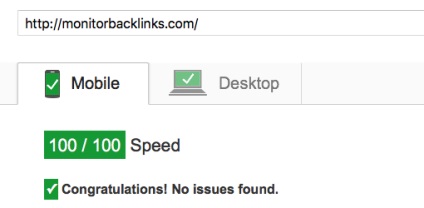
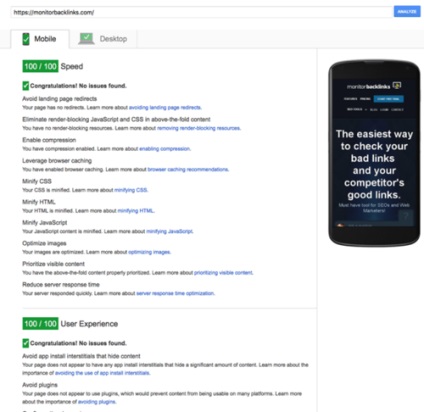
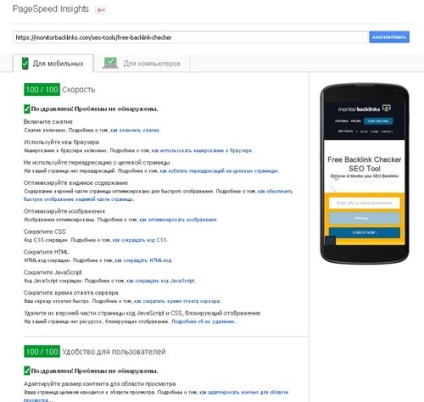
Végső célként a fejlesztõk csapata, a monitorbacklinks.com beállította a feltételt: elérni a 100/100 pontszámot. Az erőforrások nyilvánvaló hiányosságainak megszüntetése lehetővé tette, hogy kissé növelje a letöltési sebességet - akár 87/100, de nem vezetett az ideálishoz. A módszeres technikai fejlesztések révén az erőforrás fejlesztői végül sikerült elérni a kívánt eredményt:

A webhelycsoport teljesítményének felméréséről a cikk következő részében kerül sor.
Hogyan növelhető az oldalak betöltésének sebessége: technikai technikák
Mielőtt a technikák leírását, amelyek javítják a sebességet a berakodás oldalakat az oldalon, meg kell jegyezni, hogy a sebesség teszt eszköz ajánlások oldalak betöltése a Google maguk kiváló útmutató a javítása számos technikai szempontból. Technikai ajánlások kapnak az ellenőrzés helyszínen, hogy többször, hogy gyorsítsák fel betöltése oldalak és források végre a bevált gyakorlatok terén belső optimalizálás. Továbbá, az összes Google tipp figyelembe veszi a webhely azon kiszolgáló beállításainak sajátosságait és sajátosságait.
Bár a webhelyen végzett munkák bizonyos szempontjai jelentős műszaki szakértelmet igényelnek, a többiek sokkal könnyebb megszüntetni. A problémák egy része, és automatikusan megoldható a jó minőségű CMS alkalmazásával.
1. lépés. Optimalizálja a képeket a webhelyen

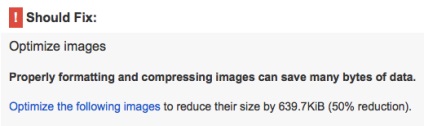
A PageSpeed Insights ajánlásait követve a monitorbacklinks.com fejlesztői csapata optimalizálta az erőforrás összes képét, növelve az oldalak betöltésének sebességét a fájlok méretének csökkentésével. A Compressor.io és a TinyPNG eszközök használata 80% -kal csökkentette a fájl súlyát a képminőség elvesztése nélkül.
A CSS és a megfelelő HTML-címkék használata nem képes hasonló eredményre. A webhelyen lévő képek minősége közvetlenül függ a szerverre feltöltött fájlok paramétereitől. A magas színvonalú képek viszonylag alacsony terhelés esetén a kiszolgálón az összes feltöltött képet úgy döntöttek, hogy a fenti eszközök segítségével tömörítik. Ezután minden új, a kiszolgálóra feltöltött képet kötelezően konvertálóval dolgoztunk fel.


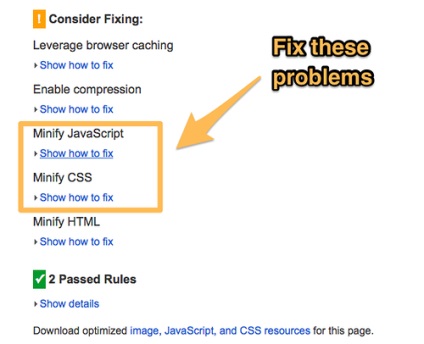
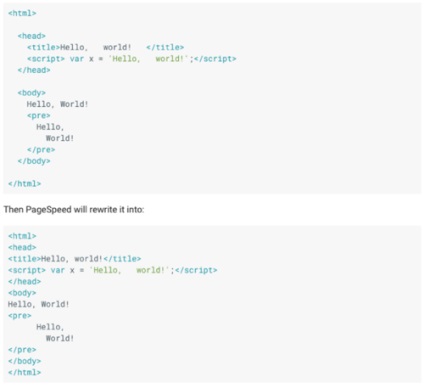
Kijavítjuk a hibákat és enyhíteni néhány kód az oldalon, úgy döntött, hogy létrehoz egy streaming gyűjtő projektek JS Gulpjs. Az eszköz automatikusan létrehoz egy új CSS fájlt, és eltávolítja a kód összes hibáját. Az új fájlok automatikusan létrehozásra kerülnek a kód minden módosításához. Abban az esetben, bevezetése hely monitorbacklinks.com Gulpjs csökkentette a CSS fájl mérete 300 KB 150 KB csak megszüntetésével extra karaktereket a kódot. A kód helyességének ellenőrzéséhez követheti a Google Útmutató speciális szakaszának ajánlásait is.
Azok számára, akik WordPress-t használnak ugyanarra a célra, javasolhat egy speciális plug-in Autoptimize telepítését. Az optimalizált fájlok letölthetők a PageSpeed eszközből is. A folyamat így fog kinézni:

3. lépés: Használja a böngésző gyorsítótárát
A CDN hálózat működésének elve a következő séma szerint írható le:

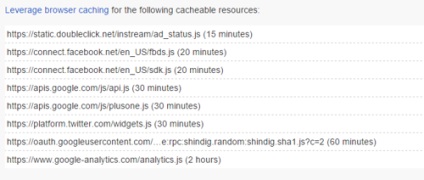
A folyamat teljes befejezése után az PageSpeed Insights eszköz irigylésre méltó kitartással kezdett rámutatni arra, hogy fel kell gyorsítani a böngésző fájlok gyorsítótárazását néhány harmadik féltől származó erőforrás esetében:

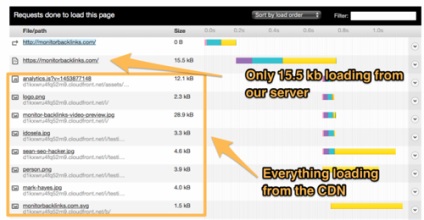
Az alábbi képernyőkép mutatja, hogy ez az eljárás lehetővé tette-e a webhely főoldalfájljának méretét 15,5 KByte-re:

5. lépés. A tömörítés beállítása
Az erőforrások tömörítése a gzip vagy a deflate függvények segítségével csökkentheti a hálózaton keresztül továbbított adatok mennyiségét. Ez az ajánlás általában a webhely PageSpeed Insights segítségével történő ellenőrzése után jelenik meg.
Ha az erőforrás tulajdonosa nem rendelkezik elegendő készséggel a probléma megoldásához, akkor kapcsolatba léphet az erőforrás technikai támogató szolgáltatásával, és kérheti a webhelyfájlok gzip tömörítésének kérését.
6. lépés. A mobil felhasználók tapasztalatainak javítása
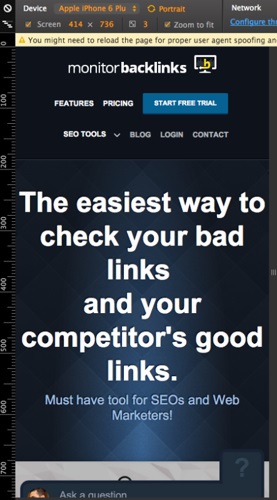
Mindent meg kell tenni, hogy biztosítsuk a legjobb tapasztalatot a mobileszköz-felhasználók erőforrásával való kölcsönhatás terén, hogy a webhely adaptív verzióját dolgozzuk ki. Fontos, hogy fontolja meg az összes létező mobil formátumot, használja a megfelelő betűkészleteket, és gondosan dolgozza ki a mobil erőforrás navigációs rendszert.

Ellenőrizze, hogy az erőforrás hogyan fog kinézni a Google Chrome használatával a legkülönbözőbb felbontású mobileszközök képernyőin. Ehhez kattintson a képernyő jobb felső sarkában található menü fülre, és válassza az "Eszközök", majd a "Fejlesztői eszközök" lehetőséget. Ezután a képernyő bal oldalán kiválaszthatja a felbontást, és megnézheti, hogy a webhely milyen lesz a mobilkészülék képernyőjén.

A monitorbacklinks.com esetében nem történt jelentős változás.
következtetés
A cikk felsorolta a legalapvetőbb lépéseket és pontokat, amelyek végrehajtása a webhelyen a Google PageSpeed Insights eszköz segítségével jelentős javulást eredményezett az ellenőrzés eredményei között. A vizsgált terület esetében ideális eredményt ért el - 100/100. Ebben az esetben azonban az erőforrás összes belső oldala alaposan optimalizált volt.

A webhely három legfontosabb fejlesztése, amely lehetővé tette az ideális eredmény elérését, a következő volt:
A fenti módszerek és szempontok a honlap optimalizálás a gyakorlatban lehet elérni érezhető növekedését letöltési sebességű mobil és asztali eszközök, helyszíntől függetlenül, és a felhasználó régióban, aki úgy döntött, hogy látogassa meg a forrás.