Egy termékkártya felépítése woocommerce egyszerű áruk
belépés
Továbbra is tanulmányozzuk a WooCommerce online áruházat a CMS WordPress platformján. Itt részletesen megnézzük, hogy hogyan készíthetünk egy kártyát a boltból.
Mi történt
Termékkártya
Hadd emlékeztessem önöket arra, hogy a termékkártya az áruház weboldalának oldala, amelyre a lehető legrészletesebben fel kell tüntetni:
- szöveges és vizuális információk a termékről,
- gomb hozzáadás a kosárba,
- gombot az áruk azonnali kiadására,
- egyéb hasznos és érdekes információt a vásárló számára, hogy egy gyors vásárlás vagy folytassa a navigációt az áruházon keresztül, beleértve a taxonómia modulok, mint például a „hasonló termék”, „a vásárlás”, stb
A lecke feladata
Ebben a leckében nem fogom áttervezni a kártya sablont, amelyet alapértelmezés szerint megtehetek. A standard (alapértelmezett) WooCommerce termékkártyát nem vágom és nem adom hozzá semmit. Egyszerűen töltse ki a szabványos egyszerű áru kártyát.
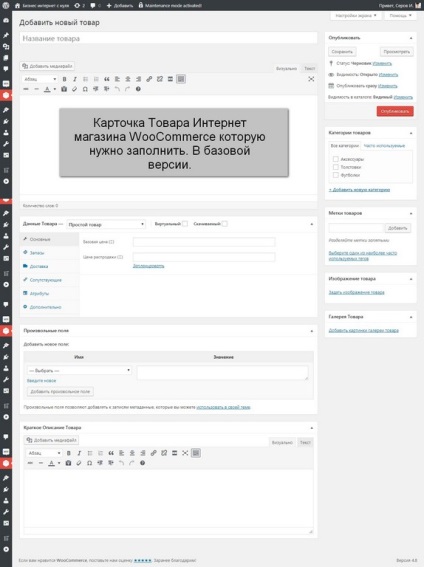
Az áru kártya akkor készül, amikor az árukat a boltba adják. A WooCommerce esetében ez egy lap az "Áruk" konzolcsoportban, a Termékek lapon >>> Elem hozzáadása.
Induláshoz, az "Áru hozzáadása" lapon ugorjon a "Képernyőbeállítások" spoilerbe, és jegyezze fel az összes látható jelölőnégyzetet. Így megmutatjuk az oldal összes blokkját, és maximalizáljuk a kártya kialakításának lehetőségeit.
A termékkártya létrehozásához el kell készítenie az előkészítő munkát, amiről részletesen megírtam a cikket: Előkészületek az áru kártya minőségi kitöltésére.
Minden egyes termékhez a kéznél kell, hogy legyen:
Bővebben: Mit kell tudni az online áruház megnyitása előtt?
Cikk. A cikk azonosítója az áruk egyedi azonosítója, számok és / vagy betűk csoportja formájában. Szüksége van egy árucikkek katalogizálására, jelentéskészítésére, az adatbázisokkal való kommunikációra. Részletek a cikkről.
Az áruk tulajdonságai. Korábban létrehozott vagy létrehozott elemeket kell létrehoznia. A WooCommerce attribútumok hasonlóak a rendszer címkéihez, de sokkal érdekesebb alárendeltséggel rendelkeznek. Az attribútumok minőségi vagy vizuális jellemzőkkel lehetővé teszik az áruk különbözőbb csoportosítását. Például:
Az attribútumok létrehozása a Products (Termékek) lapon >>> Attribútumok, és ennek módja külön olvasható itt.
Például, készítsen egy kalapot. Neki:
Ne felejtse el az árat. Az árnak háromnak kell lennie, mert a kártyához kettőre van szüksége:
- normál;
- Kedvezményes áron;
- Tartalék (a minimális ár magadnak).
Emlékeztetem Önt, hogy az áru árbeállításaiban (általános tárolási beállítások) az ár megjelenését állítjuk be. Az árat a Vevőnek átadott HÉA nélkül mutattam be.
WooCommerce termékkártya regisztráció
Vannak adatok az árukra, a leírások készen vannak, itt az ideje, hogy kitöltsük az áru kártyát. Menj a fülre: Áruk >>> Adjunk hozzá árut. Emlékeztetlek, a kártya összes blokkja kitöltésre kerül.

WooCommerce termékkártya készítése
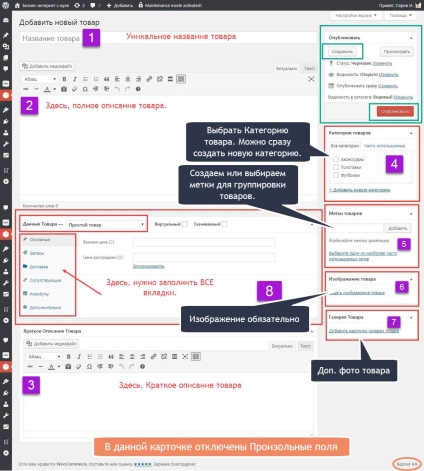
-Az árut névre bocsátjuk. A boltban egyedinek kell lennie. Az áruk nevének hossza jobban illeszkedik 5 szóhoz vagy 120 karakterhez.
-A leírás mezőben egy egyedi, elkészített termékleírást írunk le. Jobb 300 szó. A teljes leírást a termékleírás alatti kártyán az "Leírás"
-A mezőn egy rövid leírás írja az elkészített egyedi, rövid leírást az áruk. 50 szó elég lesz. A termékfotó mellett egy rövid leírás látható, az alapértelmezett a jobb oldalon.
Bővebben: Az internetes üzlet praktikus optimalizálása
-Válassza ki vagy állítsa be a termékcímkéket. Lehetőség van egy címkefelhő megnyitására.
-Adja hozzá a termék főképét (termékkép).
-Ha van, adj hozzá 2-3-4 további fényképet az árukról. A fő fotók alatt galéria formájában jelenik meg.
-Töltse ki az adatokat az árukért. Itt szükség van részletesen.

Hogyan töltse ki a WooCommerce termékkártyát
A termékadatok kitöltése
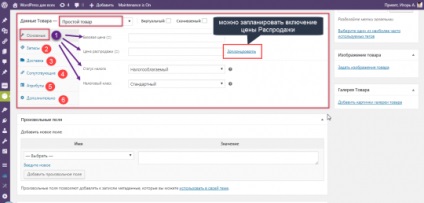
Az árublokkra vonatkozó adatok formanyomtatványon kicsiek, de fontos, mondhatni, a legfontosabb. A munkához a blokknak legfelső legördülő menüje van a cikk típusának kiválasztásához és egy függőleges menüvel a fülekhez:
Terméktípus
Példánkban válassza ki a "Simple Goods" termék típusát. Egyéb termékekről WooCommerce olvasni Termék típusok WooCommerce: ...

A WooCommerce termékadatainak kitöltése
Termékadatok
A termékadatlapokon folyamatosan haladunk, és kitöltjük a szükséges mezőket.
A termék adózási státusát és adóosztályát a konfigurációs szakaszok során meg kellett volna határoznia. Felvetettem "Adó" és "Standard".
Készletek. Ez egy állománykezelési beállítás.
Cikk. ki kell töltenie. Minden terméknek egyedinek kell lennie, és logikus, hogy előzetesen megtervezze az összes árut. A másik megoldás, és telepítheti a plugint: "WooCommerce Product SKU Generetor" automatikusan létrehoz egy elemet az összes hozzáadott áruhoz.
A csapda. Probléma van a cikkben. Ha nem történik semmi, akkor a cikk (a cikk) látható lesz a termék kártyákon. Hogyan távolíthatja el a cikket a termékkártyáról, olvasható itt (26-06).
Nem tisztítok semmit, de hozzáadom a cikk sapkáját: 001.
Szállítás. Itt nincsenek piszkos trükkök. Adja meg a beállításban létrehozott szállítási osztályt. Vagy nem létrehozott?
Apselly. Különleges árucímke, amelyet az alábbi termékkatalógusban mutat be: "Talán érdekel ...". Részletek az Apsellas és a Crossbars.
Bővebben: Az online áruház népszerűsítésének módja
Hozzáadom: napszemüveg, öv.
Krossely. Ezek olyan promóciós termékek, amelyeket a rendszer a vásárlónak a bevásárlókocsiban mutat, ha a terméket a kép bal oldalán tervezték.
Hozzáadom: póló.
Attribútumokat. Az attribútumokat létre kell hozni az Ön számára, minden létrehozott attribútumnál a Termékek lapon >>> Attribútumoknál értékeket kell létrehozni.
Például először hozzáadom a "Méret" attribútumot a termékhez, válassza ki az "XXL", majd a "Szín" attribútumot, válassza a "Bordeaux" lehetőséget. Az attribútumok száma korlátlan. Minden attribútum megjelenik a kártyán.
Több. Itt írhat valamit a vevőnek, így a rendszer a vásárlás után elküldi neki.
"Rendelési menü" pont. támogatja ezt a terméket több megrendelés listáján.
Jelölje be a "Vélemények" négyzetet. lehetővé teszi a vevőnek, hogy írsz valamit.
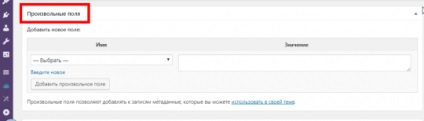
Majdnem minden készen áll. Az "Érdekes mezők" blokk maradt. Magunkra hagyjuk, amíg jobb idők, komoly leírást igényel.

Egyéni WooCommerce mezők
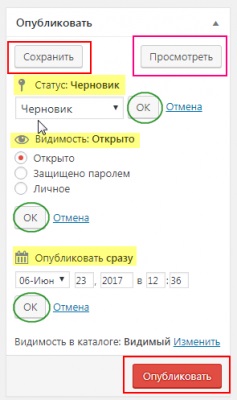
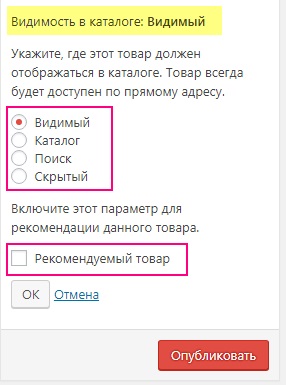
Kártya közzététele vagy mentése


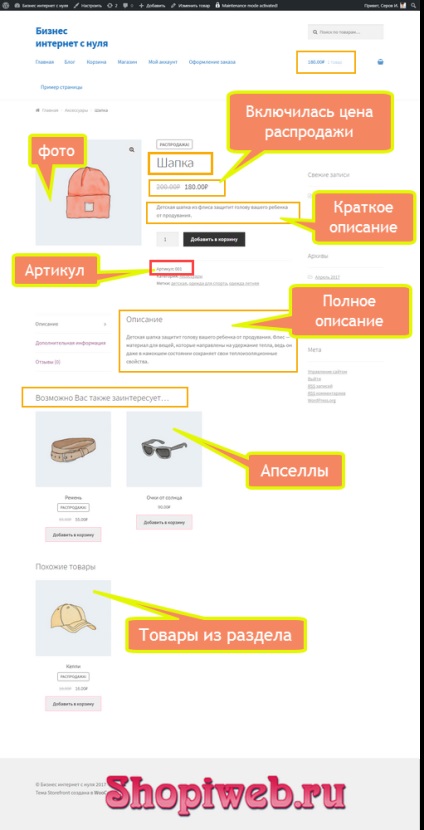
Nézze meg a késztermék kártya eredményét

WooCommerce termékkártya regisztráció
További cikkek
Kapcsolódó cikkek:
- Online áruház virtuális javakat a WooCommerce-en

- Az OpenCart általános beállításai: az online áruház első beállításai

- A WordPress beállítása az online üzlethez 3. lecke: ...

- Gyakorlati lépések egy online áruház létrehozásához

- WooCommerce terméktulajdonságok: mi az attribútumok, ...
- Ingyenes és fizetős sablonok WooCommerce, mi a különbség

- WooCommerce adózási beállítások, lecke 13

- Általános beállítások WooCommerce, 10. lecke