A css hozzáadása a html sablon bloggerhez (blogspot)
CSS hozzáadása a Bloggerhez

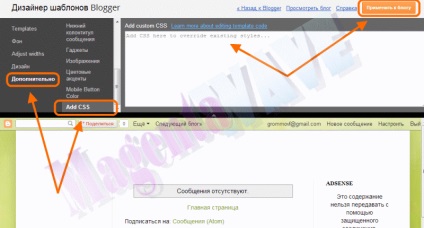
A CSS hozzáadása a "Template Designer"
A fenti képernyőfelvétel azt mutatja, hogy a "Sablontervező" CSS írási területe üres. bár a stílusok hozzáadásával és megváltoztatásával elég sokat. Ez akkor történik, ha módosította a sablon HTML-jét, betöltötte a korábban elmentett sablont (a már hozzáadott stílusgal). Itt nincs semmi szörnyű, az összes CSS munkája, egyszerűen megtalálja őket most a "Sablon" -> "HTML szerkesztése" révén, mindegyik a vonal előtt lesz:

Módosítsa a CSS-t egy Blogger-blog sablonban
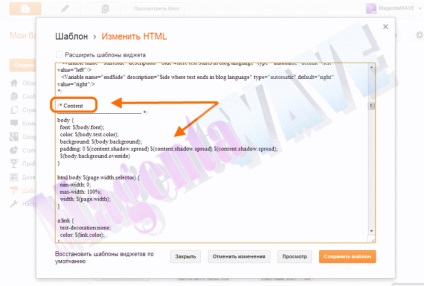
2. CSS hozzáadása és szerkesztése a blog HTML kódjában.
A dolog az, hogy a Blogger blog szinte minden szabványos blokkja már megkapja a kezdeti stílust. amely megfelel a "Sablontervező" és a kiválasztott téma beállításainak.
A választók és az azonosítók már regisztrálva vannak a standard (alapértelmezett) tulajdonságokkal, amelyeket megváltoztathat és / vagy hozzáadhat hozzájuk.
A sablon HTML formátumú sablonjai a vonal után kezdődnek
Ha úgy döntesz, hogy magad CSS-t írsz, akkor jobb, ha ezt a szakaszt törli a sablonkódból, hogy elkerülje az ütköző stílusokat, és felgyorsítsa a blog betöltését.
A változók definíciója a sorban végződik:
Fejléc. Leírás font: $ (description.font);
szín: $ (description.text.color);
Ez azt jelenti, hogy a választóhoz tartozó CSS tulajdonságértékeket alapértelmezésben a tervező telepíti.
Stílus alkalmazása egy ilyen bejegyzéssel rendelkező elemre. ebben az esetben ez a "leírás" a blog fejlécében. csak meg kell szüntetni $ (.) és írnia kell a kívánt értéket, akkor is hozzá még több tulajdonságot.
Szabványos, ahogy láthatja, lehetséges megváltoztatni a szöveg betűtípusát (zsír, írás, maga a betűtípus), valamint a szöveg színét. Hozzáadhat egy igazítást (balra, jobbra vagy középre), behúzásra, háttérre stb. A Blogger nyitva áll a kísérletekhez :)
Úgy vélem, hogy ez a módszer - a CSS közvetlen hozzáadásával a sablonhoz - jobb, mivel a blog "súlya" csökken, és a hibák száma csökken. Ha nem választja ki a szelektort és a stílusokat, hanem a meglévőket használja.
Egyes elemek esetében a CSS a Blogger kiszolgáló azon oldalán van megadva, amely nem rendelkezik hozzáféréssel. Saját tulajdonságainak alkalmazása ilyen blokkokhoz nem vezet a kívánt eredményhez, mert a böngésző végrehajtja a kiszolgálóoldali stílust, és a hozzáadott elemet figyelmen kívül hagyja. Ilyen esetekben, annak pontos meghatározásához, hogy melyik kódnak van nagyobb prioritása, a kiegészítő tulajdonság -! Fontos.
Például:
testtömeg-font méret: 110%! fontos; / * ez az érték kerül végrehajtásra * /
vonal-magasság: 1,4;
pozíció: relatív;
>
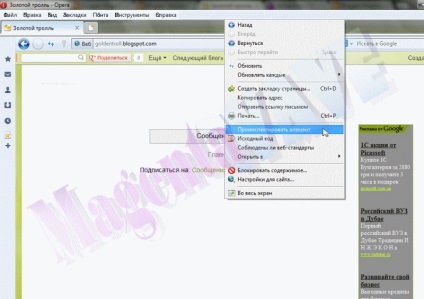
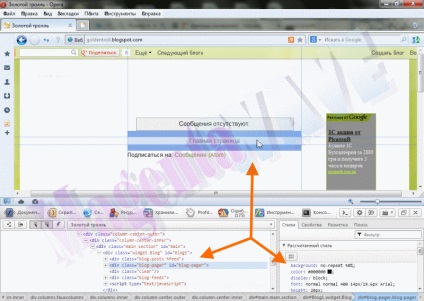
Hogyan lehet megtalálni a kívánt blokkok azonosítóit és szelektorait?


„Senki sem tiltja hozzátéve kódot a sablon” - én nem értem, de ez hozzáadása után vert.menyu kód sablonokat, súlynövekedés és ő lett zaruzhatsya lassan, és a modul nem növeli a súlyt és a terhelés gyorsan, és a menü azonnal kiesik. Úgy gondolom, hogy a „kiegészítő tartály” nem lassítja a betöltését a blog, mint egy nagy sablon súly, mert a sablon letöltött először, majd minden konténerek. Nem gondoltam egy másik magyarázatra. Vagy tévedek?
Őszintén szólva nem értem, hogy miért folytatják ezeket a tanulmányokat? Van egy speciális sablonszerkezet és szükséges modulok. A sablon csak szélsőséges esetben adható hozzá, és kívánatos, hogy megfeleljenek az XML szerkezetének