Módosítsa a h2 fejléc stílusát, és továbbra is megismerkedjen a git, az élet wordpress
Jó napot, barátok!
Az előző cikkben kitaláltuk, hogyan kell összekötni a git-ot a WordPress projektrel. Remélem, hogy nemcsak rájöttél, hanem elvégezte az összes szükséges intézkedést, és azt hiszem sikerült.
Ma szeretném folytatni a git ismeretségét. Egy konkrét gyakorlati példában megnézzük, hogyan kell együttműködni a git-val és megnézzük az első előnyöket a régi változtatások során a webhelyen (verziókezelő rendszer nélkül).
A webhelyen a változtatások a h2 címsor stílusához kapcsolódnak.
Amint látja, nem tűnik nagyon jónak: az első és a második sor között van egy kis behúzás, és a betűméretet kissé csökkenteni kell, vagy pedig kiderül, hogy még nagyobb, mint a cikk címe a h1-ben.
Tegyük meg.
Adok neked nemcsak egy kész döntést, amely megváltoztatja, hogy milyen fájlokat, de megpróbálom leírni a logikát és a cselekvéseket, ahogyan erre jövök. Mert én is, a legtöbb esetben azonnal nem tudom, hogy 100% -ban hol és mit kell javítani. Ezenkívül a feladatok nem feltétlenül ugyanazok, mint amelyeket leírok, de hasonlóak. És a jövőben sokkal hasznosabb lesz megtanulni, hogyan kell "halászni", mint megpróbálni megtalálni egy olyan blogot, ahol már "elkaptak".
Szóval, kezdjük el. Legutóbb a projektet a központi adattárból a localhost-ba telepítettük. Ezért indítsa el a helyi kiszolgálót (Denwer, OpenServer stb.), És nyissa meg webhelyét a localhost-ban. Itt kísérletezhetünk, amennyit csak akarunk.
Röviden megfogalmazzuk a problémát magunknak, mit kell tennünk:
Nyissa meg a h2 fejlécű cikkeket.

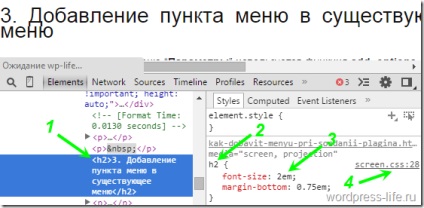
1. Látjuk, hogy a fejléc egyszerűen a h2 címkékbe kerül, osztályok nélkül.
2. A h2 tag stílusai a css fájlban.
3. A jelenlegi betűméret. Itt beállíthat egy másik értéket, és azonnal megnézheti a változtatási oldalt. De ezek a változások nem fogják megőrizni bárhol. Egyszerűen a böngészők a kényelem a fejlesztők kínálnak egy ilyen dinamikus funkciót. Miután kiválasztjuk a szükséges értéket, meg kell adnunk ezt az értéket a megfelelő css fájlban, és el kell mentenünk a változtatásokat.
4. screen.css - ez a stílusfájl, amire szükségünk van, és még a sor is megadható, amelyben a h2 stílusokat írják fel. Ha az egérmutatót a képernyőn megjelenő ikon fölé helyezed, akkor az eszköztipp megadja a fájl abszolút (teljes) elérési útját.
A betűmérettel minden világos - csak választani kell az értéket, ami megfelel nekünk. Itt jeleztem 2em. Én inkább képpontokban. Felvette a méret 20px.
Most mi köze a vonalhoz? Nem tudtam, hogyan kérdezzem meg, így - a Google vagy a Yandex segíteni: "css line spacing".
A vonalvastagság a vonalmagasság tulajdonsága. Ez beállítható a százalékkal, a szorzóval és a pontos értékkel. A normál értéket állítottam be - a vonalak közötti távolság automatikusan kiszámításra kerül.
Egy másik hozzáadott betűtípus-tulajdonság: félkövér. így a cím félkövér.
Igen, mindezt felvette a böngésző által biztosított dinamikus funkciók használatával (jelenleg Chrome-ot használok). Ha módosítani szeretné a tulajdonság értékét, kattintson az egérrel ezen érték területére, és szerkeszthetővé válik. Ha új tulajdonságot szeretne hozzáadni, kattintson a kívánt stílus záró gömbölyűje> elemére.
Szóval, mentetted a változtatásokat?
Megkaptam ezt a stílust a h2 számára:
Most nézze meg, hogy ezek a változások hogyan jelennek meg webhelyén. A Ctrl + F5 kombináció használatával frissítheti a böngésző gyorsítótárát, ami új stílusokat rajzol.
Felhívom a figyelmet arra, hogy ezek a változások hatással lesznek a h2 összes fejlécére, amelyeknek nincsenek osztályai. Ie mindaz, ami egyszerűen a címkék közé van zárva
most új stílust fog kinézni.Ha "régimódi módon" dolgozik, akkor csak le kell dobnia a módosított css-fájlt a kiszolgálóra. De új utakon dolgozunk! Barátokat kötöttünk git-vel. =)
Ezért helyben kell megerősítenünk a változtatásokat (commit); majd küldje ("push", "push" push) őket a központi adattárba; majd húzza a kiszolgálóhoz.
Menjünk a konzolra a helyi számítógépen, és megkeressük a webhely gyökerét.