Css szomszédos szelektorokat vagy szomszédos elemek kiválasztóit
A szomszédos elem választója a dokumentumkódban található elemet közvetlenül egy másik elem után választja ki. Vegyünk példaként egy html-kódot.
Három címke van:
. és . címkék és egy tárolóban vannak elhelyezve
. Ők a gyerekek. De egymáshoz viszonyítva szomszédosak.
A szomszédos választó szintaxisa: az előző elem választója, a "+" jel és a választott elem választója mögötte. Lássuk a következő választót:
A példában látható, hogy a szomszédos elem választója az első bekezdésben dolgozott. Itt vannak címkék és menjünk egymás után. És a második bekezdés között közöttük használták a címkét . Most itt van két másik szomszédos címkészlet: + és + .
A hiba ebben az esetben a címke szomszédos a címke
. Itt a címke a címke gyermeke
. és ő pedig a szülő .
Az alábbi példa nem működik:
Egy reálisabb példa
Itt van a html-kód egy példa a szomszédos elem választójának munkájáról.
A szomszédos szelektor eszközzel is kényelmesen állíthatja be a cím és a bekezdés első bekezdése közötti sort, példánkban ezek a címkék
és
.
Érdemes megjegyezni, hogy kényelmes negatív értékek használata a behúzás csökkentése érdekében.
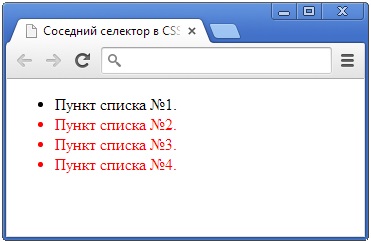
Most egy példa arra, hogyan, a szomszédos szelektor segítségével válassza ki az összes elemet a listából, kivéve az elsőt.
Íme, mi történik ennek a példanek a következtében: