Hogyan lehet optimalizálni a képeket a retina kijelzők alatt?

Mi a retina? Mit eszik?
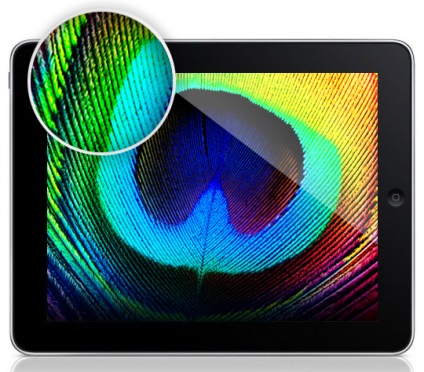
A Retina - az Apple szellemét - valójában az LG és a Samsung gyárakban gyártják, ami különösen kétségtelenül a két vállalat elhúzódó harcának fényében. A retinának olyan pixelsűrűsége van, amelyet az emberi szem nem képes megkülönböztetni az egyes egyedek között. Például az iPad 3 felbontása 2048 × 1536px, és a hárommillió pixeles kép nagyon nagyszerűnek tűnik. Így a webes tervezőknek lehetősége nyílik arra, hogy a felhasználó még tisztább, világos grafika legyen. Azonban azonnal vannak problémák: hogyan kell a formatervezést hozzáigazítani ehhez a csodálathoz? Akkor tudni fogod, miért szükséges ez, egyáltalán meg kell csinálni, és hogyan kell ezt elvégezni.

És szükségem van rá?
Szerencsére a mennydörgés még nem teljesen kitört, és nem kell keresztelkedni. Azok a felhasználók, akik a Retina kijelzőn keresztül nézik meg alkotásainkat, még mindig jóval kevesebb, mint 1%.
Van egy vélemény: miért bántalmaz ilyen kevesen? Ez ugyanaz, mint az IE5 esetében, azaz sokat költ, de ez kicsit zavaros.
Ellenérv. Szerencsére az IE5 fokozatosan eltűnik az életünkből, de véleménye szerint a nagy felbontású készülékek aránya évről évre csökken vagy növekszik?
Következtetés: itt az ideje gondolkodni!
CSS és CSS ismét!
A legegyszerűbb kiút olyan, mint a gordi csomó: egyáltalán nem használsz képeket. A tartalom, ahogy emlékszel, van egy királyunk, és a Retina betűtípusai és betűtípusai csodálatosak! De természetesen eltúlozzunk. Nem lehet elhallgatni a csupasz szöveget, ezért próbáld meg minimalizálni a grafikák mennyiségét - ilyen tanácsokat ad nekünk bátor optimalizátorok. CSS használata hatások - árnyékok, színátmenetek, lekerekített sarkok. Tehát a CTA (cselekvésre ösztönző) gombok nem veszítik el a fellebbezésüket.

Mi a teendő az ikonokkal?
A logó, mint az ikonok, vektoros formátumban letölthető .svg (Scalable Vector Graphics). Azonban, készüljön fel arra, hogy régebbi böngészők nem támogatják .svg, így biztos, hogy nézd meg az oldalon keresztül egy másik prizma, attól függően, hogy a vásárlók igényeinek és bennük a szépség.
A kép növelése 2-szer?
Tudod. Az aritmetika egyszerű. Annak érdekében, hogy a kép szépen nézzen ki a Retinán, kétszer annyi legyen, mint amit normál kijelzésre továbbítunk. A "min-device-pixel-ratio" választó használatával meghatározzuk az eszköz típusát, és kétszer nagyobb képet küldünk a kívánt eszközre. Tehát meg kell ismételnie a teljes ütemezést. Ha már rohant az optimalizáláshoz, akkor a megfelelő betűk megadják ezt a csodatérképet.
... De nem feltétlenül. Van egy másik vélemény. Még azok sem, akik Retina kijelzővel szeretnének feltölteni ilyen hatalmas képeket. Mint tudják, a halál késleltetése hasonló, ezért a felhasználó nem várhatja meg, amíg a szuperoptimizált webhely betöltődik. Ezért érdemes megfontolni, hogy kétszer kell-e növelni az összes képet. Használja a CSS-t a maximálisra, és minden más kép csak egy kicsit emelkedik, és mennyi - önmagáért dönt.
Hogyan kezeli az Apple a problémát?
Egyértelmű, hogy a közzététel előtt egy új kijelző, Apple hosszú feldolgozott webhelyét, hogy úgy tűnjön, mint ügyes és Retina. Talán érdemes példát mutatni a mesterekről - biztosan valami rendkívüli dologra jöttek?
Boldog vagy szomorú?
A webes tervezők közössége megszakadt (bár volt egy.). Egyesek szerint. Retina, hogy nyisd ki a szemed, hogy milyen csúnya a design, ezért most a művészet szeretete fut eszközök vásárlásához egy új kijelző. Mások állítják. hogy ne rohanj szélsőségekre, de gondolkodj azon, hogy mi szükségünk van rá, és mi szükségtelen. Cikkem ugyanazon pozitív megjegyzés: a következő években fog változni az arc az internet, és köszönhetően nagyrészt az új kijelzők, úgyhogy elkapni a hullámot annak nagyon születés, kipróbálni új módszereket kép áramlás és elmélyíteni tudásukat a CSS. És mit gondolsz?