Hogyan készítsünk új oldalakat (a coschedule példa) 10 egyszerű lépés
Tehát egy fontos esemény küszöbén állsz - a webhelyed újratervezésével.
A feladat nem könnyű: 301 átirányítás, szöveg, kód, A / B tesztelés, site térkép, tervezés! És ezek csak néhány kötelező tétel.
Tavaly nyáron a CoSchedule újratervezte a webhelyét. És bár a mások tapasztalatainak tanulmányozása és tanulmányozása nagyon hasznos volt, általában a csapat erőforrásai nagyon korlátozottak voltak. De sikerült megbirkózni ezzel a nehéz feladattal.
A mai cikkben elmondjuk Önt a CoSchedule tapasztalatáról és az általuk megtanult tanulságokról a webhelyük újratervezésének folyamatában.
Így két ember tudott létrehozni egy weboldalt tervezett négy hónapig.

1. Brainstorming készítése
A hét folyamán egy brainstorm csapat segítségével 3 nagyon különböző történetvonal született a Design alkalmazásával a Photoshopban. Feladatuk volt egy történetet írni, kidolgozni és bemutatni a vezetést.
Különböző ötleteket kezdtek el létrehozni. megszabadulni a legvitatottabbtól, hogy helyet biztosítsanak az inspirációnak. A szuperhősökből álló komikus szalagtól az apró robotokig, akik a marketingeket kísérik, minden ötlet egy újabb lépés volt a végső történet felé.

2. Hozzon létre egy webhelytérképet
Nevezze meg a webhely minden egyes oldalát. A térképnek nem szabad túl bonyolultnak lennie, de egy órán belül nem hozhatja létre. Ha hasonló helyszíni térképet látsz a szemed előtt, akkor hatékony módokat tudsz építeni az átalakításra és a lenyűgöző mesemondásra.
3. Írja be a szöveget a tervezés megkezdése előtt
Mielőtt létrehozna egy tervet, írja le az egyes oldalak szövegeit. Különös figyelmet kell fordítani az összes lényeges pontra. Ez akár egy hónapig is eltarthat.
4. Vázlat készítése
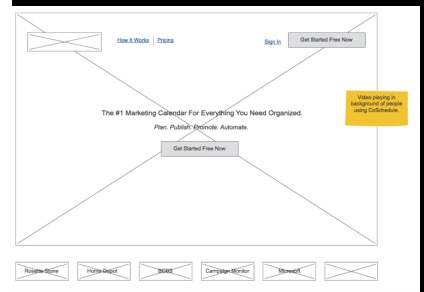
A vázlatok a jövõ tervének vázlata, a további munkához szükségesek. Ezek létrehozása meglehetősen egyszerű: az oldalelrendezés sematikus ábrázolása. A vázlat alapján a terv sokkal egyszerűbb lesz.

5. Indítsa el a Photoshop alkalmazást, majd lépjen be a kódba
Hozzon létre egy részletes tervet minden oldalhoz. Ehhez írja be a kódot. Ez a szakasz segít megszabadulni a jövőbeli oldalak és elemek elképzelésének szükségességétől.
6. A / B tesztelés végrehajtása
Indítsa el a tesztelési feltételezéseket a korai szakaszban. Miután létrehozta a szöveget és a designot a Photoshop alkalmazásban, elkezd tesztelni néhány elképzeléseit a meglévő webhelyen (figyeljen olyan elemekre, mint a fejlécek, logók, képek).
A / B tesztelés végrehajtására vonatkozó utasítások:
7. Indítsa el a fejlődést
A kód megtartása mellett tartsa be a tervet. Koncentrálj a kód írására és szerkesztésére. A főbb hibák kijavítása mellett próbálja elkerülni a jelentős szerkezetátalakítást.
8. Ellenőrizze a kódot
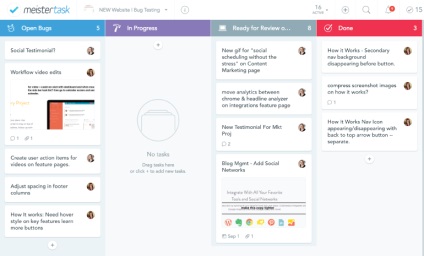
Itt ellenőrizheti a design funkcionalitását. A minőségbiztosítási szakaszhoz használhatja a Meistertaskot. Az ilyen eszközök egyszerűsítik a szerkesztési folyamatot, és segítenek a webhely gyors tesztelésében. Szintén különböző fázisokat határozhat meg (a folyamatban, felülvizsgálja, készen áll), és a Skitch segítségével vizuális elemeket hozhat létre (a tervezők örömmel fognak lenni).

9. Adjon időt a hibák kijavítására
Hibák lesznek, így kiemelje a korrekció idejét. Kérdezze meg csapattagjait, hogy teszteljék a webhelyet, és próbáljanak hibákat és hibákat találni. Ugyanebben a fázisban tesztelje az UX-t. Vonja be ezt a barátot vagy kollégát, aki nem vesz részt a projektben. Vegyünk feljegyzéseket és készen állunk arra, hogy változtassunk. Ne feledje, a jó design jól működik. ha a felhasználónak gondolnia kell rá, akkor valami rosszat csinál.
10. Végy mély lélegzetet és képzeld el a teremtésedet a világnak!
10+. Folytassa az A / B tesztelést
Új webhely elindítása után a munka nem ér véget. Minden csak kezdet.
Ne feledje, hogy a webhelynek van egy célja - a látogatókat ügyfelekké alakítani. És ha növelni szeretné a konverziós arányokat. Az A / B teszt segít meghatározni, hogy mi működik és mit nem.
Írjon szövegeket az ügyfelek szavaiban
A legjobb módja annak, hogy eladni valamit, hogy használja a kifejezéseket és szavakat a meglévő ügyfelek. Hogyan kell ezt csinálni?

Napi jóváhagyások
A projekt végrehajtása során a találkozók nélkül nehéz kezelni, de nem szabad elfelejtenünk ezeknek az eseményeknek a céljait, hogy ne költsünk túl sok időt a haszontalan vitákra.
A napi egyeztetés az összes csapattaggal növeli a termelékenységet és gyorsabban halad előre. Határozzon meg egy-két problémát minden egyes megbeszélésnél, és beszéljen róluk, a külső beszélgetések mellőzésével. Tartsa be a kollégáinak idejét és idejét.
Az első álom, majd a hangsúly
A tervezési folyamat kezdetén kiemelje az öt napot az ötletgyűjtésre. Ez a folyamat így néz ki:
- Térképes ötletek és információk gyűjtése
- Készítsen rajzokat a tervezés és a történet vonalak
- Válasszon és koncentráljon 2-3 ötletre
- Ötletek alapján ötleteket hozhat létre
- Teszteljen egy új történetet a többi csapat tagjánál
Először is, a képzelet korlátozása nélkül, annyi ötletet kell gyűjteni, amennyire csak lehetséges. Annak érdekében, hogy az ötlet érdemes legyen, kérdezze meg magának az alábbi kérdéseket:
- Mi a projekt fő célja? (konverzió, forgalom)
- Milyen felvetéseket teszel? Mit vársz ettől az újratervezéstől?
- Miután elemezte az adatokat, meghatározza, hogy mi működik hatékonyan a meglévő webhelyen? (és mi nem)
- Mit szeretsz / nem szeretsz a jelenlegi kialakításban? Miért?
- Ha a munkaidõ nem volt korlátozva, milyen volt a dizájnod?
Az ezekre a kérdésekre adott válaszok segítenek objektíven értékelni az új ötleteket és találni valami igazán egyediet.
Nagy sebesség a jobb tervezéshez
A legjobb eredményeket a gyors munkavégzés eredménye adja. Természetünk hajlamos arra, hogy problémákat találjunk és óvatosak legyünk. Ha gyorsan cselekszel, a félelemnek nincs ideje megjelenni.
Ezért próbáljon gyors döntéseket hozni, felesleges mindent lemondani, és csak arra koncentráljon, ami eredményeket hoz.
Kerülje az újrahasznosítást
A formatervezés kezdeti szakaszában kerülje az újrahasznosítást. Az alapötlet nagyon gyakran először létrejön, majd megjelenik az "alternatív lehetőségek": a háttér megváltozik, az új helyre a kép megjelenik, az elem színe megváltozik, de a koncepció változatlan marad.
A hiba elkerülése végett megszokja a "tiszta lap" típusát, és készen áll arra, hogy objektív értékelést követően változtatásokat hajtson végre. Ha megpróbálod tökéletesen megvalósítani a tervet, akkor teljesen más ötletre váltasz.
A weboldal újratervezése nem egyszerű feladat. Tekintettel a sok elemre, kezelőre és lehetőségre, gyorsan össze tudsz zavarodni. Ne próbálja meg létrehozni a tökéletes folyamatot. Ez csak lehetetlen.
Vegye át a CoSchedule tapasztalatait, hagyja ki a többit, és hozzon létre egy sajátos folyamatot, amely sikerhez vezet.