Bevezetés a skálázható vektorgrafika (svg)
A vektoros grafika széles körben használatos a nyomtatott médiában. A weboldalon vektoros grafikát is hozzáadhatunk SVG-hez (Scalable Vector Graphic). Hivatkozva a W3.org hivatalos specifikációjára. Az SVG-t az XML-ben lévő kétdimenziós grafikák leírásának nyelveként írják le. Az SVG lehetővé teszi vektoros grafikai formák (pl. Egyenes vonalakból és görbékből álló kontúrt), képek és szöveg létrehozását.
Az SVG előnyei
Az SVG számos előnnyel rendelkezik a raszteres grafikákon keresztül, itt van néhány:
A bitképes kép képpontból áll, és a lépték megváltozik, elveszíti annak minőségét, míg a vektoros grafika megtartja arányait a skála méretétől függetlenül.
Az SVG fájl közvetlenül a HTML dokumentumba ágyazható az svg tag használatával. így a böngészőnek nem kell kérelmet benyújtania. Ez jobb teljesítményt és kisebb terhelést eredményez az oldalon.
Stílus és szkriptek
A képek animálhatók és szerkeszthetők
A kisebb fájlméret
Az SVG kisebb fájlmérettel rendelkezik, mint egy bittérképes kép.
Egyszerű formák létrehozása az SVG használatával
A specifikáció szerint néhány alapvető alakzatot hozhatunk létre. mint a négyszögek, körök, vonalak, ellipszisek, törött vonalak és sokszögek az SVG használatával, és annak érdekében, hogy a böngésző megjelenítsen SVG-grafikát, ezeket a grafikai elemeket be kell illeszteni a címkébe tag. Nézzük az alábbi példákat:
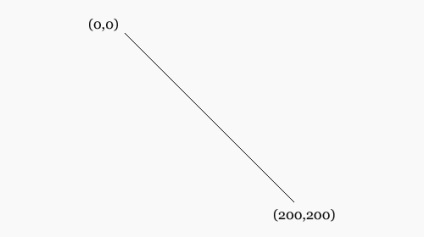
Ha vonalat húz az SVG-be, használhat elemet
Amint fent látható, a vonal származási helyét az első két attribútum x1 és x2 adja meg. és a koordináta-vonalak végpontja y1 és y2.
Két másik tulajdonság is van: a löket és a lökethossz. amelyek a határ színe és szélessége meghatározására szolgálnak. Ezenkívül megadhatjuk ezeket a tulajdonságokat a beépített stílusban is:
végül is ugyanezt teszi.

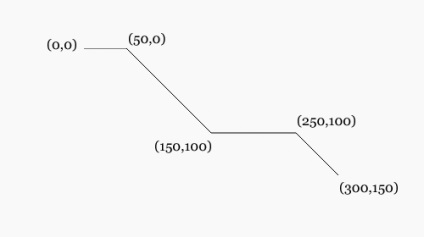
Broken Line
Ez a tétel hasonlít

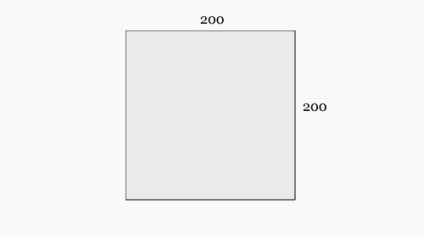
téglalap
A téglalap rajzolása ezzel is könnyű

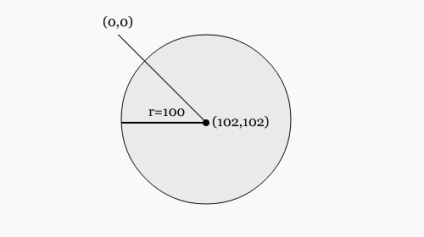
Kör is rajzolhatunk
Az első két attribútumban cx és cy határozzák meg a kör középpontjának koordinátáit. A fenti példában 102-et hoztunk létre az x és y koordináták esetén, ha ezek az attribútumok nincsenek megadva, a 0 az alapértelmezett értékként kezeli.

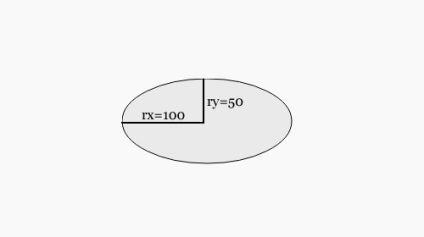
Ellipszist rajzolhatunk a címke segítségével

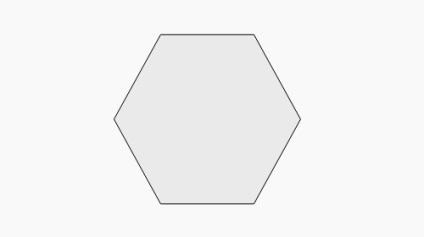
sokszög
Az elem használata

Mint láthatja, az egyszerű SVG objektumok HTML dokumentumban való használata egyszerű. Ha azonban az objektum összetettebbé válik, ez a módszer már nem ideális.
Beágyazhat .svg fájlokat beágyazott címkékkel. iframe és objektum. például;
Az eredmény végül ugyanaz lesz.
* Ebben a példában egy Apple iPod-képet használunk az OpenClipArt.org-ból

Böngésző támogatás
Ami a böngészõ támogatását illeti, az SVG nagyon jól támogatja az összes böngészõt. kivéve az IE8-at és a korábbi verziókat. De ez a kérdés megoldható a Raphael.js segítségével. A dolgok megkönnyítése érdekében a ReadySetRaphael.com eszközt használjuk. SVG-kódját olyan formátumra alakítjuk át, amely támogatja a Raphaelt.

Először töltse le és csatlakoztassa a Raphael.js könyvtárat a HTML dokumentumhoz. Ezután töltse le az .svg fájlt a webhelyre, majd másolja a beillesztett kódot a
A testcímke belsejében. helyezze az alábbi divot az rsr ID attribútummal;
Ez mindössze annyit kell tennie.
Végső gondolat
Ma ismerkedtünk az SVG alapjaival. Reméljük, hogy most már helyesen megértetted ezt a problémát. Ez a legjobb módja annak, hogy optimalizálják a webhelyet bármilyen képernyőfelbontás érdekében, még a retina kijelzőjén is.
Ön is érdekelt cikkek: