Adaptív webhely
Kedves webmesterek. Miután megtudtuk, hogyan lehet létrehozni egy gumilemez sablont. Itt az idő, hogy megtanuljuk, hogyan történik az adaptív tervezés.
Először elemezzük annak jellemzőit. Az alkalmazkodóképesség kiválóan kiegészíti a gumitervezést. Végül is, nézd meg, mi történik, ha a minta tisztán gumi.
Mondjuk az oldalon, vízszintesen van két vagy akár több blokk vagy kép.
Ha csökken a képernyő, akkor a blokkok aránya csökken, mivel méretüket százalékban határozták meg, és amikor a szélesség 320 - 240 px (mobil), akkor annyira kicsi, hogy szinte lehetetlen megérteni a tartalmukat.
Itt, és az adaptív tervezés megmentéséhez jön.
Ezzel beállíthatja a blokkokat legalább 320 képpontos szélességre, és hozzárendelheti azokat a tulajdonságokat, amelyek egy kis képernyőn helyezkednek el, de vízszintesen, de egymás alatt nem helyezhetők el.
Így mentjük a felhasználót az úgynevezett nem-kedvelt, vízszintes görgetésből, és megtartjuk a blokkok olvasható méretét.
Vagyis az adaptív tervezés lényege, hogy amikor a képernyő egy bizonyos méretre csökken, a tartalomelemek megváltoztatják az eredetileg beállított helyzetüket úgy, hogy azok jól láthatóak legyenek, és ne hozzanak létre vízszintes görgető sávokat.
Így lehet egy kis képernyőn elhelyezni az összes tartalmat egy oszlopban egyáltalán.
Azaz először a szöveg megy, utána az oldalsó oszlopok, vagy először egy menüblokk, majd egy szöveg, majd egy oldalsáv, és így tovább.
A végső lehetőség az Ön által választott, a webhely előtti feladatoktól függően.
Az alsó sorban, azt hiszem, tiszta, menjünk tovább a végrehajtás technikájához.
Az adaptív tulajdonságok hozzárendelése a média lekérdezés segítségével történik. Úgy néz ki, mint ez (szintaxis):
Ahol a képernyő a képernyő;
(min-width: X px) - a képernyő tulajdonságai, vagyis a szélesség;
választó - a mozgatni kívánt elem választója;
tulajdonság - az elem tulajdonsága;
érték - ez a tulajdonság új értéke;
A WordPress felhasználóinak, és nem csak, a terveknek ismerniük kell a sablonok 90% -ában, a style.css fájlban.
Az egyetlen kérdés, hogy mely elemek, milyen tulajdonságok vannak ott.
Nem feltétlenül szükséges felmutatni Önnek a legnépszerűbb képernyőméreteket, amelyek jelenleg léteznek.
1280 x 800 laptop;
600 x 1024 - tabletta könyv formájában
1024 x 600 - tabletta tájkép formájában
Mire szolgálnak? Az a tény, hogy ezeket a méreteket kell navigálni az adaptív elrendezéssel.
Ha hirtelen egy felhasználó érkezik webhelyére, akkor egy kicsit más méretű képernyő jelenik meg, ebben az esetben a gumitömítés tulajdonsága működni fog.
De a fenti dimenziók törési pontok, amelyekhez a kialakítást ki kell igazítani.
Általánosságban, egy laptop számára elég lesz beállítani a minimális szélességet, és ne töltsd be az elemek permutációját, így el lehet kezdeni 600 vagy 480 px szélességgel.
De ez ismét nagyrészt a forrás tervezésétől függ. Ez azt jelenti, hogy hány oldaloszlop van, mi van az oldalon, és így tovább.
Végtére is, egyes webhelyek tömöríthetők még anélkül, hogy elvesztenék az olvashatóságot, de néhány nem.
Példaként tekintse meg az előző cikkben létrehozott gumibetétet.
Csak a blokk tartalmában adok hozzá néhány, vízszintesen elhelyezkedő tömböt, amelyek szintén lehetnek képek, hogy jobban vizualizálják az adaptációs folyamatot.
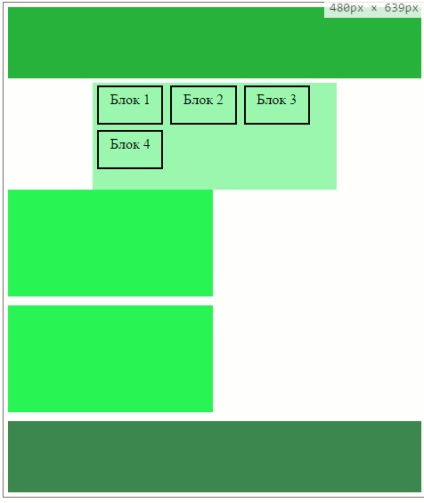
Megvan az egész gumi keret, amely a legkisebb képernyő mérete, a teljes tartalom mellett.

Ebben az esetben nagyon nehéz lesz megfontolni a tartalmat. Igen, látod magad.
Illessze be ezt a kódot a Notepad ++ programba. nyissa meg a képet a böngészőben, és próbálja csökkenteni a képernyő szélességét.
Nem igazán, igaz? Alkalmazkodjunk.
Először egy kis tanácsot. A képernyő szélességének a böngésző Chrome-ban történő egyszerűbb szabályozásához nyomja meg az F12 billentyűt, megjelenik a web-ellenőr.
Lefelé húzható az aljára, hogy ne zavarjon, de most, ha csökkenti a képernyő szélességét, a jobb felső sarokban megjelenik a képpont méretű számláló.
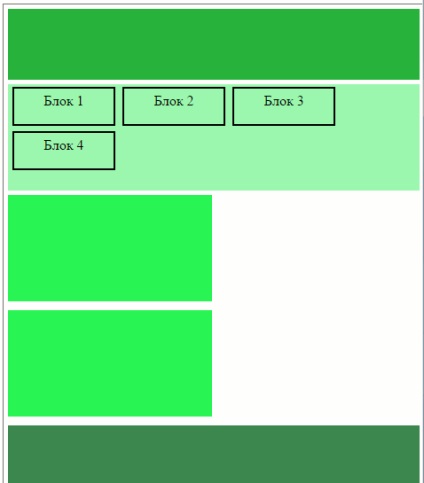
Kezdjük tehát a 480 px méretű képernyő méretével. Az első lépés az oldaloszlopok pozícionálásának megszüntetése, hogy a tartalom alatt a saját helyüket, a html kódban határozzák meg.
És szélességet adunk nekik, hogy később, figyelembe véve a behúzókat, egymás mellett helyezkedjenek el.
Ehhez a stíluscímke végén a média lekérdezést kell hozzáadnia:
Csökkentse a képernyőt 480 px-ra.

Most meghatározzuk a fő tartalom szélességét. Ugyanezen médiakérdezésben új tulajdonságokat adunk hozzá, nevezetesen a teljes képernyő szélességét és az alulról levő bemélyedést.

Továbbra is igazítani kell az oldalsó oszlopokat, és blokkolja a tartalmat. Adja hozzá ugyanazokat a stílusokat.

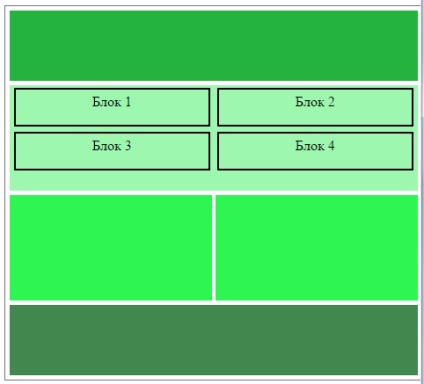
Itt van az elrendezésem.
A következő mérethez másik médiakérdezés jön létre, és így tovább.
Az elrendezés kialakítása összegyűjthető. Úgy gondolom, hogy a legfontosabb elvárás, hogy megértsétek, és milyen elemet kell elköltözni, minden egyes esetben megoldódik.
Mit tudok hozzáadni? Ha elemekkel dolgozik, figyelembe kell vennie azokat a tulajdonságokat, amelyeket a fő stílusok tartalmaznak.
Ha igen, akkor meg kell szakítania ezt a tulajdonságot a lekérdezésben.
Ha vállalja, hogy alkalmazkodik egy kész webhelyhez, akkor a címkén
meg kell adnod a meta címkét, amely tiltja a felhasználó böngészőjének méretezését, ha még nincs ott. Itt van:Most. Az adaptív tervezés csak lendületet kap, és ezen a témán mindig van valami új dolog.
Megmutattam neked csak az alapelveket, annak érdekében, hogy megértsd, hogyan történik ez, és mi magunk kell elsajátítani a készségeket.
Kívánom kreatív sikereket.
Nincs további kérdése? kérdez