Mi a banner vakság és hogyan kell kezelni?

Banner vakság nem lehet egyszerűen törölni, mivel a felhasználók keresési szokások változnak, fejlődnek, de hatása is jelentősen minimalizálható megfelelő vizsgálati és megérteni, hogy a felhasználók keres, vagy használja az oldal, mondja társalapítója AdPushup Ankit Oberoi.
Hogyan olvassák az emberek weboldalakat
A jó hír az, hogy már több tanulmány készült az internethasználók olvasásának általános szabványainak megértése érdekében.
F alakú mintázat. Egy tanulmány szerint Jakob Nelsen, ahol tanult minták az olvasás több mint 232 ember, azt mutatta, hogy a domináns rendszer, amely közös az összes felhasználó számára, hasonlít a „K” betű. Megtanulta, hogy az emberek először vízszintesen olvassák el a tartalom felső részét. Ezt követően, a felhasználók mozgathatja a látvány le az oldalt, és olvasd el ismét vízszintesen, de ezúttal szűkebb darab, mint a második „F” betű kötőjel. Ezután a felhasználók függőlegesen átkutatják az oldalon található szöveget.
Természetesen vannak kivételek. Néhány felhasználó számára az olvasási séma egy "X" vagy egy fordított "L" -ként hasonlít. De a legtöbb még mindig az F-minta alakját követi.
A görgetés figyelmének és szokásainak további vizsgálata azt mutatta, hogy a felhasználók az oldal tetején 80% -ban töltik az időt, és 20% # 151; alul. És azt is, hogy az idõ 69% -a az oldal jobb oldalát vizsgálja, és csak 30% # 151; a bal oldalon.
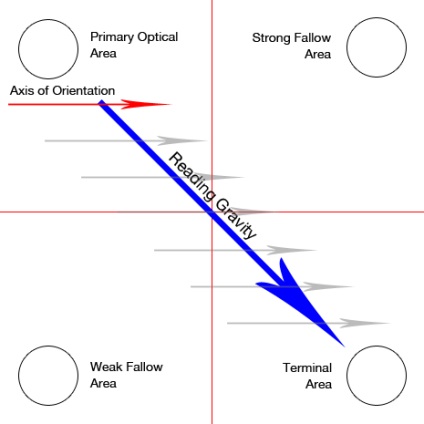
A Gutenberg-diagram. Ez a sablon megérti a felhasználók szemmozgásának rendszerét egy olyan oldalon, amely sok tartalmat tartalmaz. A szabály szerint a Gutenberg, a weboldal van osztva 4 negyedre: eredetileg vizuális terület (elsődleges optikai terület), azon területek nagy potenciállal (Erős ugar terület), területek alacsony potenciál (Gyenge ugar terület) és a végleges terület (Terminal terület).

A kezdeti vizuális terület az oldal bal felső sarkában található és a legnagyobb figyelmet kapja, függetlenül a felhasználó céljairól. Ezután a felhasználó átvált a nagy potenciálú területre, amely a jobb felső sarokban található. Ezt követően a felhasználók általában leállnak. Ezután a felhasználók a bal alsó sarokba lépnek # 151; Alacsony potenciálú régió, amelyet általában elhanyagolnak. Ezután a jobb alsó sarokban a végső terület # 151; remek hely a CTA helyére.
A Gutenberg-diagramot követő weboldalak a gravitáció olvasásának elve alapján működnek, amely a nyugati felhasználók számára # 151; balról jobbra, fentről lefelé.
De fontos megérteni, hogy ez a minta inherens, elsősorban olyan weboldalakat, amelyek egyenletesen elosztott, nehéz észlelésű szövegeket tartalmaznak, és amelyek nem tartalmaznak vizuális hierarchiát. Olyan esetekben, amikor saját vizuális hierarchiát hoz létre, a fenti sablon nem alkalmazható.
Ebben az esetben a domináns elem játssza a hangsúlyt, amelyre a felhasználó nézete elsőként esik. Ezután a szemek átkerülnek a következő leglátványosabb elemre. Minden elemnek saját vizuális súlya van, ami a felhasználó nézetének sorrendjét határozza meg.
Színsémák használata
A színek fizikailag és pszichológiailag befolyásolják az embereket. Ez a téma határozottan megérdemel egy külön cikket, de a főbb pontokat a részletek nélkül is megvizsgáljuk.
A színelmélet alapjai
A színek különböző embereket okoznak különböző reakciókban. Ritkán, ha egy weboldalt talál egy színben. Általában különböző színű színpalettát használnak. Fontos tudni, hogy a színek kölcsönhatnak egymással, hogy felhívják a figyelmet a megfelelő szegmensre az oldalon.
A színkombinációk kiválasztásakor három tényezőt kell figyelembe venni:
- komplementációs # 151; hogyan színek kölcsönhatásba lépnek egymással;
- kontraszt # 151; Az elemek közötti elválasztás érzetének létrehozására szolgál;
- fényesség # 151; világosság vagy sötétség, amely a hangulat közvetítésére szolgál.
Színsémák.
A színsémák a fő szín (ek) től függenek. Lehetnek a marketing anyagból, a logóból vagy a weboldal kontextusából. A legjobb szín kiválasztása # 151; hogy mi a legjobban leírja a webhelyet / vállalatot, majd válassza ki azokat a színeket, amelyek megfelelnek ezeknek a szavaknak.

Monokróm színséma # 151; Egy színsémát, amelyben az azonos színű, kék, sárga, zöld vagy más színű különböző árnyalatokat kombinálják. Ez a rendszer telítettséggel és homályossággal játszik egy színt. Felhasználása elegáns és tiszta megjelenést kölcsönöz. Ha monotonságot akarsz hígítani # 151; használhatja a fehér és a fekete.
Hasonló színséma # 151; Paletta, amely három színt tartalmaz, a színes kerék mellett. Gyakran egy színt használnak a fő színnek, a másodiknak # 151; Segédeszközök, és a harmadik segítségével kiemelnek.
Kontraszt színséma # 151; Ebben az esetben olyan színeket használnak, amelyek egyértelműen egymással szemben vannak, például piros és zöld, narancssárga és kék, sárga és lila. Helyes kontrasztra van szükség az élénk megjelenés érdekében; túlzásba esik, olcsó megjelenést kapsz, ami fájdalmas ahhoz, hogy megnézhesd. A legtöbb esetben ez a rendszer nem túl hatékony.
Triadi színséma # 151; Három színárnyalat (szín), amelyek egyenlő távolságra vannak egymástól a színes keréken. Gyakran az egyiket használják fő színként, a másik kettő pedig # 151; az ékezetekhez. Mi a jó ebben az opcióban? # 151; A paletta nem lesz túl fényes, mert minden szín jól illeszkedik a másik kettőhöz.
Mi a célod?
Ne felejtsd el a tartalmat. Ha webhelye élelmiszerhez kapcsolódik, akkor a narancs, a sárga és a piros nagyszerű. Hideg színek # 151; például kék és zöld # 151; bizonyítani a bizalmat, és lehet használni az orvosi helyszíneken és a szabadtéri tevékenységek.
A megfelelő színválasztás elősegítheti a márka népszerűsítését, növelheti olvasóit, észlelését és hatékonyságát. Azt is segítheti, hogy a banner vakság ellenőrizze.
A / B tesztelés # 151; Az egyetlen módja annak, hogy megtudjuk, melyik elrendezés, szín vagy kreatív kombináció teszi a legnagyobb kattinthatóságot.
Végezetül
Ne használjon élénkpiros banneret.
Természetes tények vannak, amelyek gyakoriak a sok felhasználó között, például az F-alakú minták olvasásakor, ami azt mutatja, mennyire fontos figyelembe venni a szem mozgását az oldal megjelölésekor.
És ne felejtsd el # 151; "semmi sem hasonlítható a teszteléshez" - mondja Ankit Oberoi.