Létrehoz egy nyitóoldalt a joomla-ban a sp oldalépítő összetevő használatával
Útvonal létrehozása a Joomla oldalán az SP Page Builder összetevő használatával
Körülbelül egy évvel ezelőtt találkoztam egy meglehetősen szórakoztató eleme Joomla, amely egy oldal tervezője -, hogy ne hozzon létre egy anyagot és egy asztal vagy blokk elrendezés pozicionálóelemekkel rajta. Ez elvben egy lehetőség is, de hosszú és szomorú. Ekkor találkoztam az SP Page Builderrel, amelynek segítségével mindezt könnyebbé tették.

Hol lehet letölteni az SP Page Buildert?
Az SP Page Builder telepítése
Az SP Page Builder telepítése nem különbözik más Joomla komponensek telepítésétől, és az Extension Manager segítségével futtatható.
A sikeres telepítés után új elem jelenik meg az admin panel - SP Page Builder főmenüjében. Az alábbiakban egy legördülő menü található, amelyen keresztül megtekintheted az elérhető oldalakat, újakat hozhatsz létre és elolvashatod a dokumentációt (angolul).
Oldal létrehozása az SP Page Builder-ben

Mielőtt folytatnánk, meg fogjuk érteni az alapfogalmakat, amelyeket a jövőben is folytatni fogunk.
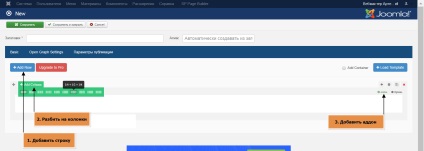
A sor egy vízszintes vonal. Ebben a sorban vannak oszlopok. vagyis oszlopok. Az oszlopokban az addon elemek kerülnek beillesztésre. A fészkelés elve az alábbi ábrán látható:

Ez azt jelenti, hogy először hozzon létre egy új sorot (sort), majd oszlopba (oszlopokba) törölje, és addíciókat add hozzá.
A SP Page Builder különböző lehetőségeket kínál a karakterlánc oszlopokba való felosztásához. Különböző szélességűek lehetnek, és az oszlopok száma legfeljebb 12 lehet.
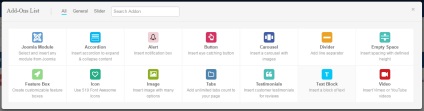
Az oszlopok létrehozásakor kattintson az Add Addon gombra. A kiegészítõk az ingyenes verzióban a következõk:

- Joomla Module - beilleszt bármely modulot az oldalba. Például a legfrissebb hírek vagy visszajelzési űrlapok listája.
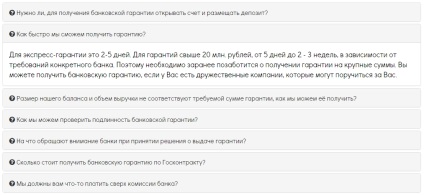
- Harmonika - beilleszti az úgynevezett "harmonikát", így gyakran használják a GYIK szakaszokban. A kérdések listáján kattintson a témára, a válasz alul jelenik meg. Kattunk egy másik kérdésre - az előző válasz lezárult, megnyílik egy új.

- Riasztás - figyelmeztetés a bezárás gombbal. Az alábbi példa:

- Gomb - az oldal gombja. Választhatja a méretét és testreszabhatja a megjelenést. Egy gomb kattintásakor a megadott linkre ugorhat.
- Karusszel - csúszka képekkel és feliratokkal. A diák kézzel és automatikusan gördíthetők. A diából a megadott URL-címre léphet.
- Elosztó - vízszintes sáv, amely egymástól elválasztja egymást
- Üres hely - üres hely, hogy szétzúzza a vonalak egy kicsit távolabb egymástól
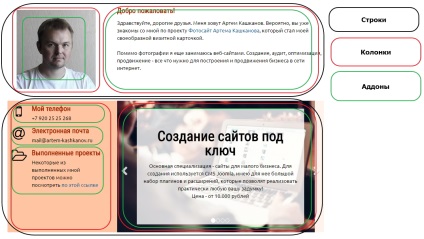
- A szolgáltatás doboz hasznos jellemzője például a tevékenységek irányainak, előnyeinek vagy sorrendjének felsorolásához. Úgy néz ki, mint ez:

- Ikon - ikon, ikont az ikon betűtípustól Font Awesome (a Feature Box csak az Awesome ikonjait használja).
- A kép egy tetszőleges kép.
- Tabulátorok - lapkészlet.
- Beszámolók - egy eszköz a webhely ügyfél-visszajelzésének kiküldésére. Ez így néz ki:

Miután beillesztette és beállította az összes kiegészítést, kattintson a "Mentés" gombra a bal felső sarokban. A webhely oldalának megjelenítéséhez hozzon létre egy új menüpontot, válassza ki az SP Page Builder típusát, és adja meg a kívánt oldalt.
Ez azt jelenti, hogy ha foglalkozol az SP Page Builder összetevővel, elég jó megjelenítési oldalakat hozhatsz létre, még az ingyenes verzióban is.
Mi a javított verzió?
Többnyire több kiegészítő könyvtár. Vannak gombok a közösségi hálózatokhoz, a visszajelzések egy formájához, a Google térképhez, a továbbfejlesztett csúszkákhoz és így tovább. Azt hallottam, hogy az új teljes verzió van olyan dolog, mint a parallaxis háttér (személyesen még nem teszteltem) - mozgatja az egeret, és a háttér is reagál ez a mozgás, úgy néz ki, szép és modern.
Még a fizetett verzióban is rugalmasabbá teheti az oldal struktúráját - például az oszlopban az oszlopok segítségével egy másik sort is be tudsz tölteni. Úgy tűnik számomra, hogy ezt ritkán használják bárki, hiszen ez megnehezíti az elrendezést, és az oldalt "nehéz" is teszi, azonban vannak esetek. amikor ezt a dolgot követelni lehet.
Mint láthatja, az SP Page Builder egy hatékony eszköz a prezentációs oldalak létrehozásához, amely tökéletesen kiegészíti majd az összes webhelyet. Biztosan el kell töltenie az alkatrészt, de amikor megszokja a funkcióit, biztos vagyok benne, hogy ez lesz az egyik kedvenc eszköze.
Helló, Artem! És nem értettem a lokalko-val, át kellett adnom a webhelyet az internetes tárhelynek, ahol minden működött, ahogy kellene. De nem írok ezért - köszönöm a cikket, használom ezt a Page Page Builder ezen összetevőjével együtt (van egy ingyenes verzió, ami elég a projektemhez). Kérdés: Megírja az új verzió helytelen frissítését a végén, de ez vonatkozik rá is ingyenes?
Catherine, elméletileg frissíteni kell rendesen, de azt javasoljuk, hogy a pre-egy biztonsági másolat helyén, például a Akeeba Backup (komponensének), vagy admin tárhely, így gyorsan helyreállítani, ha valami elromlott. Frissítettem az ingyenes verziót, cseréltem, de azért van, mert változtattam a stílusfájlban. Frissítéskor a fájl felülíródott, és minden beállításom vissza lett állítva.