Eszköztippek css eszközökkel

Hint.css - gyönyörű eszköztippek
Az első dolog a hint.css kapcsolódása a projekthez. Mindkettőt átmásolhatja és beillesztheti a stíluslapba, és külön fájlként is csatlakozhat. Linkek a forráshoz és a hivatalos oldalhoz a cikk végén.
Például végrehajtottam ezt a blokkot:

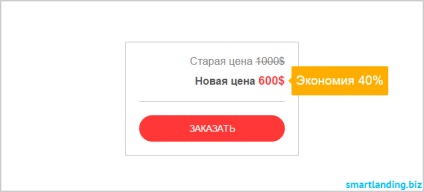
Amikor új árat helyezsz le, látni fogsz egy olyan tippet, amelyben üzenet jelenik meg arról, hogy hány ember takarít meg azáltal, hogy árut vásárol.
Körülnézett szövegek és módszerek különböző módjai. Olvassa el! Nagyon rövid - hasznos lesz. Szóval, kiegészítése és erősítése a javaslat egy ilyen nyom, amely jelzi a pénzt megtakarított. Állandó és dinamikus lehet (csak akkor jelenik meg, ha a kurzort egy bizonyos elemre helyezi):

Megváltoztathatja a színt, beállíthatja az animációt, ha megjelenik, megváltoztatja a helyet stb. Néha - ez az elem szükséges, néha megpróbálhatja megemelni az átalakítást, például ebben az esetben. Néha egy ilyen ötlet játszhat végső tényezőként, amely végül meggyőzni fogja a felhasználót a vásárlásról.
Természetesen közvetlenül a megtakarításokról írhatsz valahol, de erre nem mindig van helye, vagy valamilyen oknál fogva nincs mód arra, hogy harmonikusan illeszkedjenek ehhez az üzenethez a tervezéshez.
Az egyik vagy másik mód, az eszköztipp jól néz ki, és azt javaslom, hogy használja. Menjünk.

Miután a könyvtár csatlakozik, állítsa az "egyszerű-tipp" tulajdonságot az elemre, lebegéskor egy eszköztipp jelenik meg. Az én esetemben így:
Most meg kell adnia egy osztályt, amely felelős azért, hogy az eszköztipp melyik oldalon jelenjen meg (hint-top, hint-bottom, hint-left, hint-right);
Ha balra marad, akkor megjelenik egy fekete tipp, kis méretben. A tooltip méretének kezeléséhez három pszeudo-osztály létezik (-s-kicsi, -s-med, -s-nagy):
A Hint.css színes tippek meghatározásához 4 "presets" (-t-info, -t-success, -t-error, -t-notice) áll rendelkezésre. Az én példámban t-értesítést használtam (narancssárga).
Annak érdekében, hogy sima megjelenést eredményezzen, használtam a hint-fade osztályt:
A hint-anim osztály használatával is végrehajthatja a célzás navigálásának hatását.
Annak érdekében, hogy megismerkedjen az eredeti (teljes) utasítással, azt javasoljuk, hogy látogassa meg a Github oldalát. Ugyanezen a helyen letöltheti a projekt forráskódját, és olvashat a mobileszközök további tulajdonságairól, és késlelteti a kérések megjelenését.
Így ilyen módszerekkel valaki 0,1-0,3% -kal növeli a konverziót, és valaki egyszerűen elolvassa a cikkeket, és nem tesz semmit. Azt javaslom, hogy próbálkozz, végezzen AB tesztelést és tudd meg, hogy ez az eszköz a niche-ben dolgozik vagy sem. Mindenesetre nem lesz rosszabb :)