Actionscript 3 rajz vektoros objektumokat a grafikus osztály használatával az adobeflash-ban
Kezdőlap »Bejegyzések» ActionScript 3: Vektoros objektumok rajzolása az Adobe Flash grafikus osztályával
ActionScript 3: Vektoros objektumok rajzolása az Adobe Flash Graphics osztályával
Ebben a leckében nézzük meg az egyszerű vektorformák rajzolásának alapjait az ActionScript 3.0 használatával. Ezt a Graphics osztály különböző módszereivel lehet elvégezni. vonalakat, kitöltést és primitív formákat hozhat létre. A lecke kezdőknek szól, és nem igényel különleges ismereteket az AS3-ban. kivéve a nyelv alapjait.
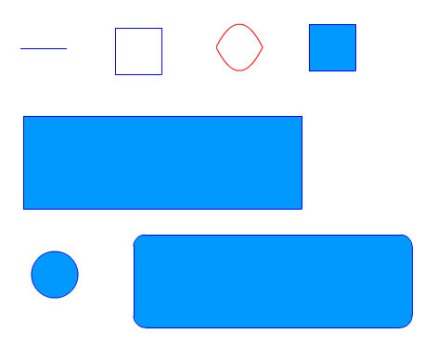
Miután tanulmányozta ezt a témát, rajzolhat vektoros objektumokat és megjelenítheti őket a képernyőn az ActionScript 3 használatával, amint azt a kép mutatja:

A lecke a következő témákból áll:
Az AS3 vektoros objektumait a Graphics osztály segítségével hozza létre. Más osztályoktól eltérően ez az osztály nem kell egy példányt létrehozni a használat előtt, mivel ez már inicializálva bármely megjelenítési objektum tulajdonságaként, például az alakban. Sprite és MovieClip.
A Graphics osztály használatával lehetővé válik a rajzeszköz alkalmazása a toll eszközzel, és a pont mutatása pontról a másikra, rajzvonalak. Ezt a módszert használhatja arra, hogy kitöltse a körülírt területet a létrehozott sorok köré, vagy pedig használjon bizonyos alakzási módszereket objektumok, például téglalapok és körök rajzolásához.
A Graphics osztály fő módszerei a vektoros objektumok rajzolásához:
- lineStyle () - Meghatározza a létrehozott vonal megjelenését.
- moveTo () - A rajzpont mutatóját egy meghatározott pontra mozgatja.
- lineTo () - Rajz vonalat egy adott pontra.
- curveTo () - Hajlít egy vonalat egy adott pontra.
- beginFill () - Elkezdi a kitöltést a vonalak közötti terület színével.
- endFill () - A vonalak közötti terület kitöltésének befejezése.
- clear () - Törli a grafikus objektumon belüli vektoros objektumokat.
Vannak olyan fejlett gradiens-rajzolási módszerek, amelyek nem tartoznak ebbe a leckébe. Az egyszerű formák rajzolásának további módszereit később tárgyaljuk.
Rajzolj egyenes vonalat
Mielőtt bármilyen objektumot rajzolna, létre kell hoznia egy példányt, amelybe a képet elhelyezik. Hozzon létre egy példányt az Alakosztályból. Sprite vagy MovieClip segítségével elhelyezheti a rajzolt objektumokat. A Shape osztály kevésbé igényes használata a számítógép memória, így mindig használja, ha nincs külön igény alkalmassága osztályok Sprite vagy MovieClip.
Adja hozzá a létrehozott objektumot a Display List-hoz, hogy minden, amit rajzolunk rajta azonnal megjelenik a színpadon. Ez az AddChild () módszerrel történik:
Az "Adobe Flash List Display" megjelenítési listájáról olvashat.
A sor rajzolásának első lépése a vonaltípus tulajdonságainak beállítása. Alapértelmezés szerint ez a tulajdonság nincs beállítva, így minden vonal, amelyet rajzol, láthatatlan lesz. A vonaltípus tulajdonságot a .lineStyle () módszerrel állíthatja be. Ez a módszer számos opcionális tulajdonsággal rendelkezik, például vonalvastagság, szín és átlátszóság. Az alábbi példában egy piros vonal 1px vastag. amely teljesen átlátszatlan. Ez a következőképpen történik.
Ne felejtsük el, hogy a Graphics osztály módszereit a grafikus tulajdonság segítségével használják. és nem közvetlenül az alakosztály egy példányán keresztül.
A vonal stílus készen áll. Léphetsz és elkezdheted a vonal rajzolását, de már megtettük. Most meghatározhatja a vonal kiindulási pontját. Alapértelmezés szerint a vonal a kezdőponttól kezdődik, amelyen a mutató található, mivel nem mozgattuk át másik helyre, így a kezdőpont 0 lesz. Mivel nem kell ezen pozícióból kiindulni, mozgassuk a mutatót egy másik pontra a a .moveTo () metódust. Ez a módszer paraméterekként az x és y koordinátákat igényli. amelyben a mutató mozgatható. Mozgassa a mutatót 50-re. 50 a színpadon. Ezt a következők szerint teheti meg:
Most van egy kiindulási pont annak a vonalnak, amelyből a lineTo () metódussal elkezdhetünk rajzolni. Ezzel a módszerrel meg kell határoznod azt a pontot, ahol a vonal véget ér. Megadhatjuk a 100. 50 értéket a sor vonalának pontjaként:
Vizsgálja meg a flash alkalmazást (ctrl + enter), amelyen látható, hogy az első vonal piros színű az 50-es pontból. 50-től 100-ig. 50. Az alábbiakban láthattuk az elvégzett műveleteket.
Folytathatjuk a rajzvonalakat egymástól, jelezve a következő pontot a kívánt objektum létrehozásához. Az alábbi kód létrehoz egy négyzetet, egyszerűen érthető:
Futtathatja a példát, és megnézheti, hogy ez egy kis négyzet. Az alábbi képen láthatjuk az általunk végzett műveleteket:
Egy másik objektum vagy vonal rajzolásához, és nem csatlakoztathatja a következő sort az előzőhöz, újra kell használni a moveTo () metódust. A mutatót arra a helyre mozgathatja, ahová új objektumot szeretne rajzolni, majd folytassa a lineTo () metódus használatával.
Hajlított vonal rajzolása
Ívelt vonal rajzolásához további lépésre van szükség ahhoz, hogy létrehozzon egy vezérlőpontot, amely meghatározza az ívelt vonal alakját. Így az ívelt vonal utolsó pontján kívül meg kell adni a két kezdő és végpont között elhelyezkedő vezérlést. Ezt a curveTo () módszerrel végezzük. ahol x1 és y1 a vezérlőpont koordinátái, míg x2 és y2 az utolsó pont koordinátái.
Ha egy egyszerű alakot szeretne létrehozni ovális formában, két görbült vonal használatával, ezt az alábbi kóddal kell végrehajtania. Meg kell jegyezni, hogy a curveTo () módszer használata ugyanazokat az előkészítő intézkedéseket igényli, mint a lineTo () módszer. nevezetesen az Alakosztály objektumának létrehozását és a vonaltípus beállítását a lineStyle () metódus használatával.
Űrlapok létrehozása kitöltéssel
A lineTo () és a curveTo () metódusokkal létrehozott bármely formanyomtatvány kitölthető bizonyos színnel, hogy bezárja a vonalak közötti területet. Ehhez egyszerűen használd a beginFill () metódust. töltőszín hozzárendeléséhez. Ezt a módszert az alábbiak szerint kell alkalmazni:
Szintén helyes azt a helyet jelezni, hogy a végfelhasználási módnak mikor kell befejeznie a kitöltést. a nemkívánatos eredmények elkerülése érdekében:
A kitöltést a lineStyle () módszer használata nélkül használhatja. ha nem szeretné, hogy az objektum elérje az utat.
Fusson és tesztelje a példát, hogy láthassa, hogy a négyzet színes.
Vektoros objektumok törlése
Ha valamilyen oknál fogva törölni szeretné az összes objektum vonalakat, akkor ezt a clear () metódussal teheti meg. Ez a módszer nem képes szelektív vektorobjektumokat törölni, hanem eltávolítja a célobjektumba helyezett összes vektorvonalat és kitöltést. Például törölheti a korábban létrehozott kitöltési négyzetet a clear () módszerrel a következőképpen:
Most meg kell tanulnod, hogyan festhetsz és festhetsz egyszerű formákat a Graphics osztály használatával. Ezután megnézzük azokat a módszereket, amelyek lehetővé teszik bizonyos formák egyszerűbb rajzolását.
Négyszögek és körök rajzolása
A vonalak rajzolásához és az ívelt vonalakhoz szükséges alapmódszerek mellett az ActionScript 3 bizonyos módszereket kínál objektumok rajzolásához, például téglalap és kör számára. Íme a módszerek, amelyeket figyelembe fogunk venni: drawRect (). drawCircle () és drawRoundRect ().
A drawRect () rajzol egy téglalapot. Ezt a módszert a következőképpen alkalmazzuk:
Tehát ha egy olyan téglalapot szeretne rajzolni (50, 50), amelynek szélessége 300px és magassága 100px. akkor ezt a következő módon teheti meg:

A drawCircle () lehetővé teszi, hogy rajzoljon egy kört. Ezt a módszert a következőképpen alkalmazzuk:
Tehát, ha körön szeretnél rajzolni (150, 150), és amelynek sugara 25px. akkor ezt a következő módon teheti meg:

A drawRoundRect () lehetővé teszi, hogy egy téglalapot rajzoljon lekerekített sarkokkal. Ezt a módszert a következőképpen alkalmazzuk:
Az ellipse_height paraméter opcionális. Tehát, ha azt szeretnénk, hogy hozzon létre egy lekerekített téglalap található (50, 50), amelynek szélessége és magassága 300px 100px. és a 25. ellipszis szélessége ezt a következő módon teheti meg:

Most meg kell tanulnod, hogyan lehet egyszerű tárgyakat rajzolni a leckében leírt módszerekkel. Tudnia kell a gradiens színek és egyéb formák rajzolásának más módszereiről. Erről az ActionScript 3.0 hivatkozásról olvashat.
Navigáció rekordok szerint